| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 07
カラムレイアウトの基本テクニック

スマートフォンの小さな画面では1カラムレイアウトが基本になる。画面の幅によって伸び縮みするタイトル画像やボタンの作例を通して、仕組みから作り方を理解・習得しよう。
制作・文/新家友代(株式会社スタジオ・アルカナ)
BROWSER iOS Andoroid
01
まず初めにタイトル画像を作る。img要素を画面の幅によって伸び縮みさせるためには、imgタグ内にwidth指定をせず、CSSで%指定をする【1-1】。
このステップのポイントだが、imgタグをdivやpなどで囲み、その要素に対してimg幅を100%とすると、ほかの文字要素などと端のラインを揃えやすくなる。
たとえば、作例では端から10px余白を取ったところをdivで囲み、それを大枠として中の要素の幅を揃えるようにする。これは、divやpなどのブロック要素は、特に幅を指定しない場合は親要素いっぱいに広がるという性質を利用したレイアウト方法である。

【1-1】伸び縮みさせたい画像の幅は%指定で。
02
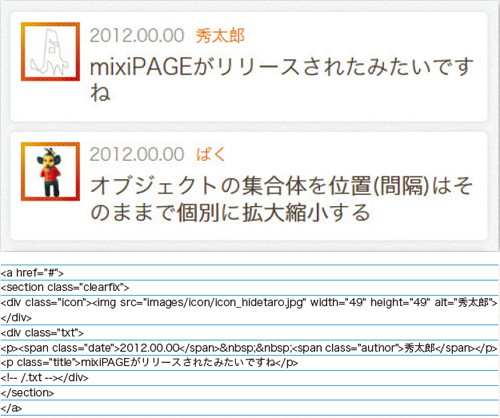
タイトル画像と同様に画面幅によって伸び縮みするコンテンツ要素を作る。原理としては先ほどのタイトル画像と同じで、親要素に対して中の要素の幅を%指定する。なお、HTML5では、aタグでdivを囲んでも文法エラーが出ない。これまでは要素は大きくブロックレベル要素とインライン要素のどちらかに分類されてきたが、HTML5ではこの分類はなくなる。段落・リストなどの全体を、その中にボタンやほかのリンクといったユーザーによる操作に対応するものがない限り、a要素で包むことができる。操作性を考慮して、aタグで外枠を囲んでボタンのような仕様にしてしまおう【2-1】。

【2-1】操作性を考慮して、aタグで外枠を囲う。
03
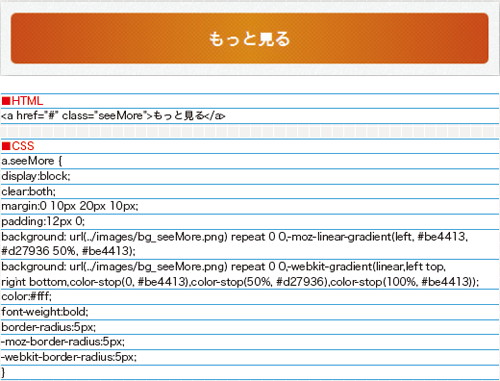
次はCSSでデコレーションしたボタンを作ってみよう。こちらも幅は可変対応にする。角丸にした要素に背景色をグラデーション、その上にpng画像をリピートで乗せていく。
CSSベースでボタンを作る利点は、画像そのものを広げる場合と比べて、横幅のみ伸びてくれるという点だ。高さまで伸びてしまうと、ただでさえ小さなスマートフォン画面で、表示される情報量がぐっと減ってしまう。
基本的にスマートフォンサイトにおいては、縦横比が変えられない写真による表現ではない限り、可読性を考慮して背景をCSSで表現するのがベターだ【3-1】。

【3-1】テキストとCSSの角丸、グラデーションで作成したボタン。スマートフォンのブラウザは基本的にHTML5とSS3に対応しているため、CSS3の表現豊かなプロパティを使うことにより、画像並みのボタンを軽いサイズで作ることができる。
04
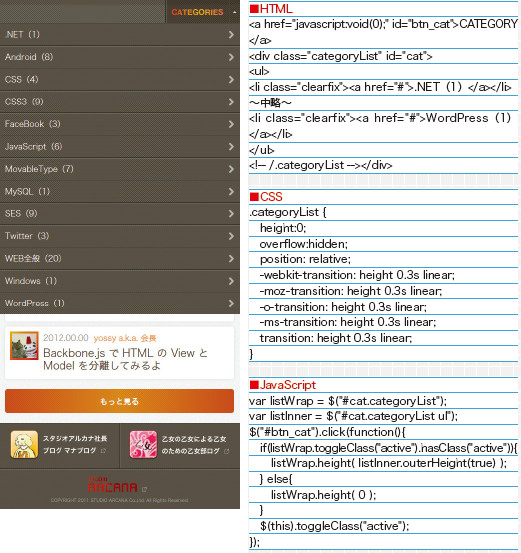
最後にドロップダウンメニューを設置する。省スペースと可読性を考えて、コンテンツの上に重なる形で画面の幅いっぱいに表示されるタイプにしている。
また、ここでは開閉機能をCSS3のtransitionを用いて実装した。このサンプルでは、要素の中身が動的に出力されるケースも想定して、開閉ボタンタップ時にリスト全体の高さを取得して可変対応にしている【4-1】。
これでスマートフォンサイトの基本となる、1カラムのレイアウトの完成だ。画面が狭く、マウスより細かい操作のしにくい指でタップするので、マルチカラムでのレイアウトは使い勝手が悪くなる。ボタンなどの入力範囲は広めに、マージンも広めにとっておくことが使いやすいスマートフォンサイト制作の基本になるだろう。

【4-1】省スペースのドロップダウンメニュー。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





