| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
ソーシャルメディア 02-01
ソーシャルメディアで変わるWeb制作の現場(前編)
ソーシャルメディアが普及するにつれ、Web制作の現場にも変化が見られつつある。本記事ではソーシャルメディアによって生まれる現場レベルの変化について考える。
解説/澤村正樹(NTTレゾナント株式会社)
ここ最近におけるソーシャルメディアの盛り上がりについては、いまさら言うまでもないだろう。現在では、数多くの人がFacebookやTwitterにアカウントを持ち、それらのソーシャルメディアを使って情報を入手したり、逆に発信したりしている。これは、Webサイトを作る側にとっても大きな変化だ。
これまで、コーポレートサイトやプロモーションコンテンツを作る場合、サーチエンジンからの流入をメインに考えればよかった。だが、現在では、サーチエンジンだけではなく、ソーシャルメディアからの流入についても検討する必要がある。
もちろんアクセスを増やすには従来通り、サーチエンジンを意識したSEOも外せない。だが今後は、どのようにしてソーシャルメディアの広がりをサイト設計に組み込むか、ということが大きなポイントとなるだろう。
また、コミュニティのプラットフォームとなるアプリケーションを作る場合もソーシャルメディアについての検討は外せない。この場合、認証をどうするか、どんな情報をソーシャルメディアに発信するかなどについて検討する必要がある。
ここではWebサイトを「コンテンツ型Webサイト」と「アプリケーション型Webサイト」に分類し、それぞれについてソーシャルメディアをどのように効果的に使っていけばよいかを見ていく。
コンテンツ型Webサイトとは
コンテンツ型Web サイトは、おもにWebサイト運営側が不特定多数のユーザーに向けて情報発信するのが目的だ。そのため、後述するアプリケーション型と違い、ユーザー認証を必要としない場合が多い。コーポレートサイトやキャンペーンコンテンツ、ブログメディア(ただし、ブログシステム自体はアプリケーションだ)などもコンテンツ型と呼べるだろう。Webサイトを制作する場合の目標は、できるだけ多くのユーザーに情報を届かせることになる。
ソーシャルメディア VS Webサイト
まず考えなければいけないトピックがソーシャルメディア VS Webサイトという対比だ。インターネット上の情報発信と言えば、Webサイトを作ってそこにユーザーを呼び込むことが、これまでの基本的な考え方だった。しかし、ソーシャルメディアの登場によって、その考え方を少し変える必要がある。なぜなら現在では、情報を発信する場合、独自のWebサイトを作ることと同じくらい、ソーシャルメディアを活用することが大切になってきているからだ。コンテンツによっては、ソーシャルメディアに注力した方が効果が高い場合もあり得るだろう。その背景には、ユーザーの情報に接する経路の変化があげられる。検索エンジンから ソーシャルメディアへ
数年前までは、ユーザーが情報にたどり着く経路は、検索エンジン経由が圧倒的に多かった。だからこそ、多くの人がSEO対策に力を注いでいた。だが近年のレポートによると、検索エンジン経由をソーシャルメディア経由が上回るケースも増えつつあるのとのことだ。であれば、情報を届ける手段としても、検索エンジンに頼り切りにはなれない。TwitterやFacebookなどのソーシャルメディアが持つ長所は、ユーザーのタイムラインに、こちらの情報を流れ込ませることが可能な点だ。
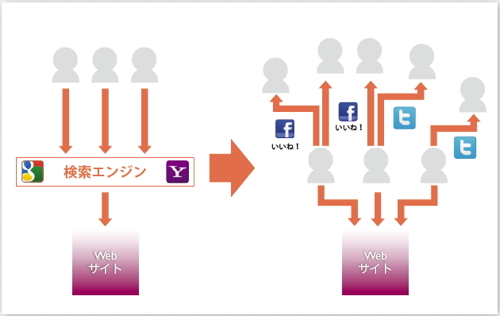
ユーザーにとって、自分のタイムラインは常に見るページであり、そこに友達の情報と同じように、こちらから発信する情報を差し込むことができれば、わざわざサイトまで来てもらわなくてもメッセージが伝えられる。また、ソーシャルメディア上で情報がシェアされることにより、そのユーザーの友達へ、またはフォロワーへと広がりをみせる可能性もある【01】。
では、最もポピュラーなソーシャルメディアであるFacebookとTwitterについてそれぞれ見ていこう。

【01】検索からの流入 VS ソーシャルでの広がり。
Facebook(フェイスブック)
Facebook【02】はクローズドなソーシャルメディアだ。その特徴は、検索エンジンを受けつけず、すべてがFacebookのサービス内で完結し、ユーザー間も友達であるかそうでないかで、見ることができる情報が区切られているという点だ。Facebook内にコンテンツを持つには、Facebookページという特設ページを作成する必要がある。このFacebookページは「いいね!」を押してもらうことでユーザーが情報を購読することができ、また一般のユーザーアカウントと同じようにユーザーからのフィードバックを書き込んでもらうこともできる。
前述のように、Facebookはクローズドなメディアだ。だが、外のインターネットとつながるツールも数多く提供されている。それらを利用して、より効果的なWebサイト作りを目指そう。。

【02】MdNのFacebookページ。
「いいね!」ボタンとOpen Graph Protocol
Facebookにおいて、最も有名でわかりやすい機能が「いいね!」ボタンだ。任意のWebサイトに埋め込めるコードが公開されており、自分のページに誰でも簡単に「いいね!」ボタンをつけることができる。また「いいね!」ボタンがあれば、Facebookにログインしたユーザーが自分のサイトに訪れた際、それを1クリックするだけでFacebook上のタイムラインに書き込まれる。「いいね!」ボタンが優れている点は、自分のほかに何人押しているかがわかることだ。もしFacebook上の友達がすでに押していたら、その人の顔写真まで表示される。これによって、片方向の情報伝達用のページに、人が集まっている"にぎわい感"と、自分の友達の興味に気付くというソーシャルな意味付けが加えられる。
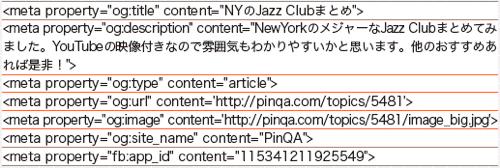
なお、「いいね!」ボタンを設置するときにはOpen Graph Protocolというメタデータも併せてHTMLヘッダー内に記述するようにする【03】。メタデータを定義しておくことによって、そのページがFacebookに引用された時の見え方や、関連するFacebookページやFacebookアプリケーションとの紐付けなどを宣言することができる【04】。
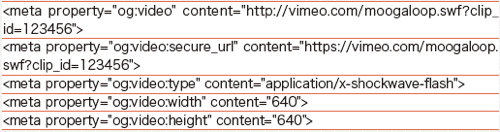
筆者の経験では、Facebookでは画像があったほうがクリック率が高い。一律でサービスのイメージ画像を使うパターンもあるが、可能であれば記事ごとに適切な画像を添えた方が、より効果は高いだろう。また、動画を使ったWebサイトの場合は、画像ではなくFacebook上で直接動画が再生されるように指定することもできる【05】。
なお、Facebookには自動でそのページを代表するイメージをピックアップしてくれる機能があるため、これを設定していない場合には思いもよらない画像(たとえば広告など)がページのイメージとして表示されてしまう。できる限り、これらのメタデータを設定するようにし、タイトルや概要のエリアも簡潔でわかりやすくまとめるようにしよう。

【03】Open Graph Protocolの記述。

【04】Facebookに引用された状態。

【05】動画を埋め込む場合の例。
ソーシャルプラグイン
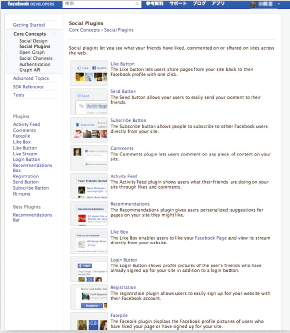
「いいね!」ボタンなどのように、任意のWebサイトに組み込むために提供されているコードをソーシャルプラグインと呼ぶ。Facebookには、シンプルな「いいね!」ボタンだけでなく、コメント書き込みやアクティビティフィードが表示できるような様々なパーツが配布されている【06】。ほんの一昔前では、ブログメディアに対するフィードバックと言えば、サイト内のコメント欄くらいしかなかったが、最近では一言コメントをFacebookにシェアするようなものも多く見受けられる。ユーザーにとっても、サイト運営者に向けてだけではなく、ソーシャルでつながっている友達に対してもメッセージを届けることができる。そしてそれはWeb サイトの運営側にとっては、検索エンジンとは別の、さらなる流入動線となりうる。ソーシャルプラグインを使えば、Facebook上でのコメントをページ内に表示したり、「いいね!」を押したユーザーのアイコンを表示したりできるなど、好みに応じたフィードバックの形を選ぶことができる。

【06】Facebook のプラグイン(https://developers.facebook.com/docs/plugins/)
Twitter(ツイッター)
Twitterは基本的にオープンな空間であり、ユーザー同士のリツイートなどによって広範囲に情報が広がりやすいという特徴がある。Twitterで使える文字数は140文字(からURL部分を引いた文字数)まで。この限られた文字数で、どれだけユーザーの気を引く文章を書けるかが勝負になるだろう。広報系として有名アカウントには【07】にあげたようなものがある。どれも単純な情報発信媒体としての役割だけでなく、いわゆる「中の人」のキャラクターが見えるようなツイートが人気を集めている。

【07】呟く人の人柄が見えることで人気のアカウント。上から、NHK広報局、NTT広報室、大塚食品「クリスタルガイザー」。
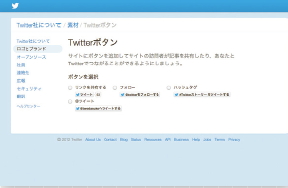
Tweetボタン
自身のWebサイトに組み込む場合には、Facebookの「いいね!」ボタンやソーシャルプラグインと同様に、Twitterから開発者向けに提供されているTweetボタン【08】や関連ツイートを表示するパーツなどを使うことになる。このTweetボタンは単にTwitterに投稿するためのショートカットとして動くだけでなく、ツイートされた数も併せて表示する。何回ツイートされたかを示す数字部分をクリックすると、該当ページのURLを含むツイートが検索される。
【08】Twitterには、各種のTweetボタンが用意されている(http://twitter.com/about/resources/buttons)
自動でニュースを Twitterにフィードする
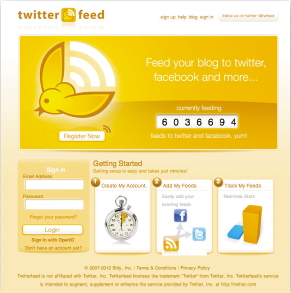
Webサイトを運営するにあたって、たとえば新着情報やニュースなどは、自分たちのページに表示するだけでなくTwitterアカウントのツイートとしても反映させたい。その作業を自動化してくれるサードパーティのWebサービスがいくつか公開されている。Twitterfeed【09】を使うと、自身のWebサイトがRSS形式で新着情報を提供していれば、それをもとに自動で最新のニュースをツイートしてくれる。
Buffer【10】を使うと時間を指定してツイートやFacebookへのポストを行うことができる。ソーシャルメディアにポストした記事の効果(URLのクリック率)は時間帯によって大きく異なる。時間帯にあわせたタイムリーなメッセージを事前に組んでおくことによって、より効果的なソーシャルメディアとの連携ができるだろう。

【09】Twitterfeed(http://twitterfeed.com/)

【10】Buffer(http://bufferapp.com/)
(後編に続く)
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





