デザイナーのみなさーん!
アイデアは原価0円の資源。
しかも枯れることはありません。
どんどん使いましょう!
| プロセスカラー4Cでの特色2色風表現は Photoshopの機能を熟知していれば簡単です! 制作・文> マルミヤン URL> marumiyan.com/ |
| 内容や密度感が異なる2種類の写真を用意する |
まず、元素材となる2種類の写真画像を用意する。ここでは、タカを撮影したものと、小ぶりの葉が茂った木の写真を使用することにした。写真を選ぶ際、内容がわかりやすく要素が大きいものと、要素が細かく複雑なものを選んでおくと、重ね合わせたときに変化のあるビジュアルになる。
|
|
|
| Photoshopを使用して画像の明度差をつくる |
次に、タカの元画像をPhotoshopで開き、イメージメニュー→“色調補正”→“レベル補正...”で、スポイトマークの右端を選択し、画像内の薄いグレーの部分をクリックして白を強める。植物の元写真も同様の処理を行う。
|
|
|
|
| 画像を“ダブルトーン”に変換してインキ色を設定する |
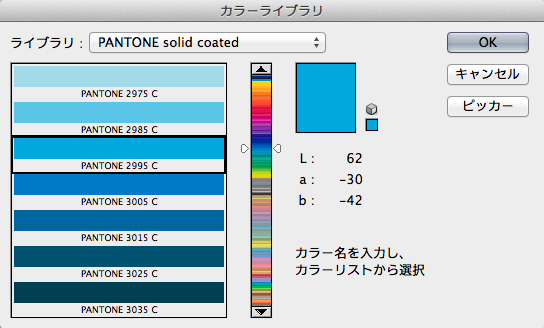
続いて、タカの写真に対し、イメージメニュー→“モード”→“グレースケール”とし、さらに“モード”→“ダブルトーン...”を実行。ダブルトーンオプションダイアログの[インキ 1]でカラーのボックスをクリックし、[カラーライブラリ]ボタンを押す。あとは[ライブラリ:PANTONE solid coated]を選択し、リストの中から、[PANTONE2995 C]を選んでタカの写真を下のように変化させた。

| 植物の元写真にはピンク系の特色を割り当てる |
植物の写真画像にも特色を割り当てる。STPE3の手順でカラーライブラリダイアログを表示したら、[ライブラリ:PANTONE solid coated]とし、リストの中から[PANTONE 225C]を選択して、ピンク系の特色を指定した。

| 2枚の画像を重ね合わせて[描画モード]を設定する |
ここでふたつの画像ファイルを、イメージメニュー→“モード”で、“RGBカラー”に変換する。ダブルトーンのままだと、画像を重ねられないため必ず変換しておこう。次に、タカの画像の前面に、植物の画像をコピー&ペーストで配置。ここで植物のレイヤーを[描画モード:乗算]に設定。これで完成だ。
|
|
>>>タイトルページへ
本記事は『MdN』2012年10月号(vol.222)からの転載です。

そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!
- ■そのほかの月刊『MdN』からの転載記事
- 書体の選び方、文字の組み方(『MdN』2012年9月号より)
- 多様化する時代に押さえるべき印刷の知識(『MdN』2012年8月号より)
- 2012年からはじめるWebデザイン。(『MdN』2012年7月号より)
- イラストを素敵に描く、見せるメソッド36(『MdN』2012年6月号より)
- Photoshopの上級者でさえなぜか曖昧な5つの基本機能(『MdN』2012年5月号より)
- デザイン演出の引き出しアーカイブ126(『MdN』2012年4月号より)