注目イラストレーターが制作工程を公開!
イラストレーション メイキング・スタイル14
 |
くまおり純が描く 油彩風のタッチで描くノスタルジックな心象風景 ラフを基に全体の構図や配色を決めていく 落ち着いたトーンの配色と油彩風の筆致で描かれた、少女がたたずむ姿が印象的なイラスト。 カスタマイズしたブラシでパーツごとに変化をつけながら丹念に描き込み、油彩のような質感で表現している。 |
|
|
ラフを描いて全体の構図を決める |
Photoshopでラフを作成する。まず、ブラシツールを選んでオプションバーのブラシプリセットから[ハード円ブラシ]を選び、[ 直径]のサイズを変えながら人物や背景などを描いていく。その際、要素ごとにレイヤーを分けておくと後工程で修正しやすい。色やモチーフの細かい形はあまり気にせず、大まかに全体の構図を決めていこう01-1。
|
|
ブラシを作成して下塗りを行う |
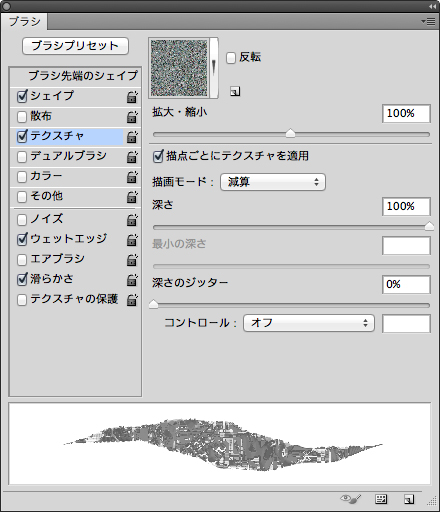
続いて、要素ごとに新規レイヤーを作成し、[ 描画モード:減算]で下塗りを行う。まず、ブラシ ツールを選び、オプションバーから[ハード円ブラシ 筆圧サイズ]を選んだら、ブラシパネルの[ウェットエッジ]にチェックを入れる。さらに[テクスチャ]にチェックを入れて、ざらついた質感のテクスチャをパターンから選択(今回は、自作のテクスチャを読み込んで使用)02-1。このブラシでざっくりと下塗りしていく02-2。
|
|
メインモチーフの仮塗りを行う |
メインモチーフに仮塗りを行う。すべり台、人物、テディベアの順にブラシツールで色をつけていく03-1。ディテールはあとで描き直すので、ここでは色のバランスを意識してざっくり塗る。
|
|
| PICK UP | ||||

|
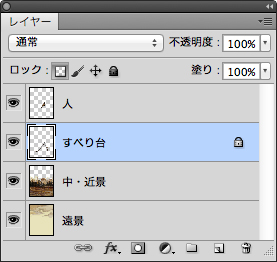
モチーフからはみ出さないように着色する すべり台のレイヤーを選択したあと、レイヤーパネルで[ロック:透明ピクセルをロック]をオンにしておくと、レイヤーの透明部分が保護され、先に描いていたすべり台の形状から外にはみ出さずに色を塗ることができる。今回のように、モチーフの色を塗り直したいときなどに便利だ |
|||
|
|
背景にモチーフや色を描き加えていく |
必要に応じて背景に要素を加えていく。ここでは、新規レイヤーを背景部分の前面に配置し、ブラシツールで月を描き加えた04-1。また、全体のバランスを見ながら地面に色を塗り足している04-2。
>>>「イラストレーション メイキング・スタイル14」トップへ
>>> ラフを基に全体の構図や配色を決めていく
>>> バランスを考えながらモチーフの形を整える(本誌にて公開)
>>> ディテールを描き込んで作品を仕上げる(本誌にて公開)
本記事は『MdN』2013年1月号(vol.225)からの転載です。

そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!
- ■そのほかの月刊『MdN』からの転載記事
- 「理屈でわかるレイアウト術」(『MdN』2012年12月号より)
- 「WEBデザインの基礎スキル」(『MdN』2012年11月号より)
-
「アイデアは原価0円の資源。しかも枯れることはありません。どんどん使いましょう!」
(『MdN』2012年10月号より) - 「書体の選び方、文字の組み方」(『MdN』2012年9月号より)
- 「多様化する時代に押さえるべき印刷の知識」(『MdN』2012年8月号より)
- 「2012年からはじめるWebデザイン。」(『MdN』2012年7月号より)