秋葉ちひろのAndroidアプリデザイン入門(4)
2013年4月4日
解説・文:秋葉ちひろ
前回はAndroidアプリのデザインの特徴のベースとなる部分をお伝えしました。今回は、前回説明した新たな2つの機能のUIのうち、Androidアプリデザインでも最も重要な要素となるアクションバーを説明していきます。
■アクションバー(Action Bar)
アクションバーについて、ガイドラインには次のような記述がされています。
アクションバーは、アプリを通して常に画面の上部に出ている専用の部品である。
つまり常に画面の上部に出ているもので、iOSでいうところの「タイトルバー」にあたります。
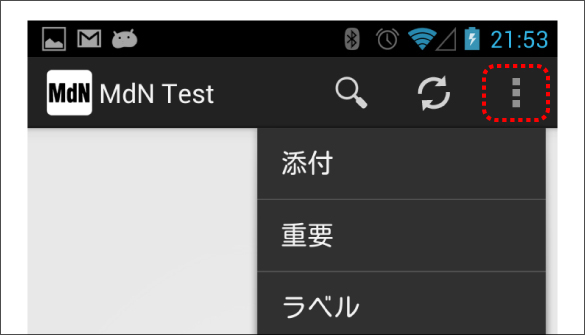
このアクションバーには4つの要素があります。

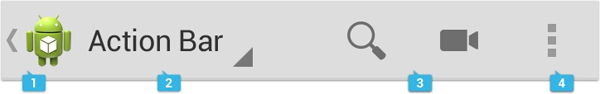
アクションバー(クリックすると拡大します)
1. App icon(アプリアイコン)
2. View control(ビューコントロール)
3. Action buttons(アクションボタン)
4. Action overflow(アクションオーバーフロー)
第1回でも述べましたが、ここにはアプリアイコンを置きます。ただそれだけではなく、ここにはもうひとつ重要な役割があります。アプリのホーム画面などではアプリアイコンのみを置くのですが、上図では左向きの矢印がついています。これは、この矢印が出ているときにタップ可能となり、「戻る」や「開く」というボタンの役割になるということを意味しています。
「戻る」というのは、たとえば下の階層からひとつ上の階層にあがって戻るとき、「開く」というのは、ドロワーを使う場合です。(ドロワーについては「2. View control」の項を参照ください)
2. View control
ユーザーがビュー(画面)を移動するときのナビゲーションの役割をもつもののことを「View control」といいます。Webサイトだと「グローバルナビゲーション」などに匹敵すると思いますが、このView controlの形がAndroidアプリのガイドラインでは4つとされています。
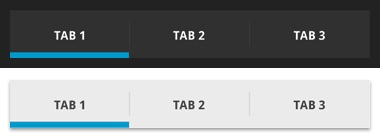
●Tabs(タブ)
異なる役割をもつ画面を切り替えたいときに使います。タブには「固定タブ」と「スクロールするタブ」のふたつがあります。
・Fixed tabs(固定タブ)
2~3個のビューを常に行き来するようなアプリに向いています。
・Scrollable tabs(スクロールするタブ)
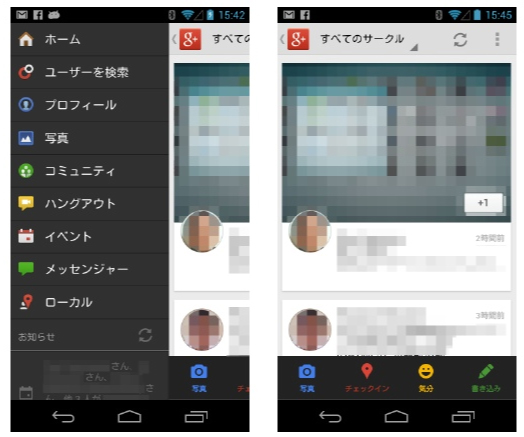
文字通り、スクロールすることができるタブです。タブの行自体ももちろんスクロールすることができ、そこで画面(ビュー)を切り替えることができますが、下図のようにコンテンツエリアを左右にスワイプすることでもビューを切り替えることができます。。
スクロールするタブにどういうものを設定すればよいかというところは悩みどころだと思いますが、「フィルタ(絞り込み)」という役割が多いのではないかと思います。
たとえば、Google Playのアプリをみてみると、次の8つのタブがあります。
・カテゴリ
・おすすめ
・人気(有料)
・人気(無料)
・売上トップ
・人気の新着(有料)
・人気の新着(無料)
・最新
それぞれのタブでは各分野におけるランキング順で表示されますが、これはある意味「フィルタ(絞り込み)」の役割をもっています。たくさんあるアプリの中から、どういう基準でランキングしたものかを表示するからです。
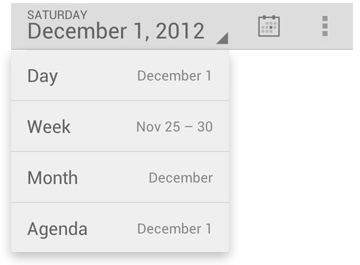
●Spinners(スピナー)
スピナーというのは、わかりやすくいうとドロップダウンメニューです。このスピナーも、スクロールするタブと同じようにフィルタ(絞り込み)をする場合に主に使います。ドロップダウンメニューという特性上、それぞれのメニューにおいては同じような形式(たとえばタイムラインならタイムライン)で表示する場合が多いです。
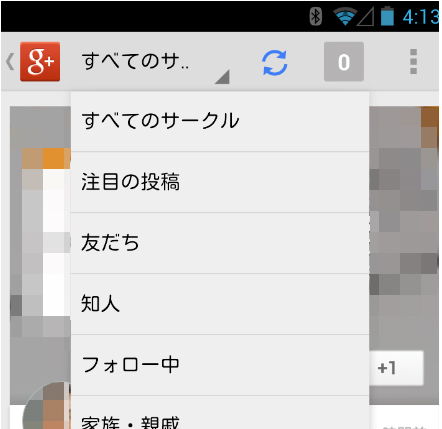
●Drawers(ドロワー)
View controlの最後はドロワーです。ドロワーは、左向きの矢印のついたアプリアイコンをタップすると、左側にメニューがずらっと出てくるものです。
3.Action buttons / 4. Action overflow
このふたつは同時に説明します。アクションボタンというのは名前のとおり、現在のビューに対して行なわれる「アクション」をするためのボタンです。たとえばメールアプリのメール一覧画面であれば、「メールの新規作成」であったり「検索」であったり、「更新」といったものがアクションとなるでしょう。
このアクションボタンの配置方法は、数パターンあります。たとえば、アクションボタンが8つある場合を例にみてみましょう。(実際のアプリにすると8つというのはちょっと多いですが、ここではわかりやすいので多めに設定しています)
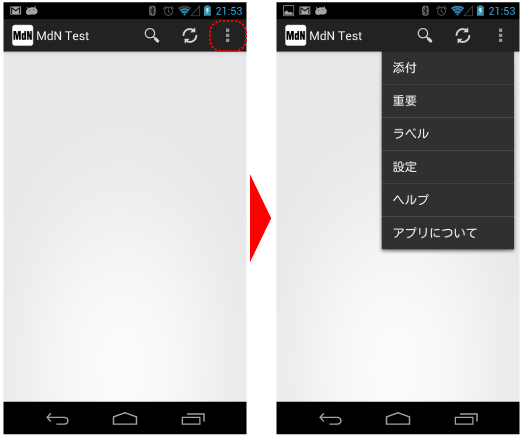
●アクションバーに出す場合
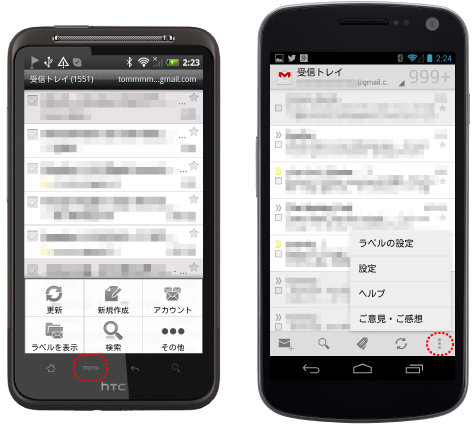
アクションバーの右側にアクションボタンを表示する場合、見てわかるように場所が狭いです。このときには、Galaxy Nexusの場合だと左から2つのみを表示させ、もうひとつのボタン「アクションオーバーフロー」が表示されます。
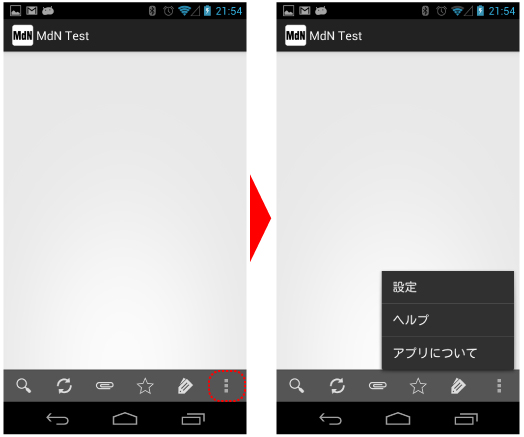
●スプリットアクションバーを使う場合
ここで新しい概念「スプリットアクションバー」が出てきました。これは、画面の下部に出てくるバーのことです。
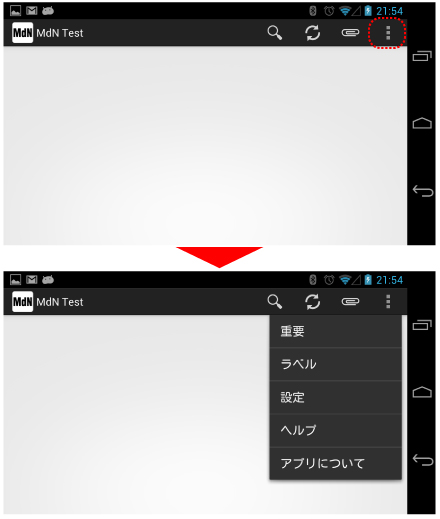
●Landscapeの場合
上ふたつはPortrait(ポートレイト/縦持ち)の場合の配置でした。それではLandscape(ランドスケープ/横持ち)の場合、アクションボタンはどうなるのでしょうか。実はLandscapeではスプリットアクションバーというのは存在しません。これは、ただでさえ小さい画面なのに、下にもバーをつけてしまうとコンテンツが非常にみづらくなってしまうからです。
Portraitでスプリットアクションバーを使っていたか使っていないかに関わらず、Landscapeではアクションボタンはアクションバーの右端に配置されることになります。
このように、アクションボタンはマルチデバイスを考える上で大変便利な機能となっています。もちろんタブレットになっても同じように自動で調整されます。
■新たな2つの機能のUIのまとめ
アクションバーについて、ガイドライ第3回でメニューの説明をしましたが、「4.xでの新しいUIのメニューの機能」と説明していたのは、実はこのアクションボタン/アクションオーバーフローのことです。
2.3.xで使っていたハードキーのメニューボタンには、いわゆる「アクション」が格納されていました。Googleはそれを、メニューボタンの中に隠しておくのではなく、それもアプリのUIの一部としてわかりやすく構成させようとしたのではないでしょうか。
ぜひ押さえておいてください。
今回は以上です。次回は「デザインの作成サイズとマルチデバイス対応」について解説していきます。
>>> 「秋葉ちひろのAndroidアプリデザイン入門」目次へ戻る
>>> 第1回「iPhoneアプリとAndroidアプリのデザインの違い(前編)」はこちら(2/21公開)
>>> 第2回「iPhoneアプリとAndroidアプリのデザインの違い(後編)」はこちら(3/7公開)
>>> 第3回「ガイドラインからみた、Androidアプリデザインの特徴1」はこちら(3/21公開)
>>> 第4回「ガイドラインからみた、Androidアプリデザインの特徴2」(4/4公開)
>>> 第5回「ガイドラインからみた、Androidアプリデザインの特徴3」(4/18公開予定)
>>> 第6回「これからのアプリデザインに必要な知識とスキル、それをとりまく環境」(5/2公開予定)
 【著者プロフィール】
【著者プロフィール】
株式会社ツクロア
デザイナー/アートディレクター 秋葉ちひろ(あきばちひろ)
●Web制作に従事する傍らAndroidデザイン・XML実装までを担当。デザインや実装に関する講演、執筆、寄稿なども多数手がける。2012年後半はBaidu JapanにてAndroidアプリ⌈Simeji⌋の開発に携わる。2013年4月に株式会社ツクロアを設立。言われたデザインをただ指示通りに作るだけでなく、構造や仕様もデザイナー側から言及できるよう、ハードウェアやソフトウェアプログラミングなどの勉強にも余念がない。技術にとらわれずに体験からデザインを考えるコミュニティ⌈デザイナーズハック⌋を運営。もの作りが好きなことが原点。
●株式会社ツクロア:http://tuqulore.com
●Lady Beetle Design(個人ブログ):http://www.ladybeetle-design.com
●Twitter:@tommmmy