| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
デザイン&レイアウト 1-04
画像に沿ってテキストが回り込むレイアウト

jQueryのjQSlickWrapプラグインを使って、テキストを切り抜き画像の形に沿って回り込ませる。デザイン性の高いサイトや、レイアウトにインパクトを持たせたいページに効果的だ。
制作・文/北川貴清
BROWSER IE…9over Firefox…4over Safari…4over Chrome…23over
01
まずjQSlickWrapをダウンロードしよう。Web サイト(http://www.jwf.us/projects/jQSlickWrap/)にアクセスし、「download it!」ボタンをクリックする。ソースが書かれたjquery.slickwrap.js のページが開くので、ファイル名を「jquery.slickwrap.js」としてサイトを構築するフォルダの中に保存する。
なお2012年12月4日時点の最新バージョンは0.2 だ【1-1】。

【1-1】jQSlickWrapのWebページ。赤枠の部分をクリックしてダウンロード。
02
レイアウトに使用する切り抜き画像を作成する。FireworksやPhotoshopなどの画像編集ツールで元画像を開き、パスをとるなどして画像を切り抜く。背景をページの背景色と同じ色にし、ファイル名を「image.jpg」としてJPEG形式で画像を書き出す【2-1】。なお、jQSlickWrapプラグインはPNG画像にも対応しているので、背景を透明にして、画像をPNG 形式で書き出すことも可能だ。

【2-1】切り抜き画像を作成する。
03
index.htmlファイルを作成し、ページの内容をマークアップする。id 属性を「contents」としたdiv 要素の中に、画像とテキストを記述する。
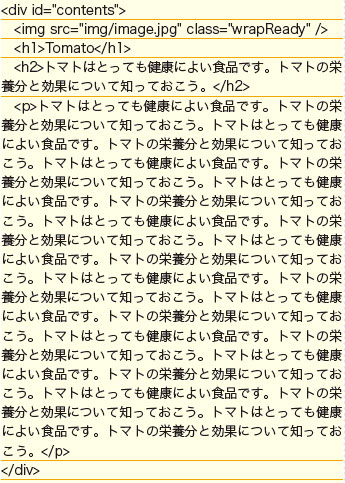
画像のimg 要素のclass 属性に「wrapReady」を設定し、テキストは見出しと本文に分けて、h1、h2、p 要素で設定する【3-1】。

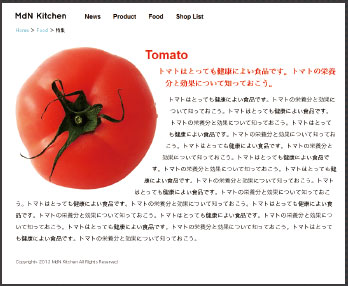
画像とテキストをマークアップする。
04
base.cssを作成し、ページをレイアウトする【4-1】。.wrapReadyで「float: left」を設定し、画像の次に続く要素を右に回り込ませる。
その後、「padding-right: 30px」で右に回りこむテキストとの余白をとり、h1、h2、pでは余白やフォントの種類、大きさ、色、テキストの行の高さを設定する。
また、画像の左にテキストを回り込ませる場合は、floatにrightを設定する。もちろんjQSlickWrapプラグインでも対応しているので、右側の画像の形に沿ってテキストが回り込むことになる【4-2】。

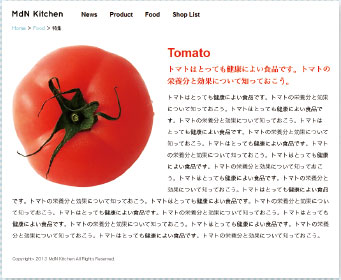
【4-1】画像とテキストをレイアウトする。

【4-2】画像の右にテキストが回り込む。
05
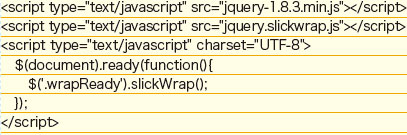
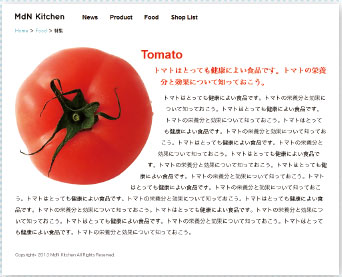
index.html ファイルに、jQueryとjQSlickWrapプラグインのJavaScriptファイルを読み込む。続いて、script 要素を追加し、jQSlickWrapを実行する【5-1】。class属性「wrapReady」に対して画像の形に沿わせる回り込みを設定している【5-2】。

【5-1】jQSlickWrap を実行するスクリプト。

【5-2】画像の形に沿ってテキストが回り込む。
06
index.htjQSlickWrapでは、回り込ませる画像の左上隅のピクセルの色が自動的に画像の背景色として判断され、回り込みが設定されるが、左上隅に別の色が設定されている場合は、オプションで背景色を設定することも可能だ。jQSlickWrap の実行文の引数にbgColor を設定し、r(赤)、g(緑)、b(青)と、a(透明度)の値を0~255の数値で指定する。
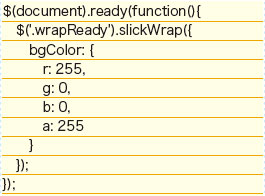
たとえば背景色を赤(#FF0000)にするなら、【06-1】 のようにすればよい。
※Chromeなどのブラウザやブラウザのバージョンの一部では、ローカル環境でレイアウトが反映されない場合がある。確認する際はサーバーにアップする必要があるので注意して欲しい。

【6-1】背景色を指定してjQSlickWrapを実行する。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





