| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
デザイン&レイアウト 1-06
画面いっぱいに写真が広がるTOPペーシ

画面いっぱいに写真が表示されるとともに、時間とともに写真が切り 替わるページデザインをjQueryプラグインである「bgstretcher」を 使用し表現する。
制作・文/佐藤とも子・サチコ(螺旋デザイン)
BROWSER IE…8over Firefox…3.6over Safari…3.1over Chrome…10over
01
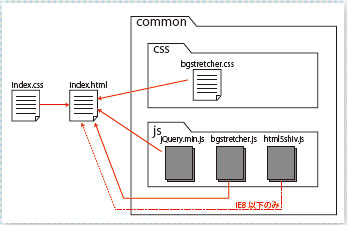
サンプルのファイル構成はHTMLファイル、外部CSSファイル、 外部JSファイルで作成する【1-1】。ライブラリとしてjQuery とbgstretcher、html5shiv【1-2】を利用している。 jQueryとbgstretcherは必須だ。 html5shivはこの作例がHTML5のため、IE8以下のバージョンでも表示が崩れないように入れてる。XHTMLで作成する場合、またはIE8に対応不要な場合は特に必要ない。

【1-1】この作例のファイル構成。

【1-2】html5shiv(http://code.google.com/p/html5shiv/)。
今回のサンプルは HTML5で記述しているため、HTML5 のタグをIE8 以下で使用してもレイアウトずれが起こらないようにhtml5shiv を使用している。
XHTMLなどで作成した場合はhtml5shivを使用しなくても動作には影響ない。
02
bgstretcherを利用するにはjQueryが必要なのでダウンロードしよう【2-1】。次にダウンロードしたファイルをHTMLにリンクするため、CSSファイルの後に【2-2】または【2-3】と記述する。これでjQuery が使えるようになった。

【2-1】http://jquery.com/

【2-2】jQuery をリンクさせる記述。

【2-3】Googleのサーバー上に置いてあるデータに直接リンクを張る方法もある。
03
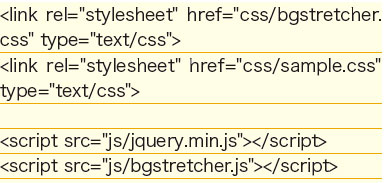
続いて、bgstretcherをダウンロードしよう【3-1】。bgstretcher.cssとbgstretcher.jsを【1-1】のようにフォルダに収納しHTMLにリンクする。
bgstretcher.css はサイトデザイン用のCSS の前に記述する。この際、bgstretcher.jsはjQueryのリンクの次に書き込むこ【3-2】。
これで bgstretcher が使えるようになった。

【3-1】http://www.ajaxblender.com/bgstretcher-2-jquery-stretch-background-plugin-updated.html

【3-2】
04
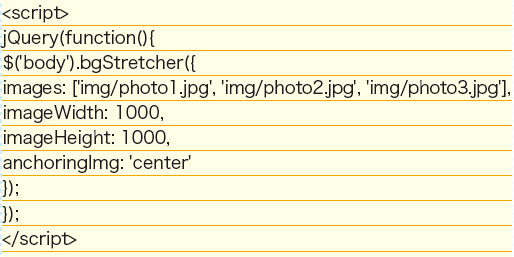
今回のサンプルは時間の経過とともに画像が切り替わるので、表示させたい画像を数枚用意する。その際、画像のサイズは揃えておこう【4-1】。あとはhead内にbgstretcherの記述を入れる【4-2】だけで、画面いっぱいに画像が表示されるようになる。
なお、今回のサンプルでは、表示したい画像、画像のサイズ、ウインドウサイズの変更時の画像の位置の基点、それぞれについて設定している。

【4-1】1,000 × 1,000px のJPEG 画像を3 枚用意した。

【4-2】最低限の設定は「images」だけでも動作する。
05
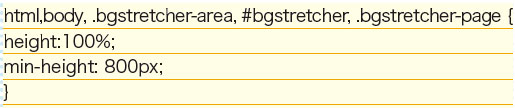
今回のデザインではインターフェイスをブラウザウィンドウの下にフィットさせるようにしている。このような場合は「html,body」の高さを100%にし、positionを使うようにするのが一般的だ。ただし、bgstretcherを利用した場合には、この記述ではスタイルが効かない。
その理由はbgstretcher が背景表示用にbody 直下に新しい要素として「.bgstretcher-area」「#bgstretcher」「.bgstretcher-page」を追加しているからだ。そこで、これらの要素の高さも100%にしよう【5-1】。すると従来の手法でウィンドウの下にフィットさせたスタイリングができる。

【5-1】bgstretcher が追加した要素をスタイリング。
06
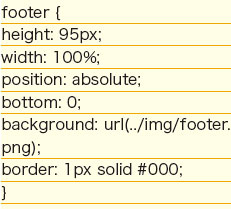
HTML の内容は「body」の一番下の「footer」がブラウザウィンドウの下部にフィットする要素になる【6-1】。これでfooterにpositionで位置指定をすると、ブラウザウィンドウの下部にフィットする【6-2】。これで完成だ【6-3】。
【6-1】footer 要素はbody 要素の最後にある。

【6-2】footerを、positionを利用して一番下にフィットさせよう。

【6-3】時間とともに左から右へと画像が切り替わる。
07
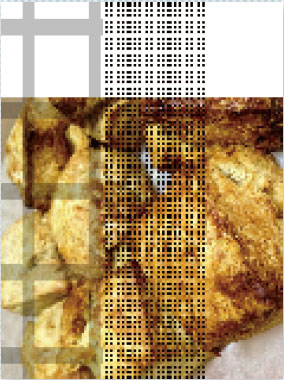
画像の「サイズが小さい」「圧縮率を高くした」などの理由で画像が荒れてしまった場合、 Flashなどでよく利用される黒いテクスチャ画像【7-1】を重ねると緩和することができる。
【7-1】半透明の黒のPNG 画像を利用するといい。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





