| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
デザイン&レイアウト 1-08
子ども向けサイトに似合うおもちゃのロゴ

子ども向けのサイトなどで使える、おもちゃの部品を組み合わせたようなカラフルで楽しいイメージのロゴを作ってみよう。Illustratorでベースの形を描画し、Photoshopで立体感を表現する。
制作・文/藤原 達(しなやかデザイン)
Application Photoshop…CS4 Illustratoe…CS4
01
まず、Illustratorでロゴのベースとなるテキストを入力する。細いウェイトのシンプルなフォントを使用するとトレースしやすい。入力したテキストを選択し、オブジェクトメニュー→ "ロック" → " 選択"でロックしたら、ペンツールを使って線でこのテキストをトレースしていく【1-1】。トレースが完成したら、オブジェクトメニュー→"すべてのロックを解除"で元の文字のロックを解除して削除しておく。
ここで作成するロゴは均等な太さのラインにする必要があるため、フォントの文字は使わずにペンツールでトレースしなおしている。
![【1-1】[M]や[N]などの直線で構成された文字は元の文字のラインの中心を通るようにトレースし、[S]や[G]など曲線のある文字は元の文字をトレースしつつもラインがきれいに見えるようバランスをとる。](attach/images/201306/Webcre/01_Design/08/1-1.jpg)
【1-1】[M]や[N]などの直線で構成された文字は元の文字のラインの中心を通るようにトレースし、[S]や[G]など曲線のある文字は元の文字をトレースしつつもラインがきれいに見えるようバランスをとる。
02
次にこの文字を角丸のラインのパーツ に分解する。まず、トレースした線の角の アンカーポイントをはさみツールで切り離す【2-1】。ラインをすべて選択して、線パネルで [線幅:28pt]、[丸型線端]に設定【2-2】(線幅の数値は作成しているロゴの大きさによって調整する)。
次に、各線に色をつけていく。今回は赤[#e97c7d]、黄色[#dcb631]、緑[#88c45d]、青[#71b0dd]の4 色を使用。同じ色が続かないよう全体のバランスを見て色をつける【2-3】。
あえて異なる色相を組み合わせることでカラフルな印象を与えることができる。色相はバラバラにしつつも、各色の彩度をすこし抑えておくことで、落ち着いたトーンにしている。こうすることで色に統一感が生まれ、サイトにもなじみやすくなる。

【2-1】角の部分で線を切り離していく。

【2-2】線のプロパティを調整して「均一な太線」で「角に丸みのある」文字に調整する。

【2-3】おもちゃをイメージしたカラフルな配色で楽しい雰囲気になるよう彩色する。
03
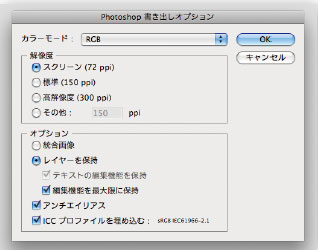
文字のベースが完成したので、Photoshopで加工していく。まず、レイヤーパネルで同じ色のオブジェクトをすべて選択し、レイヤーパネルのメニューから"新規レイヤーに集める"を実行、パーツの色ごとにレイヤーを分ける【3-1】。4色とも作業を終えたら、ファイルメニュー→"書き出し..."でPhotoshopデータとして書き出す【3-2】。[レイヤーを保持]を選択しておくことで、色分けしたレイヤー構造をそのままPhotoshopで扱うことができる。細かいパスで形を作るような作業はIllustrator、色の調整や質感の表現は「Photoshop」のような使い分けができるとデザイン作成の幅が広がる。

【3-1】この作業をしておくことで色ごとにレイヤーを保持したままPhotoshop に移動できる。

【3-2】フォーマットは"Photoshop(psd)"、"レイヤーを保持" に設定して書き出す。
04
Photoshopに移動して文字に立体感を出していこう。Illustratorで書き出したファイルをPhotoshopで開く。色ごとにレイヤーが保持されているので、それぞれにレイヤーメニュー→"レイヤースタイル"→" ベベルとエンボス..." を【4-1】のように適用。文字のパーツにさりげない立体化が出る。ベベルとエンボスなどの派手なレイヤー効果はやりすぎると野暮ったい印象になるので注意しよう。![【4-1】[ベベルとエンボス]は[サイズ:2px、シャドウのモード/不透明度:30%(その他はデフォルト)]に設定する。](attach/images/201306/Webcre/01_Design/08/4-1.jpg)
【4-1】[ベベルとエンボス]は[サイズ:2px、シャドウのモード/不透明度:30%(その他はデフォルト)]に設定する。
05
最後にパーツの結節点に穴があいているように見えるパーツを配置する。新規レイヤーを作成し、ロゴの太さの1/3 〜1/4程度の正円を白で描く。レイヤーメニュー→"レイヤースタイル" → "シャドウ(内側)..." を【5-1】のように適用して、文字の線の結節点や端に配置すれば完成だ。![【5-1】[シャドウ(内側)] は[ 不透明度:65%、距離:1px、サイズ:1px(その他はデフォルト)] に設定。](attach/images/201306/Webcre/01_Design/08/5-1.jpg)
【5-1】[シャドウ(内側)] は[ 不透明度:65%、距離:1px、サイズ:1px(その他はデフォルト)] に設定。
06
今回のロゴ制作方法を応用して、異なる印象のロゴをつくることもできる。02の手順で[丸型線端]ではなく、[バット線端]または[突出線端]に設定して、パスの重なる部分を微調整。色彩も彩度・明度の低めの色を使用するとミドルティーンなイメージのロゴになる【6-1】。
【6-1】今回は04の手順を省略して、立体感は出さずによりシャープな印象に仕上 げた。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





