| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
ナビゲーション&メニュー 2-01
画像なしでグラフィカルなパンくずリストに

画像を使用せずに、ほぼCSSのみで実装できるグラフィカルなパンくずリストの作り方を解説する。今回はIE8のバグ対策で少しだけjQueryを使用する。
制作・文/佐藤とも子・サチコ(螺旋デザイン)
BROWSER IE…8over Firefox…3.6over Safari…3.1over Chrome…10over
01
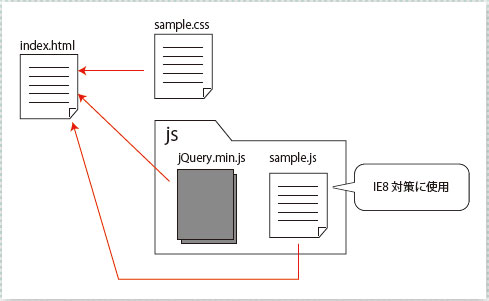
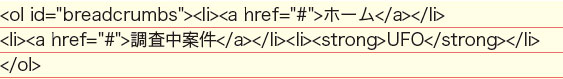
今回のパンくずリストはCSSとIE8用にjQueryを使用している【1-1】。 HTMLはolタグでパンくずリストを表現する【1-2】。現在地である最後の項目はaタグではなくstrong でマーキングする。
ul にはパンくずリストを表すid「breadcrumbs」をつけておく。CSSを作る際にはこの id を利用しよう。

【1-1】パンくずリストの作成に必要なファイル構成。

【1-2】パンくずリスト部分のHTML。
02
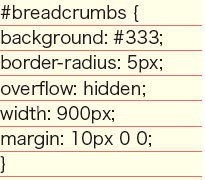
次にCSS の設定を行う。一番上の要素であるolのスタイリングは背景色に現在地となる部分の色を指定しておこう。
border-radiusやmarginの設定も行い、ページ内でのレイアウト調整をここでしておく【2-1】。
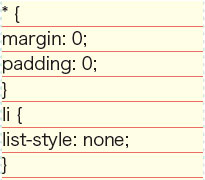
リストタグ独自のスタイルも消しておこう【2-2】。

【2-1】olではなく、ol につけたidでCSS を設定している。こちらの方がデザインの変更に柔軟に対応できる。

【2-2】liタグのブラウザのスタイルは、スタイリングの邪魔になることが多いのではじめに消している。marginやpadding はすべての要素で0 にしている。
03
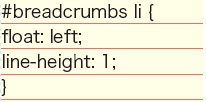
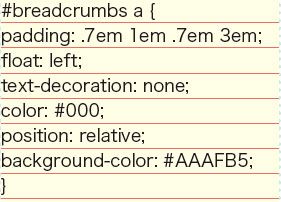
liタグは「float: left;」とし、左並びにしておく。「line-height: 1;」も入れてくとブラウザ間で微妙な高さの違いなどがなくなるので、設定しよう【3-1】。続いてaタグのスタイルを設定する。さらに背景色とpaddingの設定をする。
「float: left;」をつけることによって、各階層の内容がぴったりテキストのボリュームとあうようにしている【3-2】。

【3-1】パンくずの中のli はfloatさせておく。

【3-2】aタグの基本スタイリング。
04
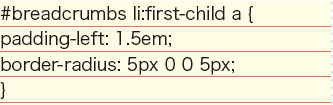
03で背景指定をすると「ホーム」の左側の角丸が取れてしまっている。これは一番始めのaタグ(ホームの部分)だけ角丸のスタイルを追加すれば対応できるので、 03のスタイルの後ろに「#breadcrumbs li:first-child a」として記述する【4-1】。
これで左端の角丸ができた。

【4-1】border-radius で角丸をつける。
05
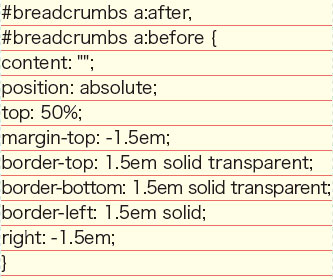
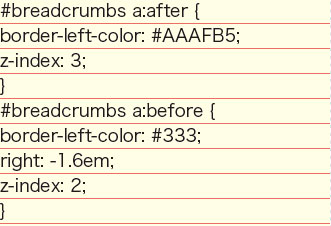
次は「>」型のパーツ部分だ。これにはaの「:after」と「:before」の疑似要素を利用する。太めのborderを作り、topとbottomの色を「transparent」と透明に設定することによって「>」型のパーツの元ができる【5-1】。
「:after」と「:before」で作った要素に色を設定し、微妙に位置をずらすことによって、「>」型パーツを完成させる【5-2】。z-index も設定しておかないと次の階層の部分に隠れて「>」が表示されくなるので忘れずにつけておこう。
これで「>」型のパーツができあがった。

【5-1】border の値を変えることによって、「>」型パーツの先端角度も操作できる。

【5-2】「:after」と「:before」で共有していない部分の設定をする。
06
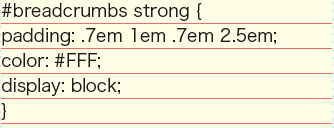
現在表示中のページ名部分のスタイリングは「strong」を利用する。paddingでバランスを取るのがメインだ【6-1】。これでほぼパンくずリストができあがった。

【6-1】現在表示中のページ名部分のスタイリング。
07
残念なことにIE8 ではグラデーション(hover 時に使用)・角丸の使用などのプロパティは効かない。さらに、z-indexのバグにより「>」パーツが下の層に入ってしまい期待通りの表示がされない。そこで以下の方法で対処する。
・グラデーションは単色の塗り
・角丸部分は直角表示
・ z-indexのバグはjQueryを利用(実際のコードはサンプルを参照。
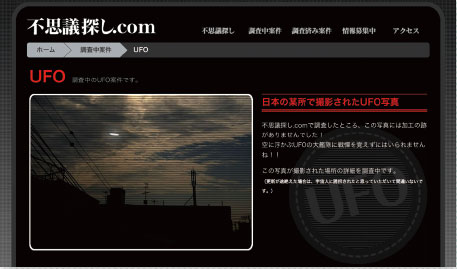
これでIE8でもパンくずを表示することができる【7-1】【7-2】。HTMLは単純な構成なので是非利用していただきたい。

【7-1】Chrome で表示されたもの。こちらが本来の表示となる。

【7-2】IE8で表示されたもの。左端の角丸など、一部に、期待通りの表示ではない部分があるが、使用には問題はない。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





