| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
インタラクション&エフェクト 3-06
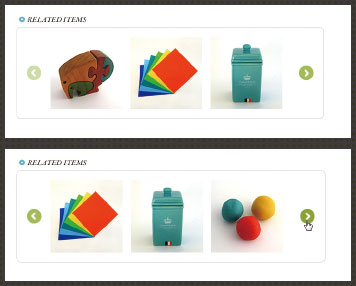
ECサイトで定番のカルーセルパネル

jQueryプラグインのjCarouselを使って、左右のボタンをクリックすると画像がスライドして切り替わるカルーセルパネルを作成する。ショッピングサイトで関連商品を見せる時によく使われる手法だ。
制作・文/北川貴清
BROWSER IE…6over Firefox…4over Safari…4over Chrome…23over
01
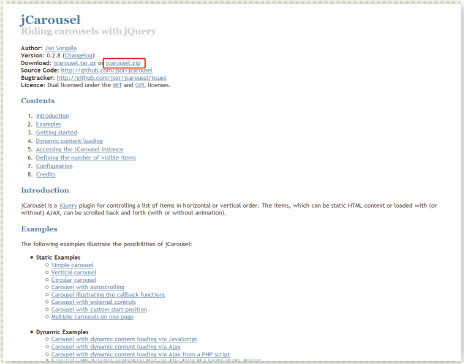
はじめにjCarouselをダウンロードしよう。Webサイトにアクセスし、「jcarousel.zip」をクリックしてダウンロードを行う。
2013年5月28日時点の最新バージョンは0.2.9 だ【1-1】。
ファイルを解凍するとlib フォルダとskinsフォルダがあるので、サイトを構築するフォルダの中に収納する。

【1-1】jCarousel のWeb ページ(http://sorgalla.com/projects/jcarousel/)。
赤枠で囲まれた部分をクリックしてダウンロード。
02
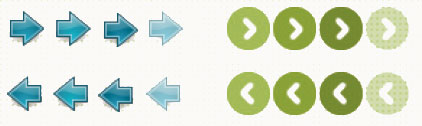
まずはskinsフォルダ内の「tango」フォルダをコピー&ペーストし、フォルダ名を「customize」にする。作成された「customize」フォルダ内には、進むボタン用の「next-horizontal.png」と、戻るボタン用の「prevhorizontal.png」がある。
これらを開くと、32×32pxの4つのボタンが並んでおり、ボタンの状態が、左から通常時、マウスオーバー時、マウスダウン時、クリック無効時の順番で描かれている。それぞれのボタンのデザインを編集し上書き保存する【2-1】。
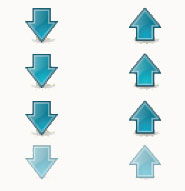
なお、「customize」フォルダには、横スライド用のボタン画像の他に、縦スライド用のボタン画像である「nextvertical.png」、「prev-vertical.png」も用意されている。
縦スライドのカルーセルパネルを作成する場合は、同じ要領でこれらの画像を編集する【2-2】。

【2-1】左がデフォルトで用意されているボタン画像。これを右のように編集した。

【2-2】縦位置のカルーセルパネル用に用意されているボタン画像。
03
index.html のヘッダーに02で作成したcustomizeフォルダ内にあるスタイルシートskin.css を読み込む【3-1】。次に、カルーセルパネルのHTMLを記述する【3-2】。id属性を「mycarousel」、class 属性を「jcarousel-skincustomize」としたul要素の中に、画像をli要素で囲って記述する。リンク先を設定する場合はa 要素で囲む。

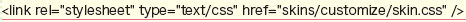
【3-1】 skin.css を読み込む。

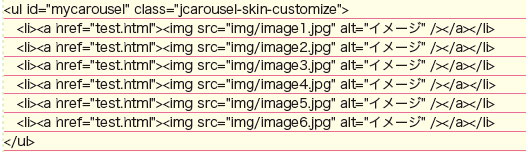
【3-2】 カルーセルパネルのHTML を記述する。
04
HTMLに続いて、スタイルシートskin.css を編集する【4-1】。このスタイルシートは「tango」をベースにしているため、ul 要素のclass 属性「.jcarousel-skin-customize」にあたる箇所がすべて「.jcarousel-skintango」となっている。そこで、これらを一括で置換しておく。
各セレクタで表示領域のサイズや余白、画像のサイズなどを設定する【4-2】。

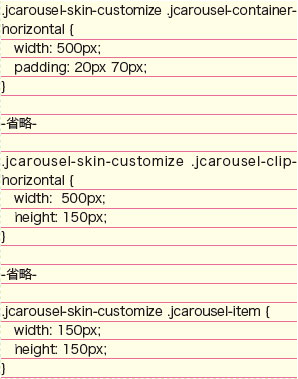
【4-1】画像に関するレイアウトを設定する。

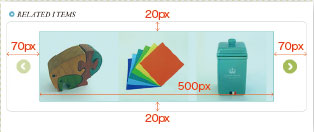
【4-2】各要素のサイズと余白は上図のようになっている。
05
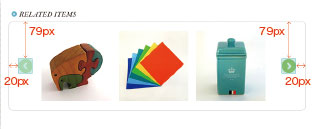
ボタンに関するレイアウトを設定する。進むボタンの位置をtopとrightプロパティで、戻るボタンの位置をtopとleftプロパティで調整する【5-1】【5-2】。

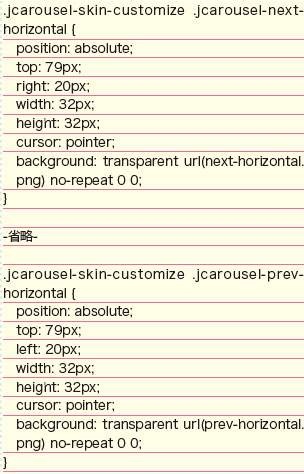
【5-1】ボタンに関するレイアウトを設定する。

【5-2】進む/戻るボタンの位置。
06
index.html のヘッダーにjQueryとjCarouselのJavaScriptファイルを読み込む。script 要素を追加し、id 属性「mycarousel」に対してjCarousel を実行する。
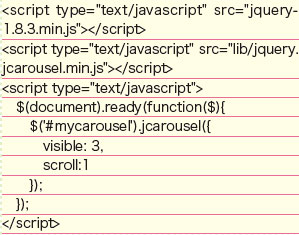
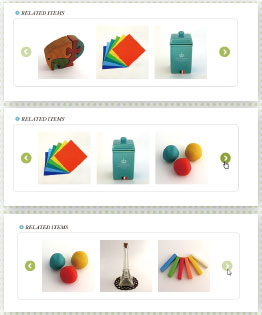
引数の「visible: 3」はパネルに表示する画像の数を指し、「scroll:1」はスクロールする画像の数を指す【6-1】【6-2】。
jCarouselプラグインでは、これ以外にも、自動でスライドさせたり、縦スライドのカルーセルにしたりなど、多数のオプションが用意されている。詳しくはjCarouselのWeb サイトを参照してほしい。

【6-1】jCarousel を実行するスクリプト。

【6-2】矢印ボタンをクリックすると画像がスライドする。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





