| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
フレームワーク&API 5-02
Web制作をスピードアップする99lime
Webサイトの制作スピードを高速化するためのCSSフレームワークが99limeだ。汎用的なレイアウトやUIなどのパーツも備わっており、手軽に見栄えのよいデザインのサイトが制作できる。
制作・文/酒井能克(有限会社ブルームーン)
BROWSER IE…7over Firefox…3.6over Safari…3.1over Chrome…10over
Web制作をスピードアップするフレームワーク
タブ、ドロップダウン、スライドショーなど、さまざまなパーツを組んで、サイトを作ることを目的としたHTML5 /CSS3対応のフレームワークが99limeである【01】。素早く簡単に見栄えのよいサイトが作成できるので、クライアント向けのサンプル制作などによく利用される。またMITライセンスなので商用サイトへの適用も可能であり、短納期で速攻仕上げを求められる場合にも重宝する。

【01】99lime の公式ページ(http://www.99lime.com)
ファイル構造
まずは99limeを公式ページからダウンロードしよう。解凍すればフォルダ内にexample.htmlというサンプルファイルがある【02】。これを自分好みにアレンジするだけでも、簡単に見栄えのいいサイトを作ることができるだろう。
また、作りがシンプルなので開発系のフレームワークやCMSへ組み込むのも容易だ。

【02】99lime のフォルダ構造。
ボタンを設置
具体的な使い方の例としてボタンの設置について説明しよう。これは非常に簡単で、Aタグのクラスにbuttonを指定する【03】だけで、ボタンを設置することができる【04】。

【03】

【04】
アイコン
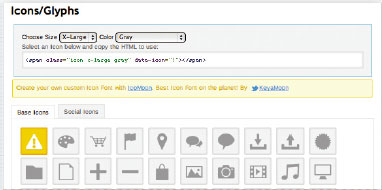
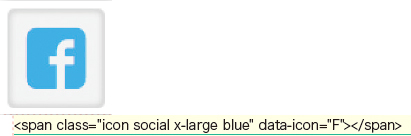
アイコンとカラーを追加する場合は、アンカータグのclassにカラーをスペースで区切 って追加しspanタグでiconを指定すればよい【05】【06】。アイコンの指定については 公式サイトのelements ページ(http://www.99lime.com/elements/)にある、Icons/Glyphs【07】でプレビューしながらタグをテストできる【08】(以下に掲載するコードはこのページからの抜粋だ)。

【05】

【06】

【07】サイズ、色、形などを選びながらアイコンを作成できる。

【08】図のようなFacebook のアイコンなら上記のタグになる。
メニュー
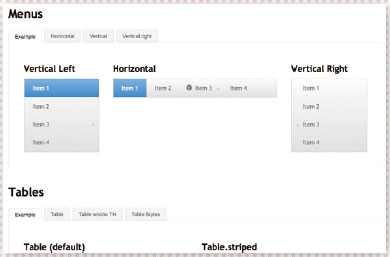
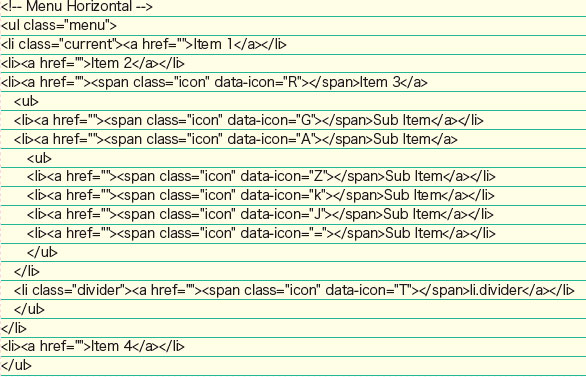
メニューのサンプルはelements ページのMenusにある【09】。現状は3パターンのメニューが用意されている。【10】のコードは水平に並んだHorizontalのコードだ。
【09】

【10】グローバルメニューもclass にmenu を指定するだけできれいに作れる。
グリッドデザイン
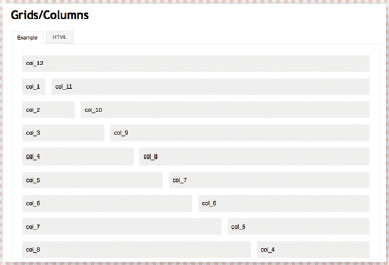
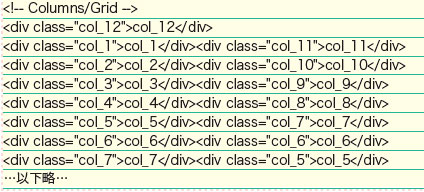
グリッドレイアウトもレスポンシブウェブデザインの重要なポイントである。これについてもelements ページにあるGrids/Columnsを利用すれば、divのclassでcol_1からcol_12までを指定するだけできれいに並んでくれる【11】【12】。classの数値はブロックのカラム数だ。

【11】

【12】
スライドショー
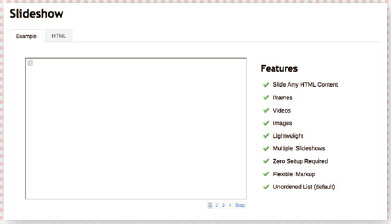
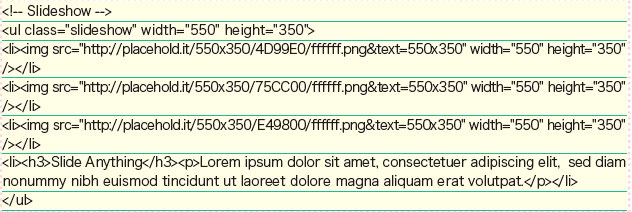
トップページにスライドでイメージを入れたいという場合にも、elements ページにあるSlideshowを利用すれば簡単に対応できる【13】【14】。この他にも、List、Table、投稿フォームなど、さまざまなパーツが用意されている。時間やコストが掛けられないモックアップの制作に、または短納期のサイト制作に、非常に有効なフレームワークと言えるだろう。

【13】

【14】
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





