| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
スマートフォンサイト 6-04
jQuery Mobileで簡単にモバイルUIを作成

タッチパネルで操作することが基本のスマートフォンは、PCのWebサイトとは異なるユーザーインターフェイスが必要だ。jQuery Mobileを利用すれば、それらを簡単に作成することができる。
制作・文/藤本雄大(ビヨンド・パースペクティブ・ソリューションズ株式会社)
BROWSER iOS…4over Android…1.5over
01
jQuery Mobileはスマートフォンなどのモバイルサイトを構築する上で大変便利なJavaScriptライブラリだ。その最大の特徴は、世の中に多く流通する多様なスマートフォンやタブレットの差を吸収し、さまざまなデバイスに対して優れたユーザーインターフェイスを簡単に作成することが可能な点だろう。
また、名前からもわかる通り、jQueryに依存しているので、jQueryの知識があれば簡単に使用することができる。
02
jQuery Mobileのサイト【2-1】に最新版がある。なお、2012年12月18日現在の最新バージョンは1.2.0となっている。
導入方法は非常に簡単で、【2-2】のようなコードを書けばよい。こちらを表示した例は【2-3】となる。

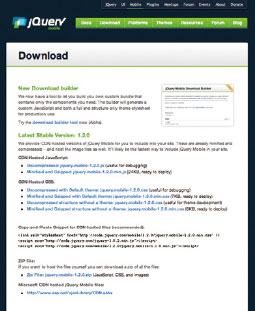
【2-1】jQuery Mobile(http://jquerymobile.com/download/)。ここに各種コードが置かれている。

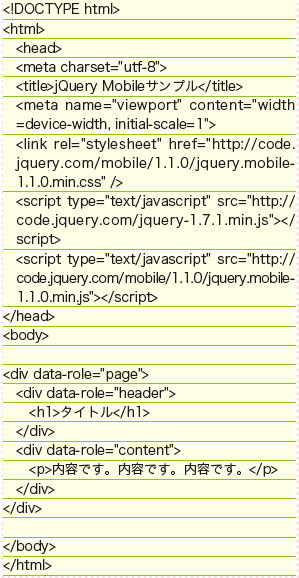
【2-2】HTMLの記述。今回はURLのリンクで読み込んでいるが、もちろんダウンロードし外部ファイルとして読み込んでもいい。

【2-3】
03
02の例では、ヘッダと内容を持つページがひとつ作成され表示される。これを複数のページにする場合は、【3-1】のように記述する。すると、【3-2】のように複数ページが形成される。テキストメインのような軽いページであれば、このように複数のページを一つにまとめるのも方法の一つだ。だが、画像なども使用する場合は、まとめた分だけ重くなってしまうのでおすすめできない。軽量さと安定性を保つためには、できるかぎり1つのHTMLファイルにつき、1つのページとしたほうがいいだろう。

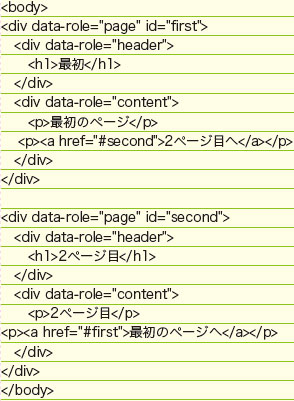
【3-1】1つのHTMLファイルで2つのページにした場合のHTML。

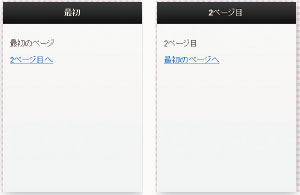
【3-2】このように、2 つのページが作成される。
04
次にボタンを表示してみよう。HTMLの記述は【4-1】だ。【4-2】のコードにあるようにaタグのdata-role属性にbuttonを指定すると、そのリンクはボタンになる。data-inline属性にtrueを指定することでボタンをコンパクトなインラインにして、data-icon属性でボタンにつくアイコンを指定している。

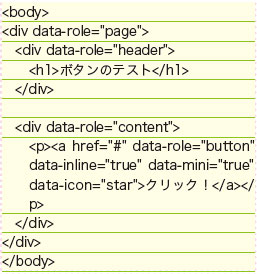
【4-1】ボタンを表示するHTML の記述。

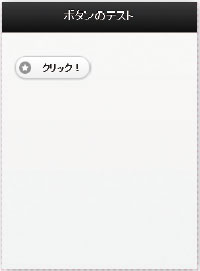
【4-2】ボタンの表示。
05
続いて、このボタンを押したらダイアログが表示されるようにしてみよう。まずページ用のHTLM ファイルを【5-1】、ダイアログ用のHTMLファイル 【5-2】を用意する。ここでは、それぞれのファイル名をmobile.html、dialog. htmlと付けておく。
mobile.html にあるaタグのhref 属 性にdialog.html を指定し、data-rel属性にdialog を指定する。また、datatransition 属性ではダイアログの表示のされ方を指定する。表示例は【5-3】だ。

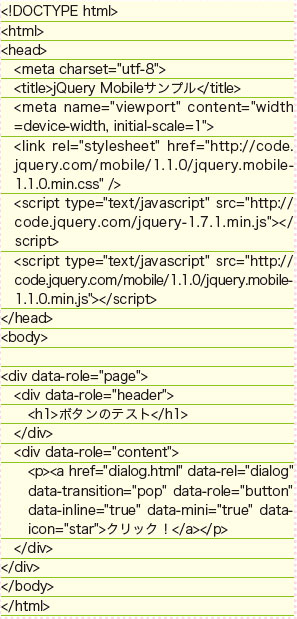
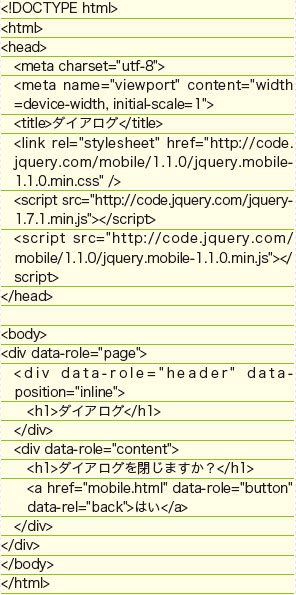
【5-1】mobile.html

【5-2】dialog.html

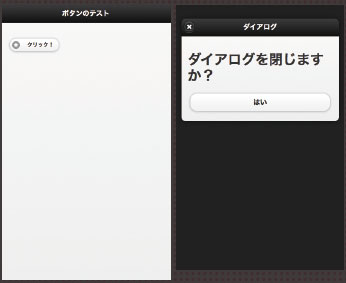
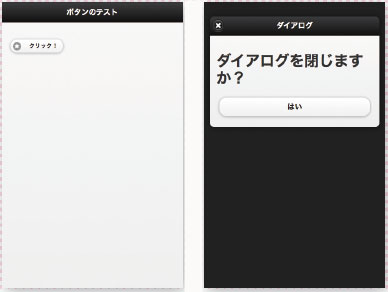
【5-3】左がmobile.html。ボタンを押すと右のようにdialog.html が表示される。
06
ここまで、ページの作成からダイアログの表示までを見てきた。このようにjQueryMobileを使用すれば少ないコードで簡単に操作性の高いインターフェイスを表示することができる。今回はインターフェイスとしてボタンのみを挙げたが、ほかにも検索バー・リストビュー・タブ・アコーディオンなど多彩なパーツが用意されている。
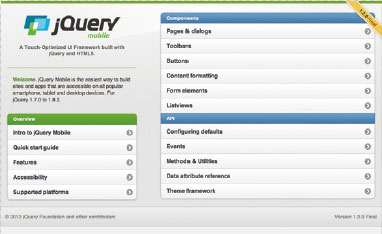
jQuery Mobileのサイトには、これらパーツのデモサンプルがある【6-1】。これを組み合わせるだけでも、かなり使い勝手のいいサイトが作成できるだろう。
なお、次のページから、jQuery Mobileをより便利に使うためのツールやプラグインについて、いくつか紹介しているので、こちらも合わせて参考にしてほしい。

【6-1】http://jquerymobile.com/demos/1.2.0/
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





