| ILLUSTRATOR ABC |
| Technical Sample |
04 | 扱いやすく、わかりやすい 図版をつくるための工夫 |
 『Illustrator ABC』では、説明をわかりやすくするために、キャプチャではなく描き起こした図版を使用しています。また、頻繁に使うアイコン画像などはパスに変換し、扱いやすく処理しています。
『Illustrator ABC』では、説明をわかりやすくするために、キャプチャではなく描き起こした図版を使用しています。また、頻繁に使うアイコン画像などはパスに変換し、扱いやすく処理しています。
※記事内に、『Illustrator ABC』の関連ページが記載されています。そちらもご覧いただくと、機能やメニューについての理解が深まります。
【例】
レイヤーについては
ABC→P78
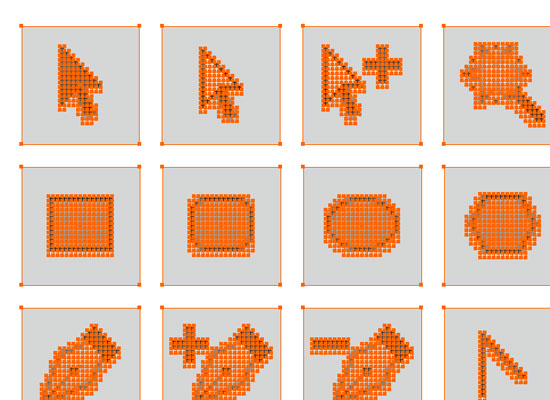
PROCESS1 『Illustrator ABC』のアイコン画像は、すべてパスに変換しています。

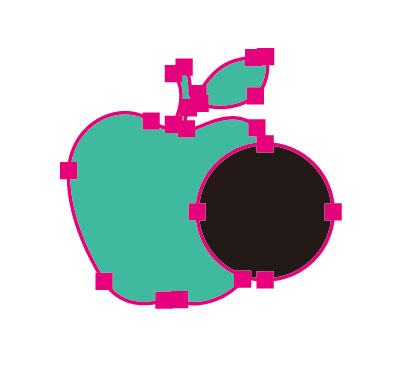
一見すると、ビットマップ画像の集合体のように見えますが…… |

これ、すべてパスでできています。 |
 どうやってつくっているのかというと、キャプチャを撮って、Photoshopで範囲選択してコピーして
どうやってつくっているのかというと、キャプチャを撮って、Photoshopで範囲選択してコピーして

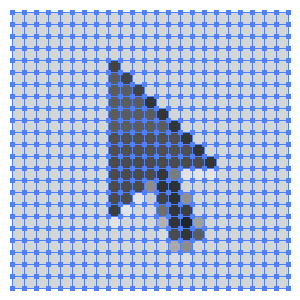
Illustratorに貼り付け。 |
 モザイクに変換します。 モザイク変換については |

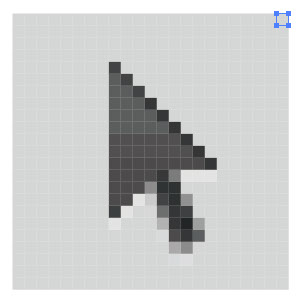
いらないところを選択して、 |
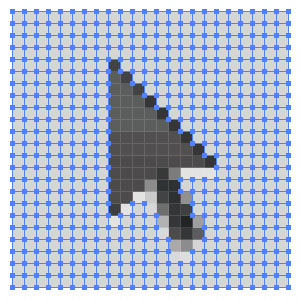
 共通選択で残りも選択して削除すると、 共通選択については |
 必要な部分だけが残ります。構成ピクセルの状態によっては、さらにごく薄いグレーのピクセルを削除したりといった処理もおこなっています。
必要な部分だけが残ります。構成ピクセルの状態によっては、さらにごく薄いグレーのピクセルを削除したりといった処理もおこなっています。

最初の画像のように、同じサイズの長方形とグループ化して整理しておくと、使いやすいです。 |
 ピクセルのままでも結果は同じじゃないか、って思うかもしれないですが、ピクセルだと埋め込み画像にしない限り、いつまでもリンク切れを心配しないといけなくなっちゃうんですよね。いったんパスに変換しておくとポータブルだし、拡大しても中途半端なアンチエイリアスになったりしないので(これはInDesignの画面です)。 |
PROCESS2 『Illustrator ABC』の図版は、すべてIllustratorで描き起こしています。
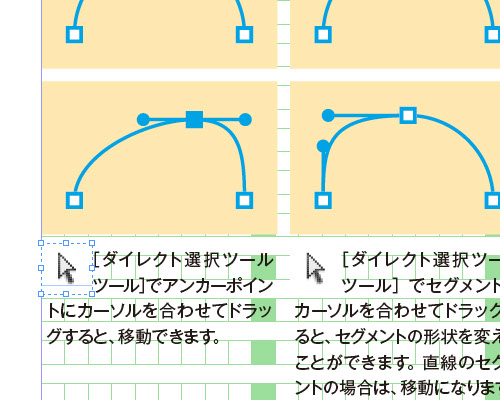
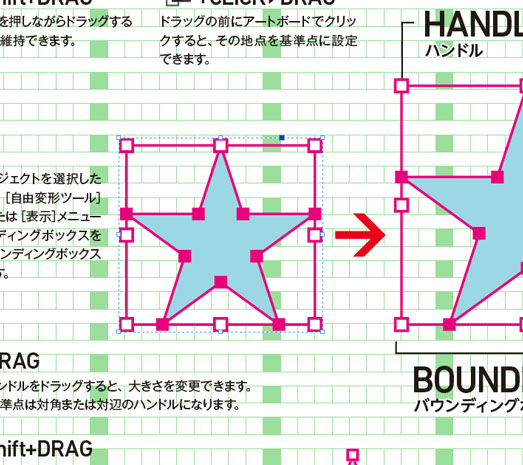
 操作の説明に使った図版は、すべてIllustratorでパーツをつくり、描き起こしています。なぜかというと、キャプチャのアンカーポイントが小さすぎたり、セグメントが細すぎたりして、ぱっと見てわかりにくいからなんですよね。
操作の説明に使った図版は、すべてIllustratorでパーツをつくり、描き起こしています。なぜかというと、キャプチャのアンカーポイントが小さすぎたり、セグメントが細すぎたりして、ぱっと見てわかりにくいからなんですよね。

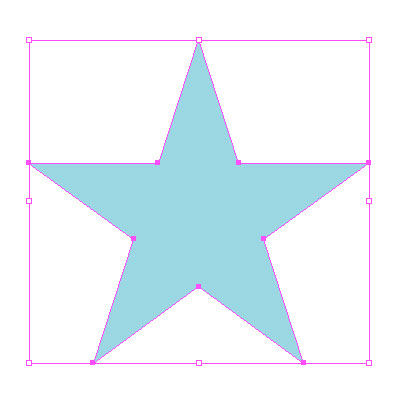
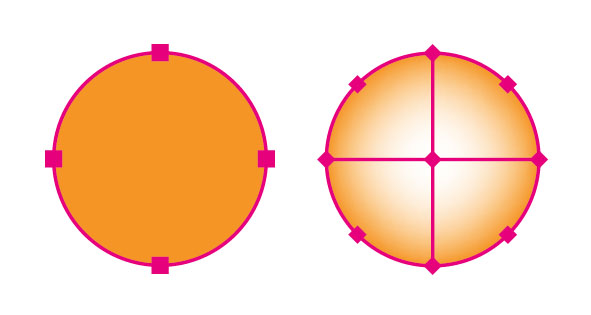
こちらはキャプチャそのまま。このサイトではほぼ原寸で載せてるので、まだアンカーポイントやハンドルが区別できてますが、紙面では縮小するので、もっとわかりにくくなります。 |
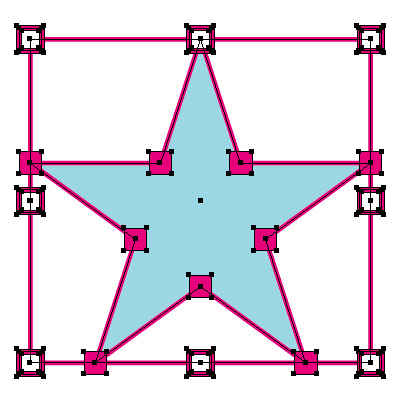
 こちらは描き起こした図版。アンカーポイントは正方形、セグメントやバウンディングボックスは線でできています。こういう作業するときは、ポイントスナップが便利です。あと、隠れちゃった中心の戻し方知ってると便利です。 |
||
スナップについては |
中心の表示/非表示については |
||

こちらはキャプチャそのまま。 |
 こちらは描き起こし。ブラケットの位置と角度は、いったんキャプチャ撮ってそれを下敷きにして合わせました。 |
 |
 アンカーポイント、テキストの先頭につく■、メッシュポイントのサイズや形の違いなどもちゃんと表現してます(現物にもこういう差があって、図版ではよりオーバー気味につくっています)。メッシュポイントって菱形なんですよね。回転したときのバウンディングボックスのハンドルの形にも注目です。 |
PROCESS3 キャプチャ画像のカラーモードをRGBからCMYKに変換した場合に発生する濁りの一部は塗り直ししています。
 描き起こし図版のアンカーポイントの色は、マゼンタ100%、またはシアン100%に設定しています。CMYのうち1色で構成しておくと、版ずれしても影響ないからです。
描き起こし図版のアンカーポイントの色は、マゼンタ100%、またはシアン100%に設定しています。CMYのうち1色で構成しておくと、版ずれしても影響ないからです。が、ひとつ問題があり、キャプチャを印刷用にCMYK変換すると、色が一段落ち着いてしまうので、レイヤーパネルのキャプチャの選択色が濁ってしまうのですね。
(ほんとうはレイヤーパネル類も描き起こせたらきれいだったんですが、ちょっと量が多すぎたので)

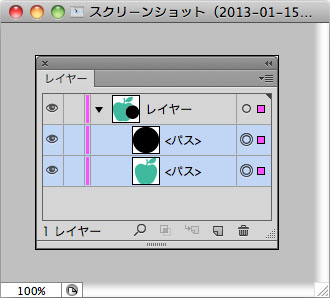
こちらは撮りっぱなしの、カラーモードがまだRGBの状態です。レイヤーの選択色は「マゼンタ(レイヤーオプションでの色名)」にしています(これはPhotoshopの画面です)。 |
 こちらはカラーモードをCMYKに変換したもの。パネルのベースの部分の変化はそんなに違和感ないですが、レイヤーの選択色は大幅に濁るので、ほとんど紫になります。「シアン」でも同様に濁り、そっちも紫っぽくなるので、2色使ったときの区別もつきにくくなります。 |

選択色をきっちりマゼンタ100%やシアン100%になるように変換するってのは難しいので(そもそもキャプチャの段階でどっちかというと蛍光色なので、何やっても変わります)、幸いなことにへんなアンチエイリアスもかかってないので、手作業で塗り直すことにしました。どのみちあとでアンカーポイントの色を変更した図版などもあったので。 |
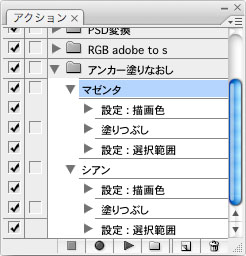
 めんどくさそうに見えますが、ベタなので選択範囲はかんたんにとれるし、アクション組むとけっこうさくさくできますよ。 |
[目次に戻る]
【Illustrator ABCについて】
アピアランス、[塗り]と[線]、整列と分布、パスファインダー機能、複合パス、etc, 基本的な機能だけれど、どのような場合にどんな結果になるのか、どうやって使い分けるのか、Illustratorの複雑な機能の本当の意味合いを理解して使いこなすのはかなり難しいといえます。しかし、とりあえずその場をしのぐことができても、Illustratorの本当の能力を使い切ることができないと、無駄な作業が多く非効率だったり、ビジュアルづくりの可能性を狭めてしまうことにもなるでしょう。
Illustratorは基本的な機能こそがソフトウエアの中核であり、もっとも難易度が高い部分であるともいえます。そのため初級者から上級者まで、それぞれのユーザーが頭を悩ませるポイントも同じです。本書ではそうした基本的な機能をひとつひとつ丁寧に解説し、“なんとなくできていた”“よくわからずに使っていた”“いつも同じことで困っている”といったすべてのIllustratorユーザーが、しっかりと理解してマスターできるよう、わかりやすい事例を挙げながらまとめています。基本的な内容だからこそすべてのレベルのユーザーに必要な、Illustrator解説書の決定版です!!
【本記事について】
本記事は、「Illustrator ABC」著者である井上のきあさんが公開しているWebコンテンツの転載記事になります。
Illustrator ABC http://www.slowgun.org/abc/
![]()
![]()





