秋葉秀樹の人に伝えるデザイン
第6回 “目立つボタンこそ良いWebデザイン”という誤解2013年9月25日
TEXT:秋葉秀樹
「押したくなるボタンにしてください」
「注文や問い合わせを増やすためにボタンを目立たせるべきです」
7~8年近く前、Webディレクターからよくいわれたデザインに対する要望だ。

何年も前に私がつくったボタン。質感たっぷりの外観が求められたことも…
そもそも押したくなるボタンとはなんだろうか? 立体的で艶めいているもの、ガラスみたいに輝いているもの、大きいもの、ビビッドに近い色、太いボーダーがついているもの、メタファを意識したオシャレなもの…など、外観の見せ方は色々ある。しかし、ただ目立てばよいというものではない。Webサイト内でボタンが目立ちすぎると目がチカチカしてしまい、本文を読む気がしなくなってしまう。
ボタンが目立つことは本来の目的にあらず
リンクボタンは、本来ユーザーに次の行動を誘導するための重要なアイテムだ。たとえば上図の[商品の詳細を見る]ボタンは、ユーザーにぜひ押してもらいたいボタンである。
しかし、ボタンを「押させる」ことが目的になってしまうと、商品に惹きつけるための
・タイトルの書き方やキャッチコピー
・写真のクオリティ、アングル
・サブキャッチを極力簡潔にして魅力を伝える
といった、より大切なクオリティがおろそかになってしまう。
つまり「ボタンが目立っていればよい」という外観に依存した考え方は、時として商品の魅力を引き出せないデザイナーの逃げの口実にしかならない、ということだ。

ボタンが目立っていても、商品の魅力が伝わらなければ意味がない
ボタンを押してもらうためには?
繰り返しになるが、ボタンの外観以上にキャッチコピーや写真のクオリティを大事にしよう。それらがユーザーの欲求に対するトリガー(引き金)となり、ボタンは押されると考えてほしい。トリガーがなければ、いくらボタンが目立っても邪魔な存在にしかならない。

ボタンがなくても、ワクワクさせることが大事
早く見渡したい人にとって
毎日更新されるニュースサイトの場合、多くの記事が一覧表示されるので、タイトルが長いだけで邪魔に感じることがある。こういう場合に余計な装飾は必要なく、短い文言でいかに誘導できるかが勝負の分かれ目だ。下図のニュースサイトは、一行で収まるようにタイトルを熟考しているものと考えられる。

Livedoorニュースのスマートフォン向けサイト。きっとユーザーは「ざっと」見渡し、読みたい記事をピックアップするだろう(クリックで拡大)
これだとかなりのタイトル数が俯瞰できるため、忙しいユーザーにとって良いデザインだと言えるかもしれない。そして、ここではボタンデザインどころか、ボタンなど必要ないだろう。
銀行ATMのボタンの場合
最近、セブン銀行のATMのUIデザインが一新された。今まで述べたこととまったく逆の言い方になるが、「(いい意味で)目立たせる」というより「わかりやすく優しいデザイン」になっている。
銀行ATMの場合は、商用Webサイトと異なり「振込」や「引き落とし」など、ユーザーの目的が明確になっているほか、商品のタイトルや写真説明なども必要ない。つまり、ボタンが目立ってわかりやすいほうが目的を達成しやすいわけだ。ユーザーはそこで離脱するわけにはいかず、むしろ目的を達成させなければならない状況にあると考えられる。商用Webサイトの状況とはちょっと違うようだ。

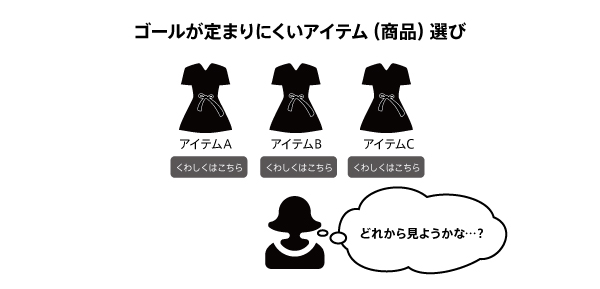
ゴールに向かって一直線の行動かつ、複数の商品を選ぶ必要がない場合、ボタンが目立っていたほうが完了しやすいことも
タッチパネルのボタンはどうだろう
「ボタンは立体的」という常識を変えようとしているのが、タッチパネルという押しても凹まず「カチッ」という音すらしない特徴をもつデバイスだ。フラットデザインの流行への後押し役とも考えられる。
さて、先ほど紹介した銀行ATMがタッチパネルであるも関わらず、立体的なボタンを使い続けている理由はなんだろう?
私たちのようなデザインを生業にしている人は、さまざまなデバイスに触れる機会がある。だから私たちは、タッチパネルが凹まないし音もしないという特性を理解している。しかし、ふだんからスマートフォンをもたない人はこの認識がないため、タッチパネルでもデスクトップPCでも「ボタンは押して凹むもの」と理解していると考えたほうがよいだろう。よって、さまざまな人が使う銀行ATMのタッチパネルのボタンは立体的であり、押すと凹む演出をつけるデザインは正解かもしれない。

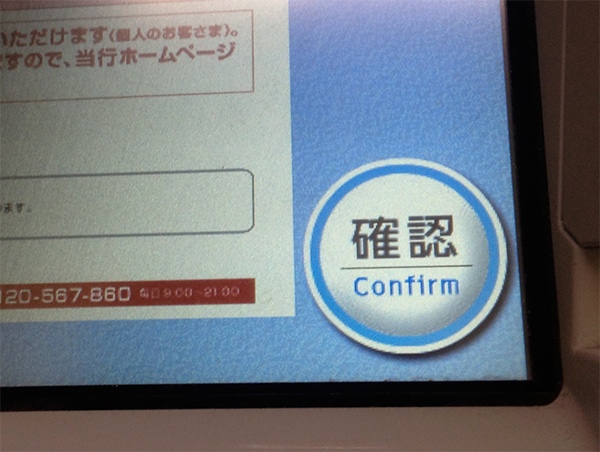
銀行ATMのボタンは立体的で、押すと凹む演出がなされる。これでいいのではないだろうか(クリックで拡大)
フラットの流行に対しては慎重に
私の母は、今でもフィーチャーフォンを使う。そういう人には、前述のことも考えるとタッチパネルだろうが立体的なボタンを検討したほうがよいかもしれない。「押しても凹まないタブレットやスマートフォンのボタン」だからフラットでよいという考えは、私の母のような人には優しいデザインとはいえず、むしろそういう人はまだ世の中にたくさんいるのだ。
ちなみに私はフラットが嫌いなわけではない。キレイだし、よいものに限ってはシンプルでわかりやすい、でも、課題のほうが多く残されている。
iOSも正式に7がリリースされて、フラットな流行に押し流されそうな感もあるが、やはり使う人に長く愛用してもらえるWebサイトやアプリのUIとは、という問いかけに対して答えは簡単に出てこなさそうに思える。
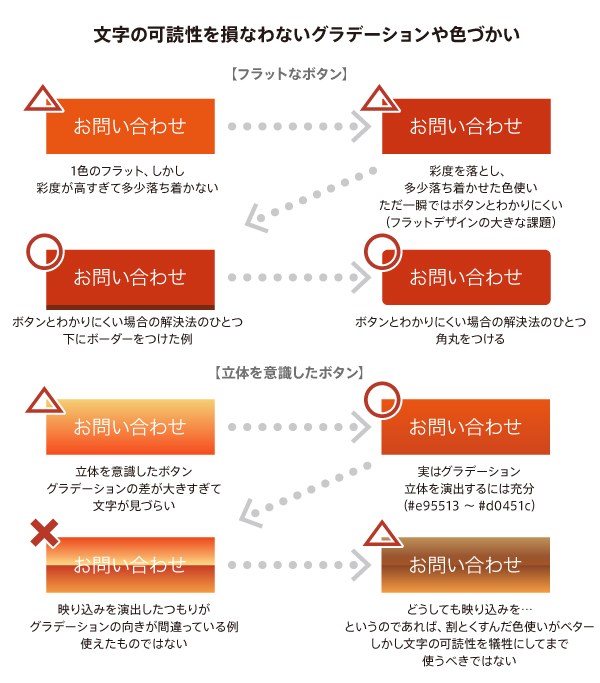
ただ、フラットでよい傾向だと思われるのは、ボタンの文字の可読性が良くなることだ。グラデーション上に文字が乗るのは、それだけで可読性を損ねてしまうリスクがある。では1色塗りならいいのか? というと一概には言い切れない。下図を参考にしてほしい。1色だろうがグラデーションだろうが、どちらにしてもバッドケースは存在する。

今回はボタンについて色々考えてみたが、総じて言えることは「主役はボタンじゃない」ということ。目的を達成するために考えられるコンテンツを背景にして、そのうえで「目立つ」「立体的」「平面的」など状況に応じてボタンをデザインしたいところだ。

この場合はフォームの送信ボタンを目立たせるべきか? いや、そんなことよりリセットボタンを取ろう、必要ない(クリックで拡大)

【著者プロフィール】
秋葉秀樹(あきば・ひでき)
株式会社ツクロア(tuqulore) 代表取締役/デザイナー
本業はデザイナー。DTP・グラフィックデザイン・Webフロントエンド全般・Flashゲーム開発・3DCGと幅広く携わる。主な作品は海遊館やサンシャイン水族館とコラボしたAndroid/iPhoneアプリ「Ikesu」。NFC技術を世界で初めて水族館で利用して魚をスマートフォン内に持ち帰られる体験を提供し、2ヶ月足らずで一万人が利用、人の集まる場所に私たちのデザインがどうビジネスに貢献するかをテーマに仕事をしている。
近著に『Firefox OSアプリ開発ガイド』(リックテレコム)。その他、共著として『10倍ラクするIllustrator仕事術』(技術評論社)や『すべての人に知っておいてほしい HTML5+CSS3の基本原則』(MdN)など多数。
2013年4月に株式会社ツクロアを設立。
●株式会社ツクロア:http://tuqulore.com
●秋葉秀樹個人ブログ:http://akibahideki.com/blog/
●Grad3 - Easy CSS3 gradient editor -:http://grad3.ecoloniq.jp/



