Tumblr上で繰り広げられるエクストリームなコンテンツ
「SSTV HAPPY NEW YEAR!」
【GRAPHIC】
8ビットと16ビットの中間を目指したドット絵表現
|

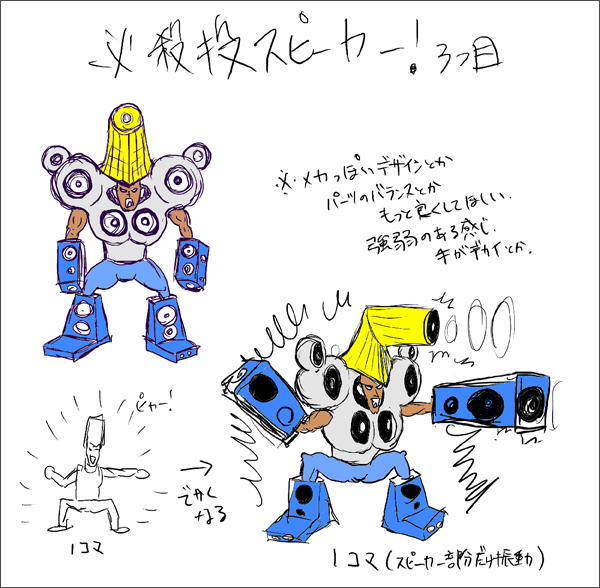
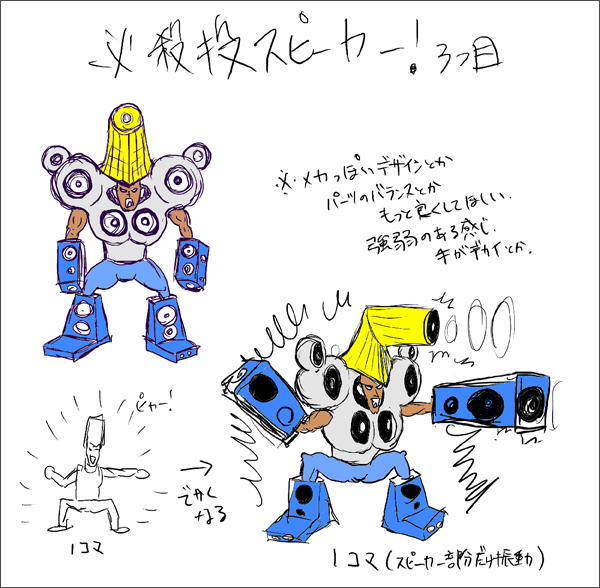
▲今作のゲームに登場するキャラクターは、大月さんがまずラフを描き、イラストレーター坂川拓真さんが原画を起こし、それをm7kenjiさんがドット化するという流れで制作。図は大月さんの描いた初期のラフ
|


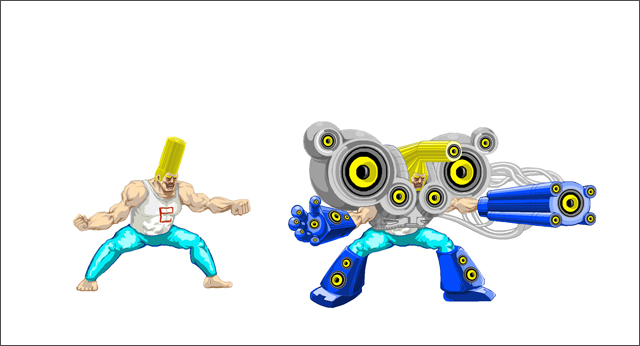
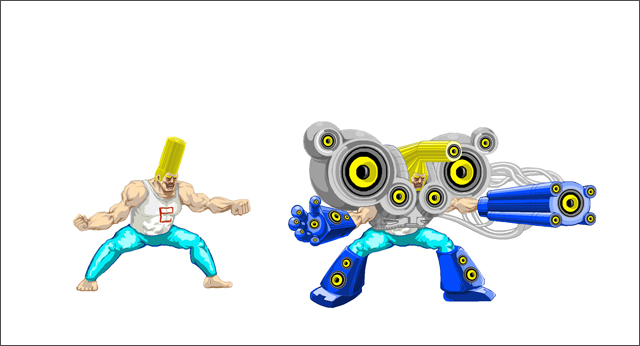
▲大月さんのラフを基に、坂川さんが描き起こした原画
|

|
|
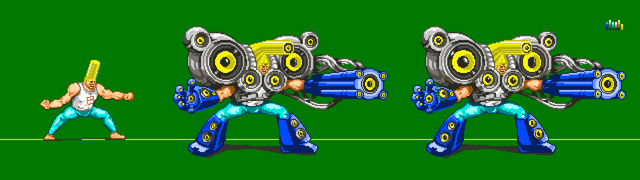
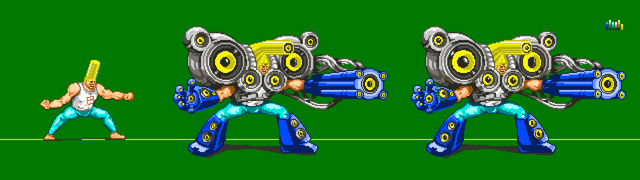
▲原画を基にm7kenjiさんが制作したドット絵。今作では、8ビットよりも少し上の表現を目指すということで、色数を増やしている。m7kenjiさんは「ファミコンで使える色がベースです。自分の中で制約を設けて、使う色を並べたパレットを用意して、そこから色を拾ってドットを置いていきます」という。図右上にあるドットがそのパレット。紺、グリーン、オレンジ、イエロー、ブラック&ホワイトをベースカラーとして、各色をグラデーションで展開していることがわかる
|
【CODING】
YouTubeのタイムラインから再生時間を取得してアクションを実行
|
|
//ページが読み込まれたときに実行されるスコープ
$(function() {
/* swfobject.js初期化 オプションの指定*/
var params = {allowScriptAccess: 'always',
allowfullscreen: 'true', wmode: 'opaque', html5:'1'};
var atts = {id: 'youtube'};
var url = 'http://www.youtube.com/v/sc0U8Ms5IIU?en
ablejsapi=1&playerapiid=youtube&controls=0 ';
swfobject.embedSWF(url, 'youtubecontainer', ' 960 ',
'568', '9.0.0', null, null, params, atts);
});
//swfobject.jsによりYouTubeプレイヤーが再生可能な状態になると
onYouTubePlayerReady関数を実行
function onYouTubePlayerReady(playerId) {
//swfobject.jsで埋め込んだYouTubeプレイヤーを取得
youtubePlayer = document.getElementById
(playerId);
//下のメインループを100msごとに呼び出す
setInterval(updatePlayerInfo, 100 );
}
function updatePlayerInfo() {
//swfobjectのgetCurrentTime()関数を使用して再生位置を取得
currentTime = youtubePlayer.getCurrentTime();
//currentTime変数に再生位置が入るので、位置に応じて
分岐処理を行う
//ぴったり一つの値で指定をすると、処理を逃すことがあるので
若干遊びを持たせる
if ((currentTime > 0.1) && (currentTime <=0.8)) {
startAction();
} else if ((currentTime>2.4) && (currentTime <=2.8))
{
officeAction();
} else if ((currentTime>5) && (currentTime <=6)) {
battleAction();
}
|


◀▲本作では、YouTubeの再生時間に合わせて背景が変化したり、映像の上にGIFが重なったりという派手な演出が肝。hnnhnさんはYouTubeの再生位置をJavaScriptで取得して、その位置を条件分岐にかけて各アクションを実行するプログラムを書いた。ただし、取得のタイミングに遊びがないと、設定したアクションが実行できず、苦労したという。「たとえば2.4秒と指定しても、そこを通過してしまう可能性があるので、2.8秒までの間で入ったらこのアクションを実行、というふうに幅を持たせているんです」とのこと
|

|
◀大月さんがAfter Effectsで作成した、疑似的なプログラム後の映像(動画ラフ)。hnnhnさんのコーディング作業は、これを元に行われた。「まずはめいっぱい現実を度外視してこうなったらいいなっていう映像を作って。それをラフとしてhnnhnくんに渡して、そこから現実的なところに合わせて、実現が難しいところは削っていく」という方法で実装を進めていったという
|
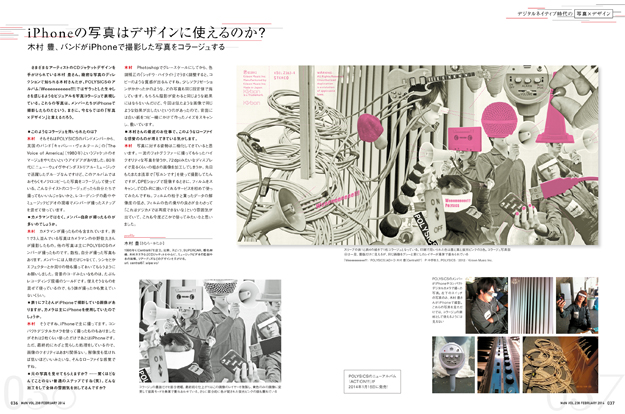
本記事は『MdN』2014年2月号(vol.238)からの転載です。

そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!
- ■そのほかの月刊『MdN』からの転載記事
- 「印刷の魔法をもう一度信じてみる?」(『MdN』2013年12月号より)
- 「新しいイラストシーンを作ったイラストレーターたち」(『MdN』2013年11月号より)
- 「マンガのタイトルデザインの考え方」(『MdN』2013年10月号より)
- 「マンガとアニメのグラフィックデザイン」(『MdN』2013年9月号より)
- 「フォトディレクションがうまくいく方法」(『MdN』2013年8月号より)
- 「WEBデザイン&電子書籍の新常識」(『MdN』2013年7月号より)