|
|
第2回
Bigvideoプラグインを使用して
video要素で動画をブラウザの背景全体に再生させる
video要素を使用して動画をブラウザの背景全体に表示させてインパクトのあるページをjQueryの「Bigvideo」プラグインを使用して作成しました。YOUTUBEなどの外部サイトの動画でなく自分のサーバーにある動画を背景に流したい場合におすすめのサンプルです。
解説:(有)ムーニーワークス ハヤシユタカ
前回は、jQueryの「tubular」プラグインを使用してYOUTUBEにアップロードした動画を背景に表示させるサンプルを作成しました。(前回の記事はこちら)
今回は、jQueryの「Bigvideo」プラグインを使用して作成しました。YOUTUBEなどの外部サイトの動画でなく自分のサーバーにある動画を背景に流したい場合におすすめのサンプルです。
前回同様に背景に動画だけを作るだけなく、ロゴやナビゲーションやコンテンツ内容を入れてWebサイトのTOPページのデザインのようなサンプルを作成してみました。
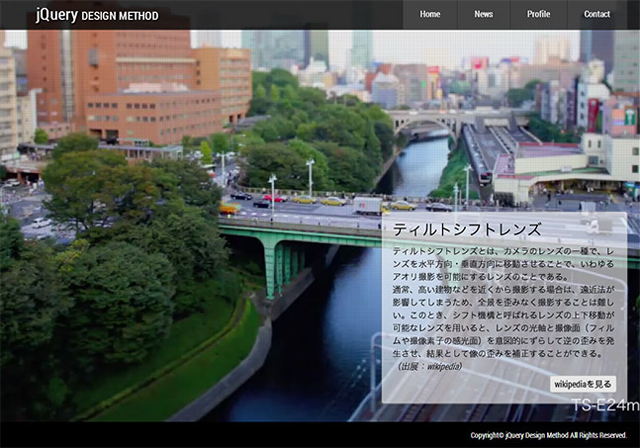
■今回作成したサンプル
 |
●HTML5 Video要素で扱える動画ファイルに気をつけよう
HTML5 Video要素で扱える動画はブラウザごとに対応形式が異なるため注意が必要です(2014年8月現在)。今回は主要ブラウザがサポートしている「mp4」「ogg(ogv)」「webm」の3つの形式の動画を用意しました。これらは通常の動画ファイルを作成してから変換ツールで簡単に変換が可能です。
以前ブログにまとめた記事もご覧ください。
絶対に覚えておきたいHTML5の『video要素』超基本を知る!!
●jQueryプラグイン「Bigvideo」で動画を背景に設定する流れ
bigvideoプラグインで実装した全画面背景動画のサンプル。見た目はtubularプラグインと変わらないように作成しました。
bigvideoプラグインは、JavascriptでHTML5 videoを扱いやすくするvideoプラグインの機能に依存しているため、「video.js」を事前に読みこむ必要があります。また関連するCSSも読み込んでおきましょう(bigvideo.css)。
Javascriptでは、まずbigvideoプラグインが動画を扱うためにBigVideo()関数を呼び出して、bigvideoプラグイン用のオブジェクト($BV)を生成します。関数を呼び出す際に引数として、いくつかのオプションを指定できます。
オプションの中で「useFlashForFirefox」は、FirefoxはH.264コーデックのmp4形式の動画に対応していないため、mp4形式の動画しか用意していない場合はtrueにする必要がありますが、今回ogg(ogv)、webm形式の動画も用意しているので、falseに設定します。
bigvideoオブジェクト($BV)を初期化後、オブジェクトが持つshow()関数に適宜引数を渡して呼び出す事で背景全体に動画が表示されるようにります。
また「tubular」プラグイン同様にブラウザウィンドウサイズが大きな場合に動画が荒れてしまうので網掛けの画像を動画の前面に配置しました。
●bigvideoプラグインのスマートフォンなどのモバイル端末の対応を考える
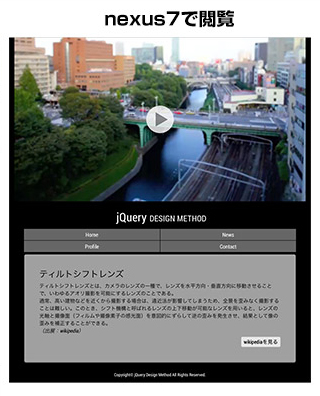
bigvideoプラグインは、スマートフォン、タブレットでは、AndroidのFirefox以外は正常に動作しないため、代替処理として背景動画と同じ動画をHTML5 Videoで設置します。
UA(ユーザーエージェント)判別用の関数_uaで、モバイルであること、さらにAndroid Firefoxではないことが判別したら、HTML5 video要素をコンテンツ内(#contentContainerInner)に生成します。
さらにAndroidはそのままでは動画を再生できないため、動画をクリック(タップ)したら動画が再生されるイベントを付与します。
 スマートフォンでの閲覧例(▲クリックして拡大) |
 タブレットでの閲覧例(▲クリックして拡大) |
(function( d, $){
// 変数の設定
var param = {
overlayContainer: 'bgOverlayContainer',
overlaySelector: 'overlayPattern',
mobileMoviePrependTo: '#wrapper',
movie: 'movie/tilt_shift',
extension : ['.mp4','.ogg','.webm','.png']
};
// 閲覧環境判別関数
var _ua = (function(){
var ua = navigator.userAgent;
return {
Mobile: typeof window.orientation != "undefined",
Firefox: window.sidebar,
Android: ua.search(/Android/) != -1 && ua.search(/Mobile/ != -1)
};
})();
// 初期設定
var init = function() {
// 設定に必要な変数の初期設定
var $BV, $vcm,
_bv = {
movie : param.movie,
suffix : '',
extension : param.extension,
source : function(_t){
_t = _t || 0;
return _bv.movie + _bv.suffix + _bv.extension[_t]; },
isPlaying : false
};
// 全画面背景動画が正常に動作しない環境のときの代替処理
if (_ua.Mobile) {
$('body').addClass('mobile');
// Android版Firefox以外は代替処理
if(!_ua.Firefox) {
setTimeout(function(){ scrollTo(0,1); }, 100);
$vcm = $('<video id="videoContainer_mobile" src="'+_bv.source(0)+'" poster="
'+_bv.source(3)+'" controls>').prependTo(param.mobileMoviePrependTo);
if(_ua.Android) {
$vcm.on('click', function(){
$(this).width('100%').height('auto');
this.play();
_bv.isPlaying = true;
});
}
$(window).on('load resize orientationchange', function()
{
changeMovieSize($vcm);
});
}
} else {
// 動画アミ掛け用のレイヤーを用意する
var _ovc = $('<div id="' + param.overlayContainer + '">').appendTo($('body'));
_ovc.addClass(param.overlaySelector);
// bigvideoプラグインの機能で全画面背景動画を再生
$BV = new $.BigVideo({
useFlashForFirefox: false,
forceAutoplay: false,
controls: false,
doLoop: true,
container: $('body')
});
$BV.init();
$BV.show(_bv.source(), {
altSource: _bv.source(1),
ambient: true
});
}
// ウィンドウリサイズ時の動画リサイズ処理
function changeMovieSize($vcm){
var _w = window;
var _ww = _w.innerWidth, _wh = _w.innerHeight, _wo = Math.abs(_w.orientation);
var _adj = _ua.Android_mobile ? -0.1 : 0;
if(_wo === 90) {
$vcm.width(_ww);
$vcm.height(_wh * (0.9 + _adj));
} else {
$vcm.width(_ww);
$vcm.height(_wh * 0.45);
}
if(_ua.Android && _bv.isPlaying){
setTimeout(function(){
$vcm.width('100%').height('auto');
$vcm.play();
}, 1000);
}
}
};
init();
})( document, jQuery);
今回は以上になります。
2回に分けて動画ファイルをブラウザの背景に全面表示させるサンプルを作成してみました。YOUTUBEやサーバー内に動画など用途にあわせてお試しください。
※テスト作成する際はローカル環境では動画は表示せずサーバーにアップしないと表示させません。
次回は静止画をブラウザの背景に表示させるサンプルを一枚やランダムに表示させたりするサンプルを紹介します。
『現場でかならず使われている jQueryデザインのメソッド』
| 今回紹介したサンプルは『現場でかならず使われている jQueryデザインのメソッド』にてサンプルダウンロードとコードの解説を行っております。 |
 |
作成したサンプルや本の紹介はこちらをご覧ください。
2014/9/4
●本連載で使用している書籍「現場でかならず使われている jQueryデザインのメソッド」
 Profile
Profile【ハヤシユタカ】2001年、有限会社ムーニーワークスを設立。WEB制作の他、書籍執筆、セミナー講演、企業研修などを行う。また、クリエイター育成機関デジタルハリウッドでは1999年より教鞭をとる。2004年からは、デジタルハリウッド大学大学院、明治大学大学院非常勤講師を歴任。2012年からはデジハリオンラインスクールにてWEB関連講座のeラーニング教材の開発に携わり、会社・自宅のPCからいつでも「HTML5」「WordPress」を学べる講座を担当。2013年御苗場Vol12.横浜にて「The Zoological Garden ~言葉のない対話~」エプソン賞受賞。
こちらの連載もあわせてご覧ください
●WordPressでブログでなくビジネスサイトをつくろう:http://www.mdn.co.jp/di/articles/2782/
●ゼロからはじめるHTML5でのサイト制作:http://www.mdn.co.jp/di/articles/2605/
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/
【著書・共著】
●現場でかならず使われている jQueryデザインのメソッド (2014/4/25)
●HTML5デザイン 仕事のネタ帳 CSS3+JavaScript+CSSフレームワークと活用するプロのテクニック (2014/3/24)
●現場で役立つCSS3デザインパーツライブラリ (2013/5/17)
●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)
●WebデザイナーのためのHTML5入門 (2012/08)
●ポケット詳解 jQuery Mobile辞典 (2012/05)
●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)
●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)