
デザイナーという職業に憧れる読者のみなさんに先駆けて、一足早くデザイナーになった先輩デザイナーの1週間を追いかける、このコーナー。月曜、イラストコンテスト初日です!の巻
今月の1年生デザイナー
ケネス・リューさん(KDDIウェブコミュニケーションズ)

〔プロフィール〕
ケネス・リュー●マレーシア生まれ、オーストラリア・メルボルン育ちの28歳。中学の時に学校でIT/マルチメディアの授業を受けたことがきっかけで、Webデザインを学び始める。高校でもWebデザインのコースを選択し、卒業後はメルボルンのSwinburne University of Technologyに進学。デザインからプログラミングまで、マルチメディア/ソフトウェアデベロップメントを学ぶ。大学在学時からオーストラリアの銀行グループ内の広告会社にて働き始め、Webデザインやプログラミングを担当するようになる。その後、メルボルンのVodafoneグループに転職し、同様にWebデザインの仕事に従事。その後、「さらにチャレンジしてみたい」という思いを胸に、25歳の時にファッションや文化に興味のあった日本への来日を果たす。来日時の最初の仕事は“英語の先生”。日本語はメルボルンにいる時からレッスンに通っていたが、ほとんど話すことができない状態での来日だった。しかし「英語の先生なら日本語を話せないくらいがちょうどよい」ということで、名古屋と横浜で英語の先生を行う。その後、友人の紹介で2013年4月にKDDIウェブコミュニケーションズへの転職を果たし、もともとやりたかったWebデザインの仕事に復帰。現在は、仕事仲間とのコラボレーションやファイルシェアを簡単にする「corabbit」のデザイン全般を担当している。直近の目標は、「corabbit」のコミュニティを形成し、ユーザー数をさらに増やすということ。さらに、日本語もスキルアップしながら頑張って行きたいと語る、愛称・ケンさんの一週間をお送りします!
KDDIウェブコミュニケーションズとは?
1987年設立のインターネットインフラ企業。レンタルサーバー「CPI http://www.cpi.ad.jp/」、クラウドサービス「CloudCore http://www.cloudcore.jp/」、ホームページ作成サービス「Jimdo http://jp.jimdo.com/」、クラウド電話 API「Twilio http://kddi-web.twilio.jp/」、コラボレーションツール「corabbit http://corabbit.com/」、ガジェット e コマースブランド「OneMe http://www.oneme.jp/」など、さまざまなサービスを提供している。
http://www.kddi-webcommunications.co.jp/
月曜。イラストコンテスト初日です!
7:30 起床
8:00 家を出る
電車に乗ったら、いつも日本語の勉強をするようにしています。日本語がもっと上手くなれるように、毎朝電車に乗っている間は、暗記ソフト、その名も「ANKI」というアプリで、日本語の単語を25枚くらい勉強します。
8:30 会社に到着
毎朝の日課ですが、メールをチェックしたり、デザインのサイトを見たりして情報収集を行います。
9:00 業務開始
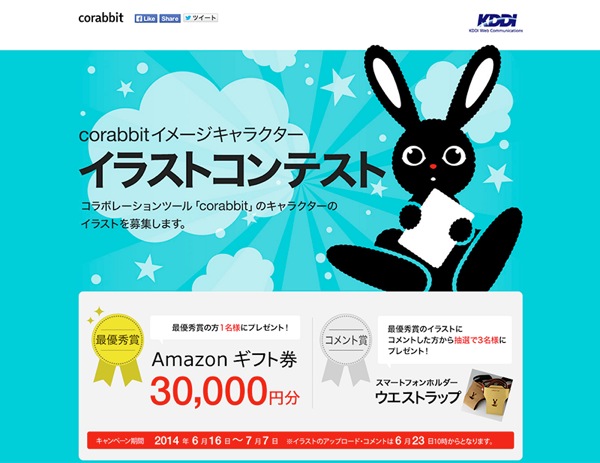
今日の午前10時から、僕がデザイン全般を担当しているファイルシェアサービス「corabbit」のイラストコンテストが始まるので、その作業をやります。イラストコンテストとは、「corabbit」のイメージキャラクターである“うさぎ”を使って、いろいろな方々に自由にデザインしてもらって、コンテスト特設ページに、そのデザインした画像をアップしてもらうというもの。僕はコンテストページの開発をしていて、ページのデザインとコーディングを担当しています。開始直前に最後のテストをしました。

▲「corabbit」イラストコンテスト応募ページ
10:00 イラストコンテスト、スタート!
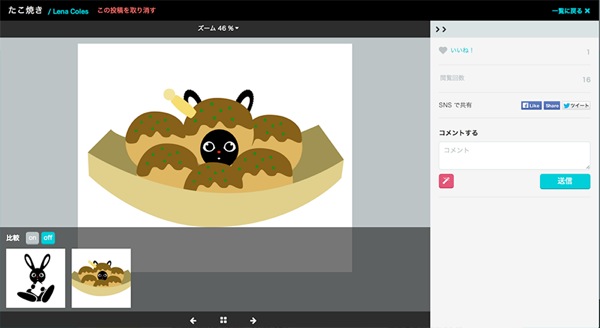
先週から既に告知はしていたので、コンテストスタートとほぼ同時に作品が届きました。最初にアップロードした作品は、Lena Colesさんの「たこ焼き」。美味しそうなたこ焼きから顔をのぞかせるキャラクターが、何ともかわいいです。

▲さっそくイラストがアップロードされました!
10:15 チーム会議
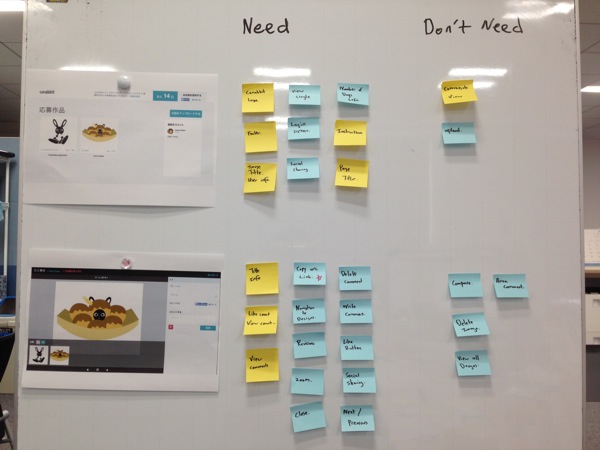
毎朝行われるチーム会議。今週のスケジュール確認をしました。今のところコンテストページが、パソコンからしか見られない状態なので、今週はそれを改善するために、コンテンツサイトのRESPONSIVEバージョンを作るつもりです。とりあえず条件と内容を考えます。

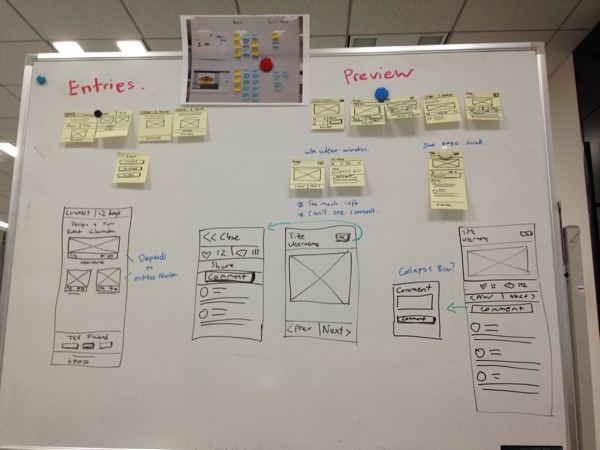
▲白板に内容を書き出していき、全体を把握します
14:30 ランチ
ランチは節約のため、なるべくお弁当を持ってくるようにしています。昨日は日曜日で時間もあったので、お弁当を作りました。今日のお弁当はしそかつお梅ごまご飯とソーセージ、キュウリ、ワカメ、サラダとお味噌汁です。味はよく分からないけど、食べます! 僕はメルボルンに住んでる時は全くお弁当作りませんでした。ほとんど外食。メルボルンはカフェもいっぱいあるし、しかもとても美味しいんですよ! でも、日本ではほとんどお弁当です。

▲お弁当を作ってきました
16:00 RESPONSIVEサイト制作
付箋紙に2つのスクリーンのレイアウトを書きこんでいきます。最初に付箋紙で書く理由は、本当に必要なものだけを入れられるから。普通のA4用紙で書くとスペースがいっぱいあるので、あまり必要ないものまで入れてしまいレイアウトの意味がなくなるので……付箋紙を使うのがいちばん適しています。

▲付箋紙にレイアウトを書き込み、白板に貼っていきます



