Amebaのクリエイティブディレクターが徹底考察!
UI/UXがイケてる!おすすめスマホアプリ
第2回 storehouse2015年1月15日
TEXT:鬼石広海(株式会社サイバーエージェント)
より良いユーザー体験を提供するうえで、スマホアプリにおけるUIの工夫やユーザーの心的効果を考慮したデザインなどを、サービスの機能ごとに紹介していく本連載。第2回目ではstorehouseの公式アプリを取り上げる。
storehouseは、写真とビデオを使って誰でも簡単に物語が作成できるビジュアルストーリーテリングのiPhone/iPadアプリだ。開発を手がけたStorehouse Media IncのCEOは、Appleで長くUXエバンジェリストを務めたMark Kawano氏。そのキャリアが裏付ける納得のクオリティで、Apple Design Award 2014を受賞している。
今回は、新たにリリースされたiPhone版をレビューする。まだ使ったことがない人は、storehouseのすばらしいUXをぜひ体験してほしい。
storehouse
iOS版 https://itunes.apple.com/jp/app/storehouse-visual-storytelling/id791297521?mt=8
なんとなく「使い心地が良い」理由
storehouseを使ってみると、なんとなく「使い心地が良い」と感じる。使いはじめたばかりでも、ストレスなくスッと使いこなせてしまうのだ。この「なんとなく」の感覚の理由を筆者なりに分析してみようと思う。
なぜstorehouseは使い心地が良いのか? これは筆者の仮説だが、UIを平面的に考えるだけではなく、Z軸の概念を取り入れることで、擬似的に3D表現をしていることが原因であると思う。つまり、高さ・幅に加えて「奥行き」を効果的に取り入れているのだ。


※クリックで拡大
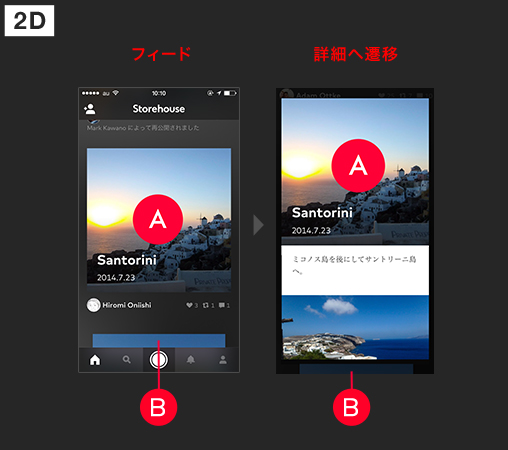
フィードでは、画像Aが画像Bに比べてやや大きい。しかし詳細に遷移すると、画像Aがズームし、画像Bは小さくなる(左図参照)。
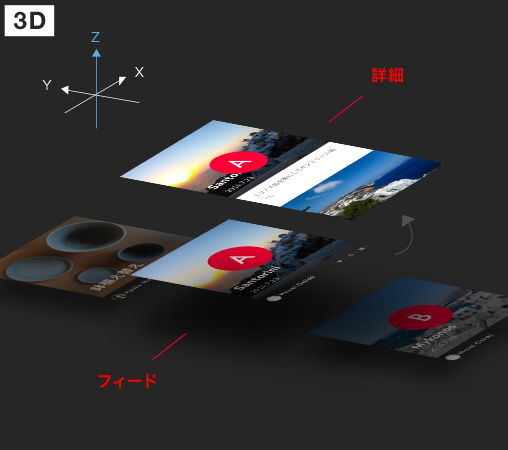
この表現を3D視点に置き換えると、右図のようになる。フィードでは画像Aが画像BよりややZ軸でプラス方向にあり、詳細画面ではさらに大きくプラス方向に移動している。単に画像を拡大・縮小しているのではなく、Z軸の移動をしているわけだ。Z軸の移動によりフィードでは画像Aがほかの投稿画像より大きく表示され、詳細に遷移すると画像Aがひとつ上の階層に動く働きをしている。結果、フィードでは画面内の優先順位をより強調する働きを、詳細画面では階層を無意識に認識させて、迷わせない仕組みになっている。さらに、Z軸の移動をeasingOut(減速効果)と長めのduration(効果の持続時間)でつなぐことで、Z軸をエレベータの動きのような、滑らかな動きで演出しているのも大きなポイントだ。
人はデジタルの中でも日常生活の物理現象に近い体験をすることで、心地よさを感じるものだ。これらの表現を擬似的につくり出すことで、わかりやすさと心地よさを両立させることができる。storehouseはネイティブアプリの強みを生かし、前述の奥行き表現を演出することでわかりやすさ・心地よさを実現しているのだ。
2Dの限られた表現幅の中で情報を伝えようとすると、要素を増やす方向に走りがちだ。これはWebの特徴ともいえよう。しかしネイティブアプリはWebに比べて描画のパフォーマンスが高く、ダイナミックな動きも容易に表現できる。storehouseはこのネイティブアプリの強みを効果的に取り入れ、シンプルさを保ちつつ、わかりやすさを実現しているのだ。
ネイティブアプリを制作する際、リッチなインタラクションばかりに着目してギミックだけ組み込むケースは非常に多いが、本質的ではない。ユーザーにより伝わりやすく、使いやすくするための一手段として、ロジカルに選択することが重要であることがstorehouseから学ぶべき点だろう。
制限することで高いクオリティを生み出す
storehouseのもうひとつの特徴は、記事作成フローにさまざまな「制限」を設けていることだ。
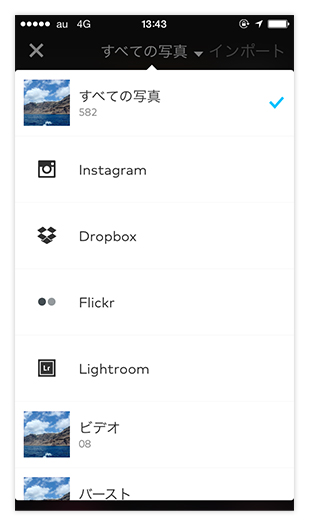
まずひとつは、本来の目的に集中させる為に画像加工機能を制限している点。storehouseは写真や動画がメインのアプリにも関わらず、instagramのような画像加工機能がついていない。しかしこの制限は、コンテンツをより魅力的でクオリティの高いものにしているともいえる。
storehouseは、ストーリーテリングを重視している。ストーリーテリングとは物語を「引用」することで、思いやコンセプトを印象強く伝える手法だ。単にクオリティの高い写真や動画を共有するだけでは、ストーリーテリングはなしえない。また、画像を加工するスキームは高機能であるほど複雑で学習コストの高いUIになりがちだ。そこでstorehouseは思い切って削除して、文章やレイアウトの編集に没入できるようにしている。
 ※クリックで拡大 |
そしてもうひとつは、文章やレイアウト編集の自由度を制限していることだ。画像は法則性のあるグリッドや大きさに吸着させ、テキストも目的(見出し、本文、引用など)に沿って大きさやフォントが制限され、自動的に適正なマージンが設けられたうえで配置される。要は、アプリ側が自動で読みやすくデザインしてくれるのだ。
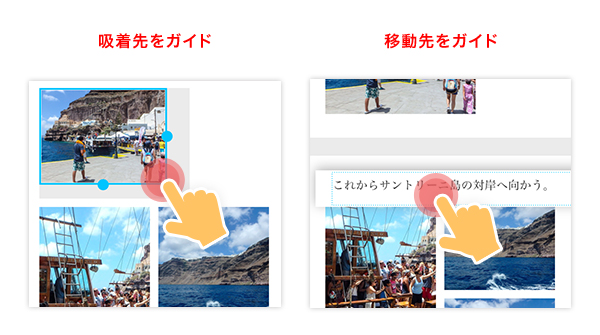
しかし、ユーザー側からすれば意図と異なる結果はストレスになってしまう。そこで、画像をドラッグ&ドロップした際に想定外のレイアウトにならぬよう、吸着範囲を灰色で示す形でガイドしている(下図参照)。

ユーザーは、エディトリアルデザイナーではない。そこで自由度に制限を設け、アプリ側がユーザーをうまくガイドすることで、だれでも簡単に読みやすいストーリーをつくることができるという好例といえよう。
ブログなどCGMモデルのサービスでは、記事編集の自由度の高さが、逆に記事クオリティを下げる要因になりえる。storehouseにおいては、ユーザーのオリジナリティはストーリー自体にあると考え、むだなものを排除してストーリーテリングという目的に集中させることで、記事のクオリティを向上させているのだ。
そして制限する代わりに、わかりやすくガイダンスするという「おもてなし」が、UXを向上させているのだろう。
複数デバイスのユーザビリティ
storehouseがすぐれている点は、これだけではない。制作者にとって悩ましい問題のひとつである、複数デバイスのユーザビリティ考慮という点もそのひとつ。
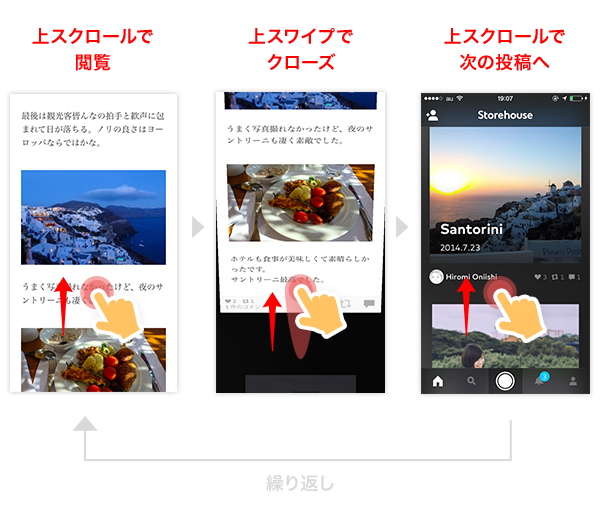
たとえばiPhone 6 Plusの場合、右手持ちのユーザーにとってbackボタンが非常に遠い位置に配置されるほか、エッジスワイプもタッチ可能範囲が狭く、特に初心者はミスをすることが多い。画面を下げる簡易アクセス機能も、使い勝手がよいとはいいにくい。そこでstorehouseでは、詳細画面を上下左右あらゆる方向にスワイプすることで前画面に戻ることを可能にしている。ポイントなのは、エッジスワイプではなく通常のスワイプということだ。これにより、ユーザーは片手かつほぼ画面下部のみで操作が行える。特に詳細画面の最下部を上にスワイプすると前画面に戻る機能はスクロールの延長でもあり、ユーザーも無意識に行うことができる(下図参照)。
ちなみに、GoogleのメールアプリInbox by Gmailも同様の形式を採用している。デバイスへの配慮という点に限らず、コンテンツをシームレスに見せることで離脱率を減らすという意味でも効果的な手法といえるだろう。

画像を引き立てつつ、身近なものに
最後にグラフィックの点にも少し触れておく。
storehouseの初見の特徴といえば、やはり黒ベースのデザインだ。フォトグラファーのポートフォリオサイトでも黒ベースが多用されているが、これは色鮮やかな画像がより映え、魅力的にみせるためといえる(ただし記事面は読みやすさを考慮し白ベースだが)。
メインの書体はダイナミックなWebサイトで話題になったFF Markだ。ウエイトが高めで、FuturaベースのFF Markを使用していることと、シンプルでやや色面の広いアイコンの影響もあってか、可愛らしさも感じられる。
黒ベースで画像や動画を引き立て、フォントとアイコンの選択でより日々の生活になじむように設計していると予測できる。
storehouseから学ぶべきこと
storehouseのようなクオリティの高いアプリを、日本からもリリースできるようにならねばならないと痛感した。ただし、小手先のまねごとでは良いものはつくれない。ダイナミックで斬新なインタラクションはアプリを魅力的にみせるが、ユーザーの使い勝手を損ねることもある。押しつけがましい演出は、制作者のエゴといわざるをえない。storehouseのように「明確なコンセプトの実現」のために、無限の選択肢の中から最善の手法をていねいに拾い上げ、組み立てて行くことが重要だろう。
今回の解説はすべて筆者の仮説であり、実制作者の意図とは異なっているかもしれない。ただ筆者が思うのは、仮説をもってロジカルにデザインをして、インタラクションを選択することが重要ではないか、ということだ。期待の結果が得られなかったら、また別の仮説を立ててつくり直せばよい。これを繰り返すことで、針の糸を通すように緻密でクオリティの高いプロダクトを組み立てていくことができるのではないかと思う。

【著者プロフィール】
鬼石 広海(おにいし ひろみ) /クリエイティブディレクター・デザイナー
2012年サイバーエージェント入社後、SNSを中心に複数サービスの立ち上げ&リニューアルを担当。現在は「Ameba」の女性向けサービスのクリエイティブ責任者として各サービスのUIデザインを監修。
●1pixel:デザイン作業のスピードアップ
http://ameblo.jp/ca-1pixel/entry-11544230753.html



