Amebaのクリエイティブディレクターが徹底考察!
UI/UXがイケてる!おすすめスマホアプリ
第4回 Yummly2015年3月19日
TEXT:佐藤洋介(株式会社サイバーエージェント)
より良いユーザー体験を提供するうえで、スマホアプリにおけるUIの工夫やユーザーの心的効果を考慮したデザインなどを、サービスの機能ごとに紹介していく本連載。第4回目では、Yummlyの公式アプリを取り上げる。
Yummlyとは、ユーザーの食の好みと連動した、レコメンドされたタイムラインフィードを作成してくれるサービスである。おすすめ料理はもちろん、食材から検索することも可能な、できすぎたレシピブックのようなアプリだ。
料理好きなユーザーだけでなく、厳選された料理の写真を眺めているだけでついつい見とれてしまうYummly。細部にまで配慮されたレシピブック的な世界観を感じながら、そのすぐれたUXをひも解いてみる。
Yummly
iOS版 https://itunes.apple.com/us/app/yummly-recipes-grocery-shopping/id589625334?mt=8
Android版 https://play.google.com/store/apps/details?id=com.yummly.android
Just for Youな情報を「美しい写真」と「心地よい制限」で魅せる
アプリを起動して、最初に目に飛び込んでくるのが、美しい料理写真が並ぶフィード画面だ。ユーザーは、このレコメンドされたフィードから自分のお気に入りを見つけ、料理をスクラップしていく感覚でコレクションしていくことができる。

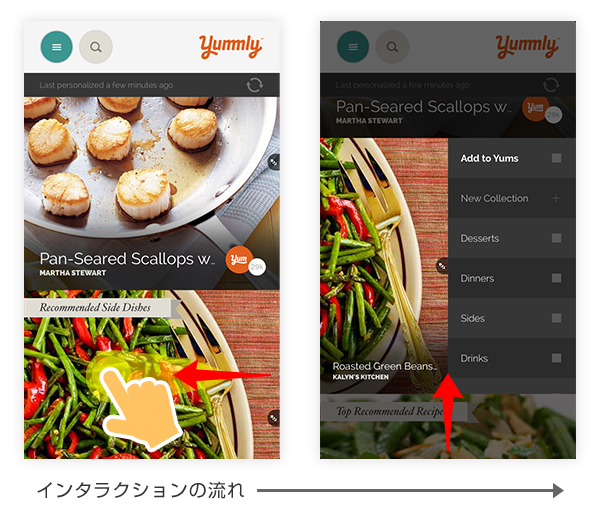
スワイプで現れる、コレクションへの追加メニュー
コレクションは、気になる料理写真を左へスワイプすると現れるメニューから行えるが、ここで注目すべきは、選択した料理写真へフォーカスする滑らかな動きにある。
iOS版では、スワイプした瞬間、選んだ写真が画面の中央へと移動し、上下のコンテンツがブラックアウトしながらメニューが出現する。選んだコンテンツにフォーカスすることでほかの機能を心地よく制限し、かつコレクションへの追加に集中させることもできるよう工夫されているのだ。
より良いUXにおいて、このような「ユーザーを心地よく制限する」シーンが重要であり、そのシーンをいかにシームレスに、ユーザーの意識を分断せずに登場させるかがサービス設計で重要な役割を担っている。
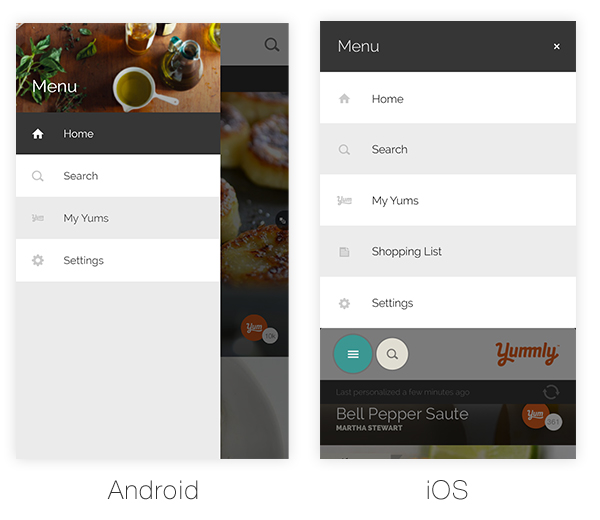
レシピブックを彷彿とさせるiOS版のメニュー表現
コレクションした料理や、アカウントの設定画面が収納された「メニュー」。Android版のメニューは、OSのレギュレーションが踏襲された、いわゆる真っ当なメニュー表現だ。対してiOS版のメニューは、折り畳まれたメニューが上部より垂れ下がってくるインタラクションで表現されている。

Android版とiOS版のメニュー表現の違い
Android版のメニューは、ボタンを押した瞬間に横からスライドしてメニューが表示されるため、ユーザーのストレスは少なく、ページ遷移に特化した表現といえよう。
一方、紙を彷彿とさせるアナログな表現で、サービスの世界観づくりに一役買っているともいえるiOS版のメニューは、折り畳まれているインタラクションを表現するぶん、表示までに時間がかかってしまうというデメリットもあるため、世界観と使い勝手のバランスが非常に難しい事例といえよう。
どちらもユーザー体験を意識した最適な表現といえるが、デザイナーは、つねに使い勝手と世界観のバランスに気を使いつつ、メリットとデメリットに対して真摯に目を向けなければならない。
かゆい所に手が届く、検索・フィルタリング機能
Yummlyのメイン機能であり、ユーザーの細かな要望にも応えてくれるフィルタリング機能。ナビゲーションバーに配置された検索ボタンから、いつでも見たいレシピが検索できるフィルタリング機能は、検索後の見せ方にも工夫をこらしている。
ユーザーが気になる食材や料理名を検索すると、膨大なレシピデータから、即座に情報を引き出し、検索結果のフィードを表示してくれる。ここまではよくある検索の流れだが、Yummlyの検索はこのあとが秀逸なのである。

検索・フィルタリング機能
検索結果の左上にフィルタリングするためのボタンが出現し、タップすることで詳細な絞り込みが行える。ここで注目してほしいのは、フィルタリングにより変化する検索結果を、簡易プレビュー画面でリアルタイムに確認できる点だ。
通常、フィルタリングという行為は、ユーザーが明確な目的をもってこその機能であるため、通常は決め打ちで結果を表示するものだ。実際にYummlyでも、検索とフィルタリングが同時に行えないよう、機能に制限をかけている。
これは、料理のジャンル・味・調理法といったYummlyの豊富なフィルタリング機能を最大限活用するためには、大まかな検索後に簡易プレビューを用いて「気軽な調整」をさせることが重要ということであり、すべてシームレスな画面遷移で表現している部分も、使い勝手の良さに繋がっているのである。
Yummlyから学ぶべきこと
アプリ全体の遷移に関して、「シームレスな設計」と「心地よい制限」が随所に見られるYummly。
サービスを提供する側のデザイナーは、ユーザーの意識を分断せず、膨大な情報をいかに簡単に見せるよう配慮するかを考え、時としてユーザーの行動を「心地よく制限する」ために、最適なUIを模索しなければならない。
そのため、デザイナーは複雑な機能をありのまま表現するのではなく、一見回りくどい遷移だとしても、ユーザーの意識の連鎖としての最短距離を突き詰めるべきであるといえよう。
 【著者プロフィール】
【著者プロフィール】佐藤 洋介(さとう ようすけ) /チーフ・クリエイティブディレクター
スマホブログ「Simplog(http://simplog.jp)」や、新感覚コミュニティ「きいてよ!ミルチョ(http://mirucho.me)」の立ち上げを経験したのち、「Ameba」のスマートフォン向けサービスのデザイナーを統括し、クリエイティブ責任者として各サービスのUIデザインを監修。最近では、「Ameba Ownd(https://www.amebaownd.com/go)」の立ち上げに参加。
●1pixel:スマホデザインにおける、忘れがちな5つのルール
http://ameblo.jp/ca-1pixel/entry-11591358238.html
●1pixel:スマホブログ「Simplog」のUIデザイン
http://ameblo.jp/ca-1pixel/entry-11376905441.html
@sugaar



