 文=KeiYu HelpLab石田優子
文=KeiYu HelpLab石田優子ユーザーの視点に立ったサイト構築、運営に関するユーザビリティ、アクセシビリティの向上などのコンサルティング、調査などを行っている。
第1回
ウェブアクセシビリティをビジネスに生かす
2004年6月20日にJIS X 8341-3 (高齢者・障害者等配慮設計指針-情報通信における機器、ソフトウェアおよびサービス-第3部:ウェブコンテンツ)が公示された。このJIS規格は、政府、自治体を始めとする公共的分野、および銀行、保険、航空、交通、マスメディアなど公共的な性格をもつ企業を対象とされているが、一般企業においてもアクセシビリティの重要性が問われるようになってきている。
ウェブアクセシビリティの概要
切り口やアプローチを考える
ウェブアクセシビリティとは、だれもがそのサイトにアクセスできるかどうかということだ。ユーザビリティがそのサイトの使い勝手の問題であるのに対し、そもそもそのサイトにアクセスできるか、利用、操作自体が可能かどうかということになる。
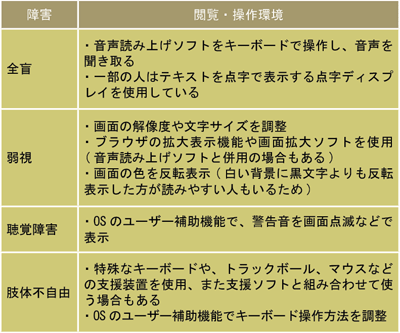
サイトの閲覧者は、年齢や閲覧環境もさまざまだ。その中には閲覧を支援する装置を使っている障害者、高齢者、PDAや携帯電話でサイトを閲覧している人など、いろいろな人がいる【1】。多様な人が、多様な環境で閲覧しているため、サイトを利用したくても閲覧すること自体ができない、あるいは閲覧できてもショッピングのような操作を行えないといった人の数が増え続けている。このような人たちがみな利用できるページがアクセシビリティの高いページということになる。

【1】障害者の閲覧・操作環境
ウェブアクセシビリティのメリット
アクセシビリティのメリットは、先に述べたような多様な環境で閲覧している人をそのサイトに取り込むことができる点にある。特に日本は高齢化が進んでおり、「平成17年版高齢者白書」では65歳以上の高齢者人口はが総人口に占める割合は現在19.5%に上昇している。今後も高齢化率は上昇を続け、2015年には26.0%に達すると見込まれている。
その一方で高齢者のインターネット利用率は年々増えており、その伸び率は若年層よりも高い。高齢化に伴う問題としては弱視で小さな文字が読みづらい、あるいは白内障によって特定の配色が見えづらい、手先の機敏性の衰えから微妙なマウス操作が難しくなるなどが挙げられる。
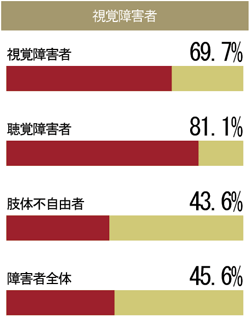
また障害者のインターネット利用率も、総務省が平成14年に東京都内の16歳以上49歳以下の障害者を対象に行った「障がいのある方々のインターネット等の利用に関する調査報告書」では【2】のように高い数値となっている。

【2】総務省 情報通信政策研究所 調査研究報告書(平成15年)より 障がいのある方々のインターネット利用率(平成15年)
高齢者、障害者にとっては外出してのショッピングが困難な場合もあり、オンラインショッピングのようなウェブサービスをもっと活用したいという声は多い。そのニーズを聞き取ることで、より多くの顧客をサイトに呼び込み、また顧客満足度を上げることが可能になる。
JIS規格では全39項目にわたってウェブアクセシビリティ向上のための必須、推奨項目を挙げているが、そのすべてを満たさなくても、サイトごとに顧客の要望が強いものを採用して行くだけでも顧客の利便性と満足度を大幅に上げ、リピーターを増やすことに役立つ。
ウェブアクセシビリティの副次的効果
JIS規格など、各種のアクセシビリティ指針では、ウェブページの構造化、つまり見出しを(X)HTMLの<h1>~</h1><h6>のような見出しタグでマークアップし、それに対してCSSなどで見栄えを定義することを推奨している。これはユーザーが閲覧する際に自分の環境に合わせて見栄えを調整する、たとえば文字サイズをブラウザの文字サイズ設定で大きくしたり、色をカスタマイズするような場合に役立つ。
また視覚障害で音声読み上げソフトを使っているユーザーが見出しだけを飛ばし読みすることで、自分が閲覧したい情報に容易に到達できるといった効果がある。このWebページの構造化はSEO(検索エンジン最適化)対策としても有効だ。
検索エンジンのアルゴリズムにはいろいろとあるが、見出しタグでマークアップされた見出しは、画像文字でつくられた見出しよりも検索エンジンで検索されやすい。同様に、タグで各ページにその内容がわかるタイトルを付けることは音声読み上げソフトユーザーにとって今自分が何のページを閲覧しているかの大きな手がかりとなるが、これも有効なSEO対策となる。
検索エンジンで上位にランクインされても、コンテンツが貧弱ではビジネスには結びつかないが、しっかりとしたコンテンツと文書の構造化が結びつけば、大きなビジネスメリットとなる。
昨年ぐらいから複雑な入れ子のテーブルレイアウトから(X)HTML+CSSにリニューアルするサイト【3】が増えてきたが、そのリニューアルを検討する際にアクセシビリティ向上を合わせて考えれば、あまり負荷なく実装することが可能だ。2005年春に、アサヒ・コム、ヨミウリ・オンラインが相次いで文書の構造化、CSS主体のデザインにリニューアルしたが、それぞれ、合わせてアクセシビリティの向上もリニューアルのポイントとして挙げている。

【3】リニューアルに伴って文書の構造化とアクセシビリティの向上を図ったアサヒ・コムのサイト
事例 百貨店業界初でアクセシビリティ対応した三越サイト
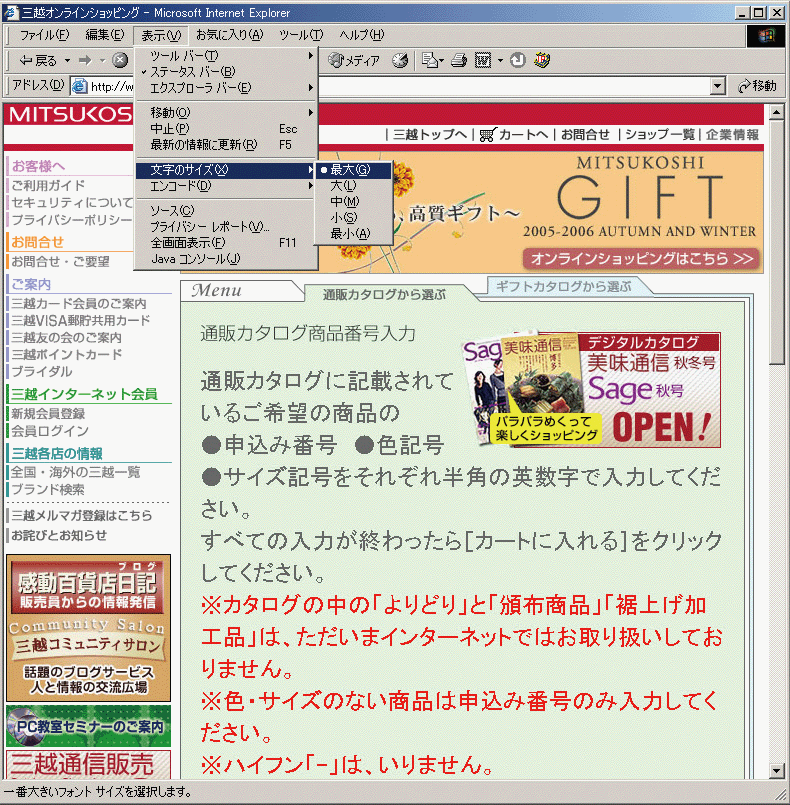
三越サイトは2004年6月にお中元ショッピング部分を視覚障害者などでも使いやすいアクセシビリティを重視の構造に変更した【4】。百貨店業界初、しかも身近なオンラインショッピングでのウェブアクセシビリティ対応ということで、新聞を中心にメディアで大きく取り上げられ、プロモーションとしても大きな成功を収めた。

【4】三越オンラインショッピングサイトのトップページ
三越サイトでは文書の構造化や音声読み上げソフト対応のナビゲーションメニューのスキップ機能【5】などを搭載しているが、表面的なデザインはほとんど変えず、一般のユーザーにも違和感のないリニューアルとなっている。

【5】音声読み上げソフトで三越サイトを閲覧すると、「本文にジャンプします」と読み上げられてナビゲーションをスキップできる
ナビゲーションスキップとは、各ページに同じナビゲーションメニューが付けられている場合、音声読み上げソフトのユーザーが新しいページを閲覧する際に同じ内容が繰り返し読み上げられるので非常に冗長になるのを防ぐため、メニューを飛ばして本文をすぐに読めるようにする機能で、CSSや隠し画像などを利用してどのサイトでも簡単に実装できる。
先に挙げたアサヒ・コム、ヨミウリ・オンライン、あるいはTBSのサイトなどでもナビゲーションスキップが利用されている。また三越サイトではブラウザの文字サイズ拡大機能で本文の文字サイズを拡大できるように設定されており、高齢者や弱視の人が自分の読みやすい文字サイズに変更できるように配慮されている【6】。

【6】ブラウザの文字拡大機能で商品説明の文字などを拡大できる
三越の場合は、まずお中元ショッピング部分のアクセシビリティ向上という一面突破からスタートし、現在は三越独自のアクセシビリティガイドラインを設けて、新規ページについてはそのガイドラインに沿ってアクセシブルなページにすることを厳守している。大規模サイトの場合、全ページのリニューアルにはコストがかかるため、このように顧客の要望が高いページから徐々にアクセシビリティを向上させていくのが現実的だ。
ポイントは、そのサイトごとのユーザーがどのようなニーズをもっているのか、どこに不自由を感じているのかを事前に聞き取り、そのサイトごとに無理のないラインでアクセシビリティの向上を図ることにある。数人の高齢者や障害者を集めてモニターテストを行う場合もあるが、実際にそのサイトを使ったことがない人の意見と、そのサイトの実ユーザーの意見では異なることも考えられる。
JIS規格でもユーザーからの声のフィードバックを重視しているが、まず現在そのサイトを利用しているユーザーのニーズの把握から始め、それをいかに反映させていくかを検討していくのが効率的であ
り、またサイトごとの顧客満足度を上げるためにも効果的だろう。
たとえば視覚障害をもつユーザーのためにはすべての画像に音声読み上げソフトでも聞き取ることができるよう代替テキストを付けることが望ましいとされているが、購入ボタンや見出し画像など、ポイントとなる画像のみに代替テキストを付けるだけでも視覚障害をもつユーザーに優しいサイトとなる場合が多い。
それぞれのサイトのアクセシビリティ向上をそのサイトの実ユーザーと模索していくことで、サイトごとの身の丈に合った、またコストのあまりかからないアクセシビリティ向上を図ることができる。アクセシビリティというと特殊技術を駆使しなければならないような印象があるが、実際にはユーザーに対する少しの配慮と技術でビジネスサイトにも適用可能なものが多いことを学んでいっていただければと思う。
本記事は『Web STRATEGY』2005年 創刊号 vol.1からの転載です



