Technique05 変形の基本
02 レイヤーごとの変形
Photoshopのレイヤーに描かれた画像は拡大・縮小はもちろん、回転して角度を調整したり、遠近感を付けたりして変形することが可能だ。画像の変形方法はそれぞれメニューから選択できるが、ここではショートカットを使った効率のよい方法を紹介する。
自由変形とショートカットの組み合わせ
変形したいレイヤーを選択した状態で編集メニューから“自由変形”を実行すると、レイヤー画像の周囲にバウンディングボックスが表示される。このバウンディングボックスを各種ショートカットキーを組み合わせながら操作すると、さまざまな方法で変形することが可能だ。
◀元画像に“自由変形”を実行してバウンディングボックスを表示したところ。
◀バウンディングボックスの角をそのままドラッグすると、縦横比を固定せずに変形できる。
▲shiftキーを押しながらバウンディングボックスの角をドラッグすると、画像の縦横比を保持したまま変形できる。optionキーを押しておくと、位置を固定したままの変形が可能だ。
◀option+commandキーを押しながらバウンディングボックスの角をドラッグすると画像が斜体になる。
◀shift+option+commandキーを押しながらバウンディングボックスの角をドラッグすると、画像に遠近感をつけることができる。
◀commandキーを押しながらバウンディングボックスの角をドラッグすると、画像を自由な形に変形できる。
◀バウンディングボックスの角より少し外側にポインタを合わせてドラッグすると画像が回転する。
column 変形を数値入力で行う
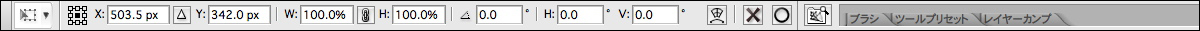
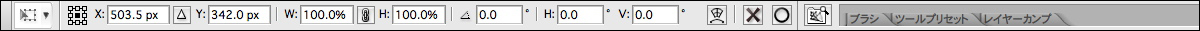
編集メニュー→“自由変形”を実行すると、オプションバーが図のように変化する。変形の度合いを正確に制御したい場合は、該当する項目に数値を入力しよう。

(画像をクリックすると拡大表示されます)
▲“自由変形”のオプションバーでは、レイヤー画像のサイズ、角度、斜体の度合いなどを設定することができる。
レイヤーの反転
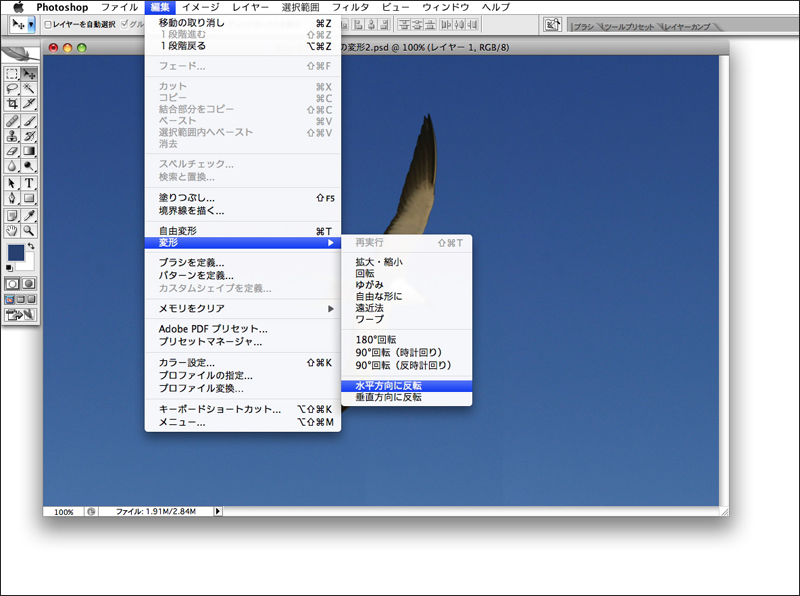
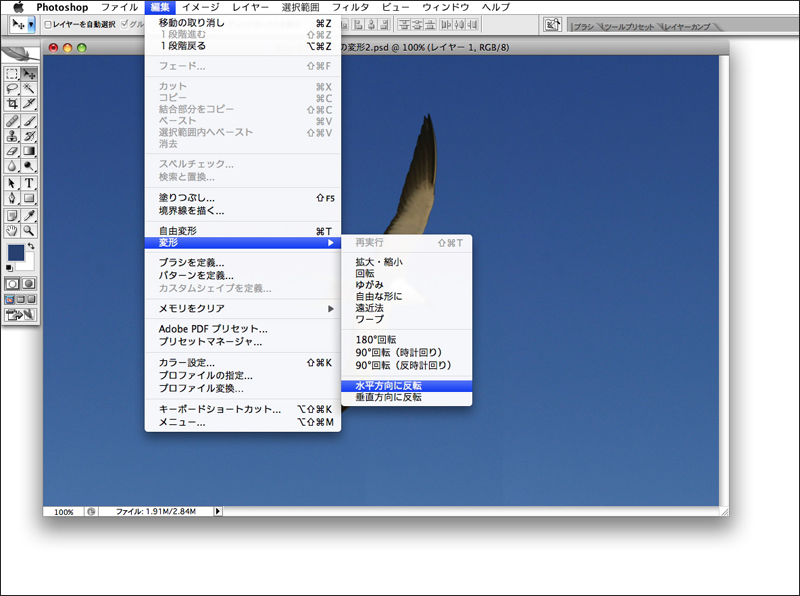
レイヤーは上下左右に反転させることができる。ショートカットは用意されていないのでメニューから選んで実行する。

(1)(画像をクリックすると拡大表示されます)

(2)

(3)
▲レイヤーを選択した状態で、編集メニューの“変形”→"水平方向に反転"、または"垂直方向に反転"を実行するとレイヤーが反転する。カンバスは反転しないので注意しよう。
変形の注意
自由変形でレイヤー画像を縮小して設定を確定すると、画像のピクセルも減少する。このレイヤーを再び拡大して元のサイズに戻しても、減少したピクセルは失われたまま画像は荒れた状態になるので、注意が必要だ。
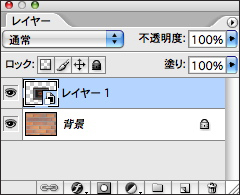
ピクセルを損ねずに画像レイヤーのサイズを変更したい場合は、レイヤーをスマートオブジェクトに変換しておくとよいだろう。レイヤーをスマートオブジェクトに変換すると、元のレイヤーデータが別の場所に保存され、そのプレビュー画像が画像ウインドウに表示される。スマートオブジェクトを変形しても元のレイヤーデータに影響はないので、拡大・縮小を実行しても画像は荒れない。

(1)

(2)

(3)
レイヤーを縮小するとピクセルが失われ、拡大すると画像が荒れてしまう。

(1)

(2)

(3)
スマートオブジェクトに変換したレイヤーは、先と同じ操作を実行しても画像が荒れない。

(画像をクリックすると拡大表示されます)
▲レイヤーをスマートオブジェクトに変更するには、レイヤーメニュー→“スマートオブジェクト”→“新規スマートオブジェクトに変換”を実行する。スマートオブジェクトに変換したレイヤーには図のようなアイコンが表示される。元のレイヤーに戻すには、同メニューの“レイヤーに変換”を実行しよう。なお、スマートオブジェクトに変換しても、元のサイズより拡大すると画像は荒れるので注意しよう。