
第12回 WordPressの記事のカテゴリー毎にアイコンを変更する分岐を作成する
解説:(有)ムーニーワークス ハヤシユタカ
●投稿するカテゴリー毎にアイコンを表示する
静的にサイトを作成する際は、更新の際にそれぞれの該当するアイコンなどを設定する形になりますが、WordPressでは「カテゴリー」毎に応じて自動的にアイコンなどを設定するように作成することができます。
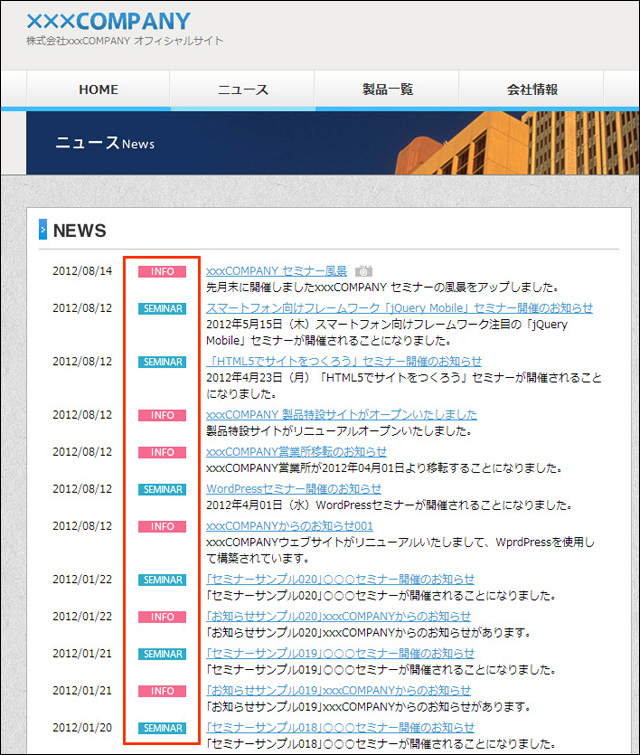
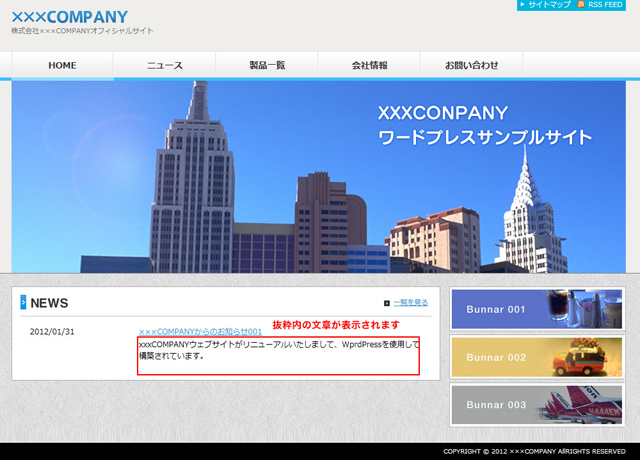
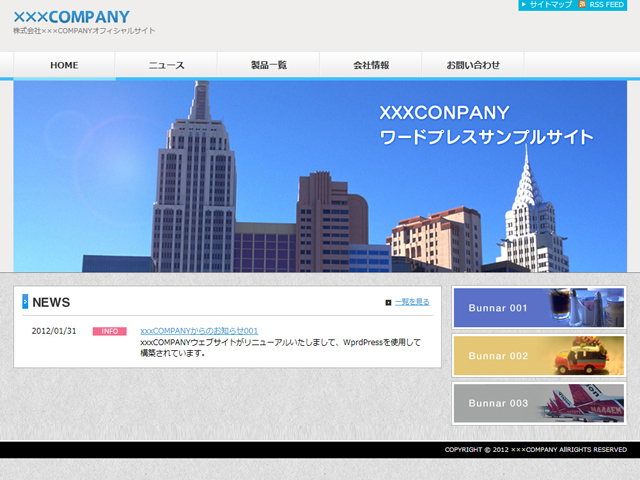
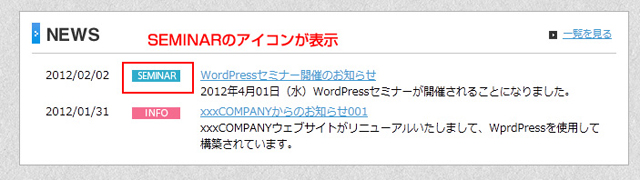
サンプルサイトの「ニュース」のページで確認してみますと「ニュース」という大分類の中に「INFO」と「SEMINAR」というアイコンが色違いで設定してあります。
URL:http://wordpress-book.webdesignmatome.com/news/
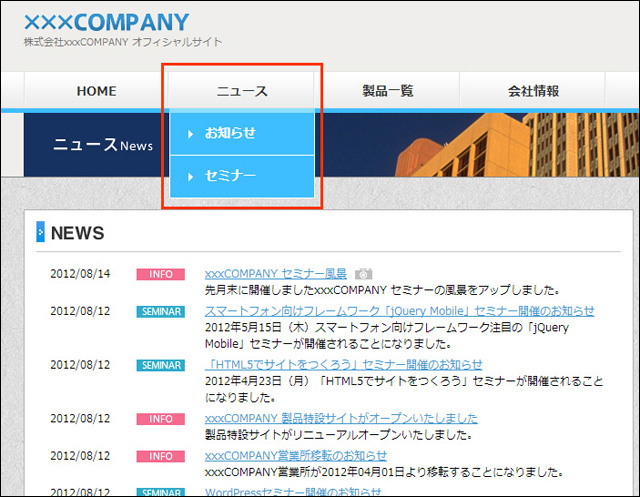
このように、ニュース内容の属性毎に色違いのアイコンを設定することによって、セミナーだけを見たい人はセミナーアイコンを目印にすることができるので探しやすくなります。また上部のグローバルナビゲーションをマウスオーバーすることによって、プルダウンメニューで「お知らせ」と「セミナー」のメニューになっていて、それぞれをクリックするとその項目だけの更新情報が表示されます。
グローバルナビゲーションの設定方法については前回の記事で紹介しています。
※参考:第11回目『WordPressのカスタムメニューを使用してグローバルナビゲーションを作成する』
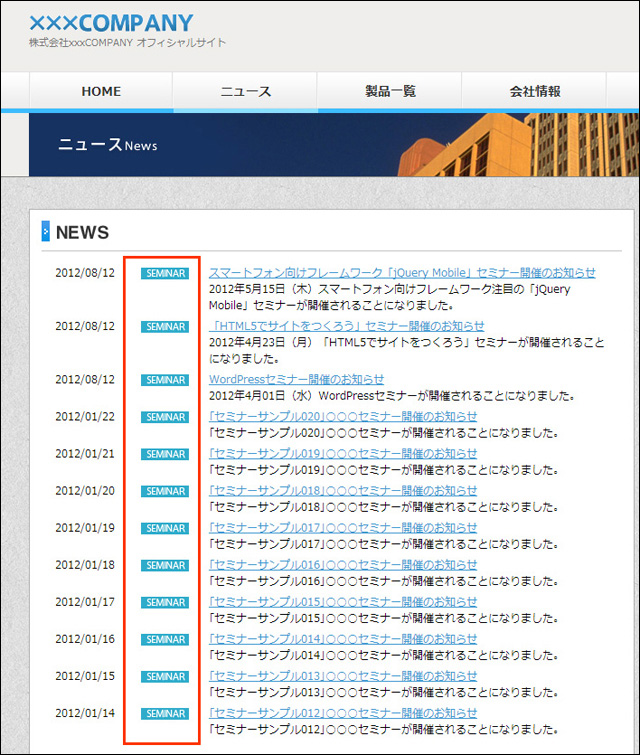
こうすることで「セミナー」のみを表示させるページを作ることができソート機能的に使用することができます。
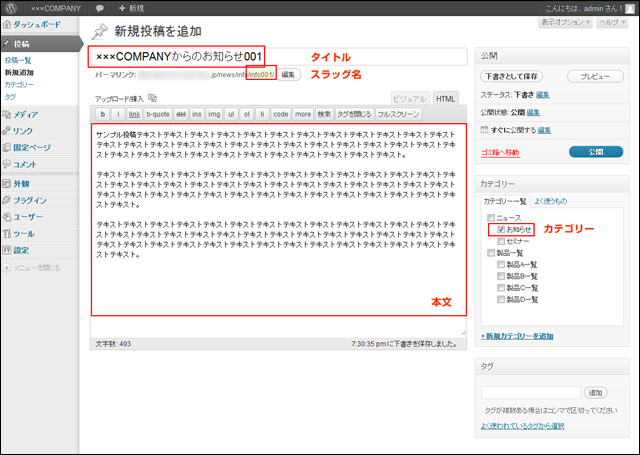
では実際にニュースのページの投稿とカテゴリー毎にアイコンを表示させてみたいと思います。
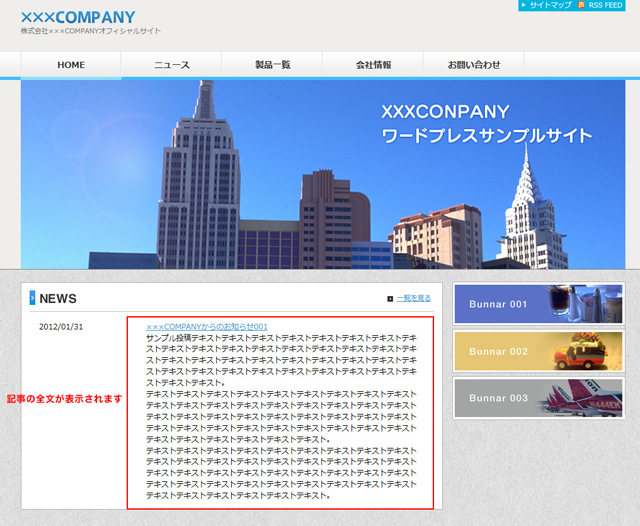
●TOPページのニュースを表示する
※参考:第4回目『WordPressでサイト構築前に行う設定をまとめる(カテゴリー・固定ページ編)』
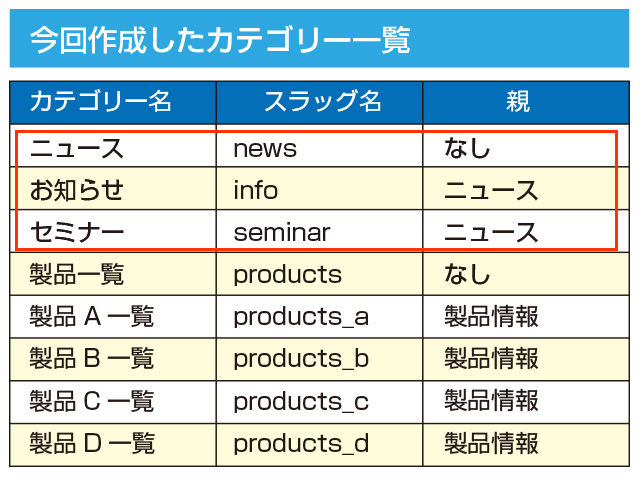
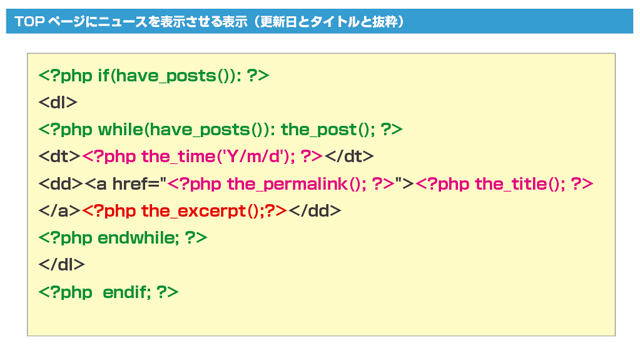
今回は「ニュース」の中を分岐させますので、図の赤枠内の3つを使用していきます。
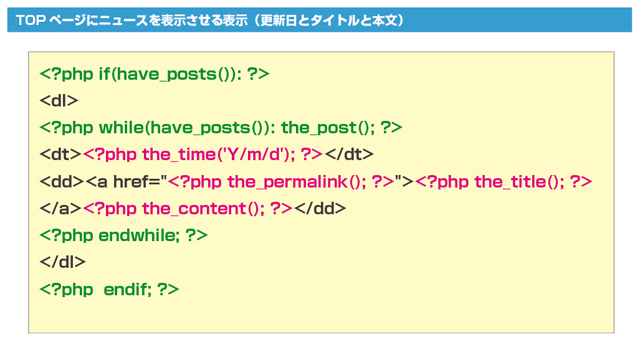
今回TOPページでは定義リスト(dl,dt,dd)を使用してマークアップして、ルールの条件式を使用して下記のように記述します。
| ○コピー用 <?php if(have_posts()):?> <dl> <?php while(have_posts()):the_post();?> <dt><?php the_time('Y/m/d');?></dt> <dd> <a href="<?php the_permalink();?>"> <?php the_title();?> </a><?php the_content();?></dd> <?php endwhile;?> </dl> <?php endif;?> |
※参考:第10回目『WordPressで投稿した記事の内容をループ文を使用して表示させる』
こちらをCSSで調整して投稿日を左側、右側にタイトルと本文を表示させます。日付とテキストの間が少し多めに空いていますが、このスペースには後ほどアイコンが表示されるように設定します。
このように投稿画面で本文以外のスペースを使うことで呼び出すタグによって表示する内容を変えられますので更新情報の一部分などを表示させる際などに便利な機能です。
「the_content();」で本文を出力していたと思いますが、ここを抜粋を出力するテンプレートタグ「the_excerpt();」に変更します。
| ○コピー用 <?php if(have_posts()):?> <dl> <?php while(have_posts()):the_post();?> <dt> <?php the_time('Y/m/d');?></dt> <dd> <a href="<?php the_permalink();?>"> <?php the_title();?> </a> <?php the_excerpt();?></dd> <?php endwhile;?> </dl> <?php endif;?> |
●アイコンを設定する
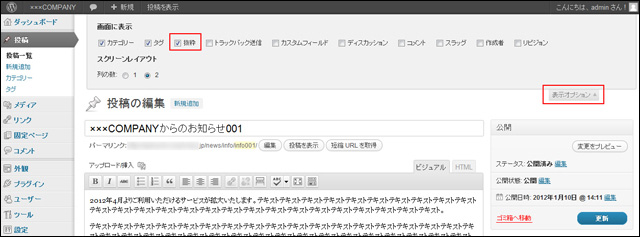
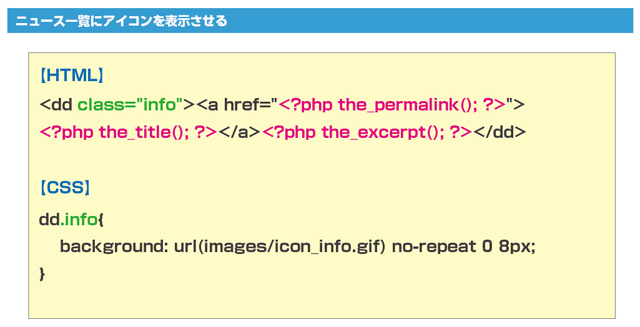
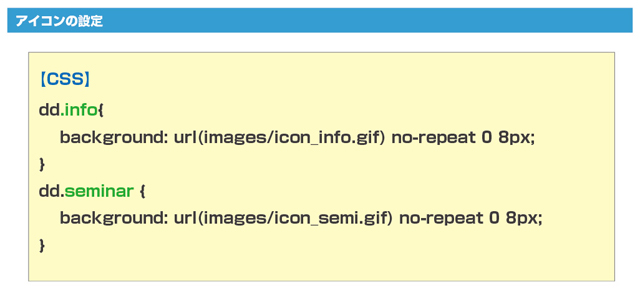
今回はアイコンは画像の表示ではなく、背景画像として設定する形にしますので、タイトルと本文を表示するdd要素に「class="info"」を設定してこちらにCSSで背景のアイコンを設定していきます。
テキストは抜粋に入力したテキストが表示され、カテゴリを表すアイコンも付いたので、
お知らせの中をカテゴリ分けする際の目印になります。
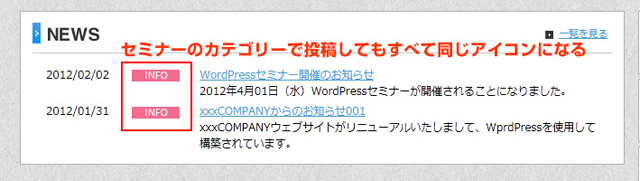
例えば、「セミナー」のカテゴリーの記事を投稿しても下記のようにすべて「INFO」のアイコンになります。
●記事のカテゴリーによってアイコンを自動的に変更する
カテゴリーを作成する際に使用した「スラッグ名」はページのURLに使用するのと、条件分岐などの目印などに使用することができます。今回はお知らせのスラッグには「info」セミナーのスラッグには「seminar」と設定しています。
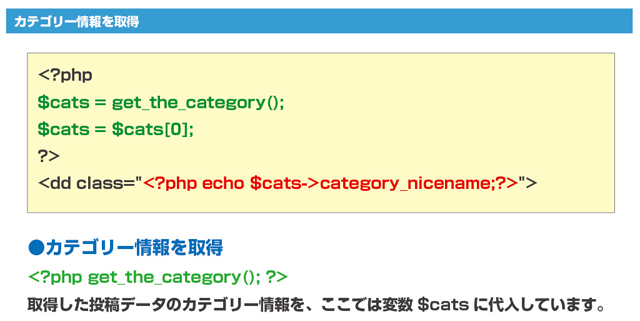
次にカテゴリー情報を取得してddに設定していた「class="info"」を動的に変更するように記述します。
| ○コピー用 <?php $cats = get_the_category(); $cats = $cats[Θ]; ?> <dd class=<?php echo $cats->category_nicename;?> |
・お知らせの場合は<dd class="info">となり、
・セミナーの場合は<dd class="seminar">となりCSSで別の背景画像を指定することによってカテゴリによってアイコンを振り分けることができます。
これでお知らせの記事ならclass「info」を出力し、セミナーの場合はclass「seminar」を出力します。
このカテゴリーを取得してスラッグ名を表示させる記述を覚えることで色々な設定ができますので是非ご活用ください。
また今回とりあえたサンプルは、WordPressでビジネスサイトでよく使用する表現をすべてまとめた著書「WordPress 3.x 現場のワークフローで覚えるビジネスサイト制作」のサンプルを使用しています。本書ではサイト作りのすべてのソースコードを用意して迷うことなくWordPressでビジネスサイト作るの工程を学べる内容となっております。
どのようなページを作れるかなどは、こちらにサンプルサイトと本の内容をまとめてありますので、WordPressでのサイト作りに興味を持ちましたら是非こちらもご覧ください。
URL:http://www.html5-memo.com/other/wordpress-book/
今回は以上になります。
次回は、WordPressで特定部分の表示件数を制御するquery_postsの使用法について解説していきたいと思います。
●本連載で使用しているサンプルサイトをゼロから作成できる書籍
サンプルデータと掲載コードもダウンロードできるので、PHP言語に不慣れな方でも順を追ってステップを進めていけば、WordPressのしくみからテンプレートタグの使い方、カスタム投稿タイプ、固定ページなど、WordPressサイトの制作に必要な知識と技術を身につけられます。
【林 豊】 1999年よりデジタルハリウッドでWEBコースの講師を担当、2001年に有限会社ムーニーワークス(http://www.moonyworks.com/)を立ち上げWEBの企画・制作、セミナー講師やWEB運用の企業研修なども行っている。
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/
●jQurey mobileでサイトをつくろうjQuery Mobile:http://jquerymobile-memo.co/
【著書・共著】
●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)
●WebデザイナーのためのHTML5入門 (2012/08)
●ポケット詳解 jQuery Mobile辞典 (2012/05)
●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)
●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)