第15回
プラグインを使用してGoogleMapsを簡単に、より場所を正確に読み込む
解説:(有)ムーニーワークス ハヤシユタカ
●簡単にGoogleMapsを呼び出せるプラグイン「Google Maps v3 Shortcode」
Google Mapsは使用変更によってverがあがると使えなくなる可能性があります。現在は「Google Maps v3」のverで使えます。以前制作している最中にV2からV3に変更があり、取得の仕方が変更になってしまったことがありました。この辺もプラグイン使用の際に気をつけましょう。
●プラグインのインストールと地図の呼び出し
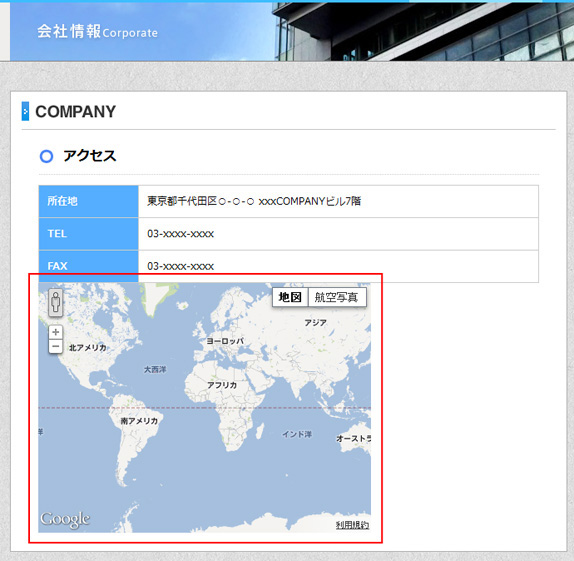
まずはデフォルトの表示を確認してみます。
たとえば固定ページや投稿記事に挿入したい場合には投稿本文の入力欄に「 [map] 」と記述します。
[map]
ここで「公開」ボタンを押して記事の表示を確認してみます。世界地図がアクセスページに表示されているのが確認できます。
●地図のサイズと場所を設定
地図に任意のid名「map」と付けて表示する幅を600px、高さを320pxにします。
○地図のサイズの設定
[map id="map" w="600" h="320"]
幅:「w="数値"」、高さ:「h="数値"」となります。続いて表示座標を入力します。こうすることで住所での微妙なズレをなくし、自由にマーカーを設定することが可能です。
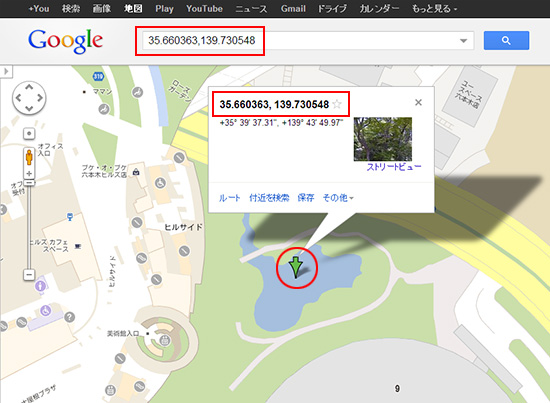
表示座標を取得の方法は簡単でGoogleマップ使用中に特定の場所で地図を右クリックして[この場所について] を選択すると、座標が自動的に検索ボックスに入力されます。
サンプルとして六本木ヒルズ周辺の地図をみてみます。
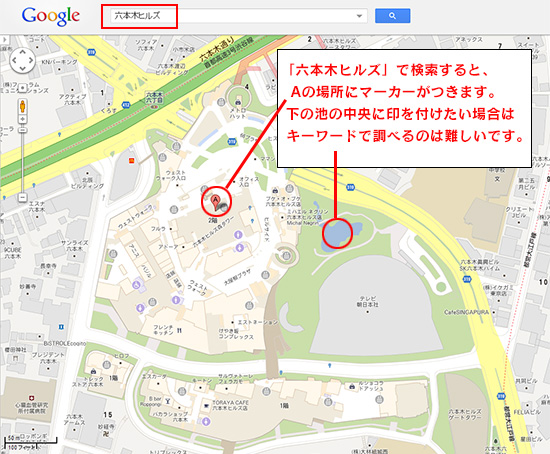
Googleマップで「六本木ヒルズ」と検索すると下の図のような場所にマーカーがつきます。
そこで今回はサンプルとしてヒルズ内の池にマーカーを付けました。
特定の地図の場所にマーカーを置きたい場合は、置きたい箇所に右クリックして「この場所について」を選択します。
○今回取得した座標
35.660363,139.730548
最初の数値が「緯度(lat)」、後ろの数値が「経度(lon)」になります。

細かい位置の座標を取得
○座標を設定
[map id="map" lat="35.660363" lon="139.730548" w="600" h="320"]
ズームの設定は「z="数値"」、マーカーの表示は「marker="yes"」となります。
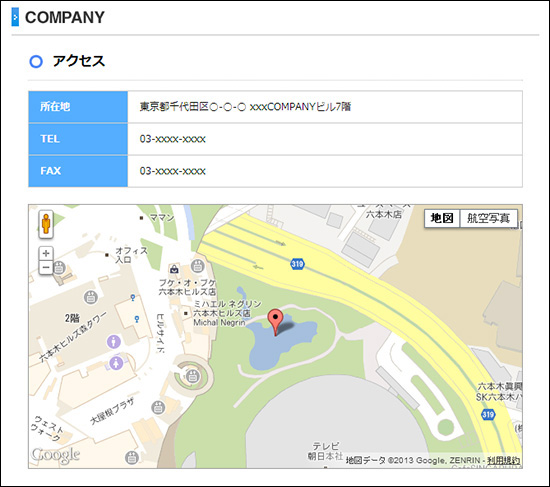
最後に表示する地図のズームを18に設定してマーカーを付けて完了です。
○ズームとマーカーを設定
[map id="map" lat="35.660363" lon="139.730548" w="600" h="320" z="18" marker="yes"]

設定した位置にピンが付いてGoogleマップが表示されています
今回は以上になります。
今回とりあえたサンプルは、WordPressでビジネスサイトでよく使用する表現をすべてまとめた著書「WordPress 3.x 現場のワークフローで覚えるビジネスサイト制作」のサンプルを使用しています。本書ではサイト作りのすべてのソースコードを用意して迷うことなくWordPressでビジネスサイト作るの工程を学べる内容となっています。
どのようなページを作れるかなどは、こちらにサンプルサイトと本の内容をまとめてありますのでWordPressでのサイト作りに興味を持ちましたら是非こちらもご覧ください。
URL:http://www.html5-memo.com/other/wordpress-book/
●本連載で使用しているサンプルサイトをゼロから作成できる書籍
サンプルデータと掲載コードもダウンロードできるので、PHP言語に不慣れな方でも順を追ってステップを進めていけば、WordPressのしくみからテンプレートタグの使い方、カスタム投稿タイプ、固定ページなど、WordPressサイトの制作に必要な知識と技術を身につけられます。
【林 豊】 1999年よりデジタルハリウッドでWEBコースの講師を担当、2001年に有限会社ムーニーワークス(http://www.moonyworks.com/)を立ち上げWEBの企画・制作、セミナー講師やWEB運用の企業研修なども行っている。
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/
●jQurey mobileでサイトをつくろうjQuery Mobile:http://jquerymobile-memo.co/
【著書・共著】
●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)
●WebデザイナーのためのHTML5入門 (2012/08)
●ポケット詳解 jQuery Mobile辞典 (2012/05)
●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)
●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)