BenQデザイナーディスプレイ「PD2700Q」で、
Adobe XD/Photoshop/Illustratorを連携させた
プロトタイプ制作にチャレンジ!
近年、アドビシステムズ社によるAdobe XDがデザイナーの間で大きな注目を集めている。株式会社ロクナナが運営する“Web制作の学校”の「ロクナナワークショップ」では、そのAdobe XDの使い方を解説するハンズオン講座を2018年5月9日(水)に開催。MdN Design Interactive編集部も生徒として参加し、多くの便利な機能を体験してきた。
<取材・文/編集部>
<取材・文/編集部>
MacBook ProとBenQ製ディスプレイによる快適な環境で受講
Adobe XDは、簡単に使えて動作も軽快なUI/UXデザインツールだ。Webサイトやモバイルアプリのデザイン、プロトタイプの作成をはじめとした幅広い用途に対応。有料プランやAdobe Creative Cloudで利用できるほか、米国の現地時間2018年5月15日(火)のアップデートでは新しく無料のスタータープランが用意され、誰でも気軽に使い心地を試せるようになった。
今回、このAdobe XDの体験講座を実施した「ロクナナワークショップ」は、1日短期集中型のハンズオントレーニングを展開している。現役のデザイナーやエンジニアによる直接指導を受けられることが魅力で、5月9日(水)の講座ではWebデザイナーの黒野明子氏が講師を務めた。「ロクナナワークショップ」では受講者全員分のパソコンが用意されており、手ぶらでの参加もOK。今回はMacBook Proとともに、ベンキュージャパン株式会社のデザイナー向け液晶ディスプレイ「BenQ PD2700Q」を生徒が1台ずつ使用でき、非常に快適なクリエイティブ環境でAdobe XDを体験できた。
今回、このAdobe XDの体験講座を実施した「ロクナナワークショップ」は、1日短期集中型のハンズオントレーニングを展開している。現役のデザイナーやエンジニアによる直接指導を受けられることが魅力で、5月9日(水)の講座ではWebデザイナーの黒野明子氏が講師を務めた。「ロクナナワークショップ」では受講者全員分のパソコンが用意されており、手ぶらでの参加もOK。今回はMacBook Proとともに、ベンキュージャパン株式会社のデザイナー向け液晶ディスプレイ「BenQ PD2700Q」を生徒が1台ずつ使用でき、非常に快適なクリエイティブ環境でAdobe XDを体験できた。

講師の黒野明子氏。武蔵野美術大学短期大学部専攻科グラフィックデザインコースを修了し、ファッションカメラマン事務所、広告系デザイン事務所、Web制作会社勤務を経て、現在はフリーのWebデザイナーとして活躍。アドビシステムズ社によって「Adobe Community Evangelist」としても公認されている
コンポーネントの繰り返し作成には「リピートグリッド」が便利!
講座はまずAdobe XDの基本的な使い方を学ぶことからスタート。アートボードの作成方法やグリッドの設定、描画関連のツールの操作、プロパティインスペクターを用いた編集などが丁寧に解説された。スタート画面からのアートボードの作成時には、各種のiPhoneやiPad、Web向けのサイズなど、あらかじめ用意されているプリセットも選べる。描画ツールは他のAdobeソフトと比べるとシンプルな構成で、初めての操作でも分かりやすい。頻繁に使う色や書式などは「アセットパネル」に登録しておくと、後から追加した要素へも同じ設定を適用でき、適用した箇所のハイライト表示も可能で、一括での編集/変更もできる。

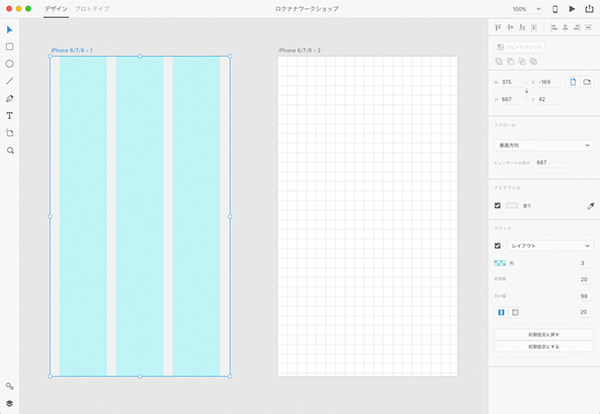
グリッドは「レイアウトグリッド」(左)と「方眼グリッド」(右)の利用が可能。オブジェクトの吸着力が強く、しっかりと各要素を揃えたデザインを作りやすい。また、アートボード自体に「塗り」の色を適用させることもできる
今回の講座は、実際にiPhone向けの画面をデザインしていくかたちで進められた。続いて紹介されたのが「リピートグリッド」という優れた機能だ。この機能は、たとえば写真やテキストが入ったコンポーネントを繰り返し作りたい場面で重宝される。
1つのコンポーネントを作成したら、そこに含まれるエレメント全てを「選択ツール」でまとめて選択し、プロパティインスペクターの「リピートグリッド」ボタンをクリック。コンポーネントの構成要素がグループ化されて「リピートグリッド」に変換され、新たに境界線とハンドルが表示される。このハンドルをドラッグすると、コンポーネントの繰り返し複製が可能。Adobe Illustratorの「変形の繰り返し」コマンドなどにも似た機能だが、Adobe XDの「リピートグリッド」の各コンポーネントに含まれる画像やテキストは、ドラッグ&ドロップで一度に流し込みや差し替えができて作業がスムーズだ。

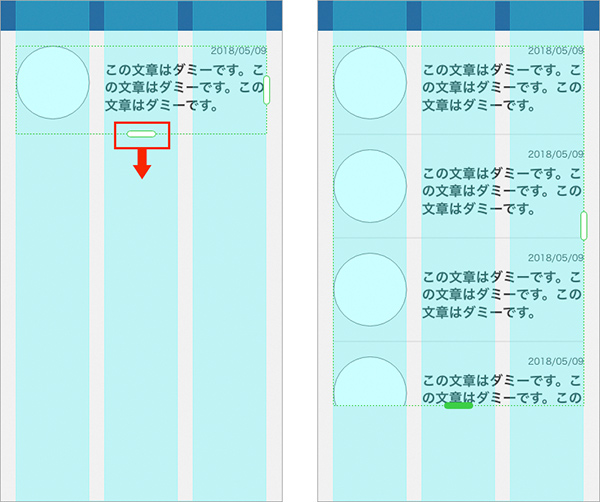
コンポーネントを「リピートグリッド」に変換するとハンドルが表示される(左)。これを垂直方向や水平方向にドラッグすると、自動でコンポーネントの繰り返し複製が可能(右)。画像や文字列(.txtファイル)をまとめて一気に流し込む処理も行える
PhotoshopやIllustratorで作ったアセットをAdobe XDへ
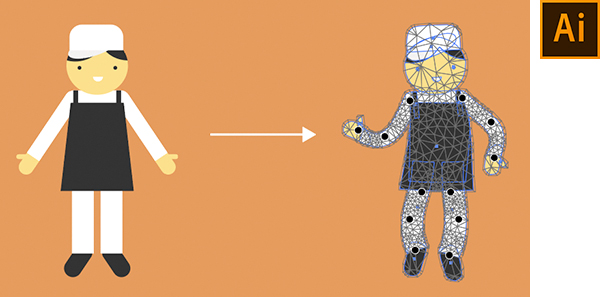
続いて、Adobe XDのデザイン上に配置するメイン画像やロゴの作成のために、PhotoshopやIllustratorの機能が厳選して紹介された。Photoshopでは、「クイック選択ツール」の「被写体を選択」コマンドや「選択とマスク...」機能を活用した人物画像の素早い切り抜きと、「ゆがみ...」フィルターによる表情の調整を解説。Illustratorでは、大まかな描画操作でも正確な幾何学図形を作成できる「Shaperツール」や、手軽に複数のシェイプの結合/消去が可能な「シェイプ形成ツール」、人物や動物などの関節の変形に特に便利な「パペットワープツール」などの使い方がレクチャーされた。
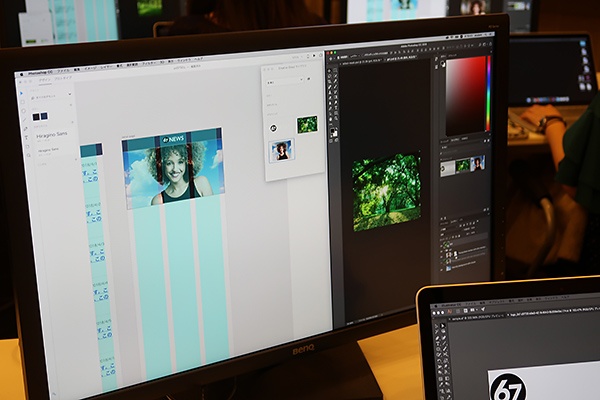
これらの機能を巧みに活用し、生徒たちがそれぞれメイン画像やロゴを作成。それらをAdobe XDへとシームレスに配置する。画像やロゴは、PhotoshopやIllustratorで、それぞれ「ライブラリパネル」にドラッグ&ドロップして登録。すると、同期によってAdobe XDの「Creative Cloud ライブラリパネル」にも同じアセットが表示され、そこへアクセスしてAdobe XDのデザインに利用できるようになる。
プロトタイプの作成と外部にも確認してもらいやすいプレビュー機能
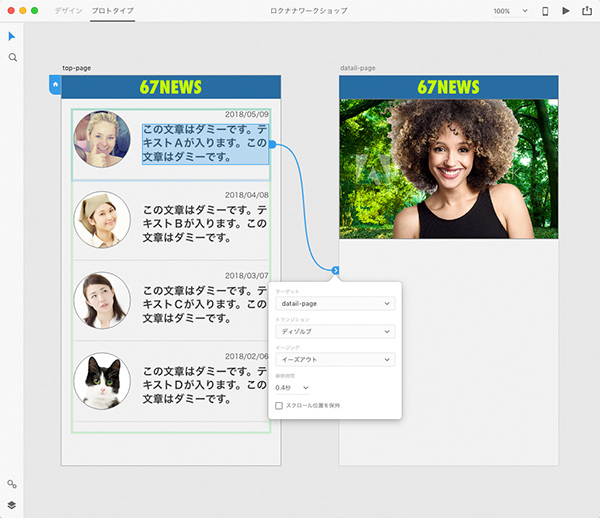
次は、ここまでAdobe XDで一通り完成させたレイアウトを使い、プロトタイプを作成していく。これまでは「デザインモード」で作業をしていたが、ワークスペースの上方にあるタブで「プロトタイプ」をクリックし、画面遷移のつながりやトランジションを設定できる「プロトタイプモード」に切り替えた。ワークスペースに並べた複数のアートボードのうち、ホーム画面とするものを選択して、左上に表示された「ホームアイコン」をクリック。ホーム画面に設定したアートボードは、それまでグレーで表示されていた「ホームアイコン」が青く表示され、ひと目で判別しやすい。
インタラクションの設定も簡単で、リンク元にしたいオブジェクトを選択すると、矢印が付いた「接続ハンドル」が表示。それをリンク先にしたいアートボードへドラッグ&ドロップで引っ張るだけで、リンクを設定することが可能だ。なお、「リピートグリッド」内の個別のオブジェクトをリンク元にしたい場合には、「リピートグリッド」をダブルクリックすることで中の各パーツを選択できる。オプションでトランジションやイージングの設定にも対応。ただし、それらの設定機能に関しては類似ソフトと比べて決して充実しているとは言えず、講師の黒野氏曰く「今後に期待」される機能のようだ。
続いて、Adobe XDのトレーニングの最終ステップとして、作成したプロトタイプの動作を確認するプレビュー方法が解説された。今回の講座では、自分で作業しているマシン上で確認する「ローカルプレビュー」と、離れた場所にいるクライアントなどにもプレビューを共有できるオンライン共有を紹介。まるで実際に完成/公開した後のように操作しながらインタラクションが正しく機能しているかを確認でき、「ローカルプレビュー」での確認操作の様子は録画してmp4形式で保存もできる。
オンライン共有では「プロトタイプを公開」機能を使ってAdobeのサーバ上にデータを送り、Webブラウザでの閲覧用のURLを発行してもらうことが可能。任意でホットスポットのヒント表示やパスワード設定もでき、閲覧側からコメント機能も利用できる。このプロトタイプ作成機能やプレビュー機能は、一般の受講者からも「クライアントに確認してもらう工程など仕事に直結して使えそう」と好評であった。
クリエイティブな作業で大いに役立つ「BenQ PD2700Q」
なお、今回の講座は、Adobe XDを中心として時には複数のソフトを同時に起動させる内容であったが、操作画面を外部ディスプレイ接続した「BenQ PD2700Q」に表示させる環境であったため、広いワークスペースで快適に操作できた。講座の最後には、この「BenQ PD2700Q」の役立つ機能も紹介。画面を90°回転させて縦位置で扱うピボット機能は、縦に長いページを表示しやすいためWebデザインなどの分野では特に便利な印象だ。一般の受講者からは「展示会などデジタルサイネージの分野でも活用できそう」との声が上がった。
そのほか「BenQ PD2700Q」では、デスクトップを2分割し、それぞれに異なる表示モードを適用できる「デュアルビュー」機能も利用できる。当日の教室では、画面の左半分をsRGBモード、右半分をCAD/CAMモードで表示する体験を実施。CAD/CAMモードはコントラストが高くなり文字などがクッキリと読みやすい表示だ。講師の黒野氏からは、sRGBモードにした画面の左半分で画像を編集し、テキストエディタなどをCAD/CAMモードにした右半分で扱うオススメの使い方が紹介された。
そのほか「BenQ PD2700Q」では、デスクトップを2分割し、それぞれに異なる表示モードを適用できる「デュアルビュー」機能も利用できる。当日の教室では、画面の左半分をsRGBモード、右半分をCAD/CAMモードで表示する体験を実施。CAD/CAMモードはコントラストが高くなり文字などがクッキリと読みやすい表示だ。講師の黒野氏からは、sRGBモードにした画面の左半分で画像を編集し、テキストエディタなどをCAD/CAMモードにした右半分で扱うオススメの使い方が紹介された。
「BenQ PD2700Q」には、このほかにも画像のディテールが鮮明に表示される「暗室モード」や、暗い影に含まれるディテールが強調される「デザインモード」などが用意されている。講座に参加した一般の受講者からも、この描画モードの多彩さやモードごとの見え方の違いには感嘆の声が上がり「作業の内容に合わせて使い分けられそうで便利だ」との感想が聞かれた。さらに、受講者の中には「木目調のスタンド部分がおしゃれで好き」と筐体のデザイン性の高さに注目した女性も。今回の講座にはWebディレクターやデザイナーなどが生徒として一般参加していたが、一様にクリエイティブな仕事場で満足できる製品であると感じたようだ。

■ベンキュージャパン株式会社「BenQ PD2700Q」
WQHD(2560×1440)の表示解像度に対応したクリエイター向け27型ディスプレイ。IPSパネルを採用し、sRGBとRec.709を100%カバーする色域が実現されている。アスペクト比は16:9、輝度は350cd/平方メートル、コントラスト比は1000:1(DCR機能時で最大2000万:1)、応答速度は4ms(GtoG)で、視野角は水平/垂直ともに178°。映像用の入出力端子はHDMI/DisplayPort/miniDisplayPortで、本体にはステレオスピーカー(1W×2)を搭載している。
本文中でも紹介した多彩な表示モードや「デュアルビュー」機能により、クリエイティブな制作を強力にサポート。デザイナーが満足して使用できる液晶ディスプレイとしては、比較的に手頃な価格で購入しやすいことも大きな魅力と言えるだろう。目に優しい機能として、フリッカーフリー技術やブルーライト軽減モードも搭載している。本体サイズは641(幅)×417.3~547.3(高さ)×239.6(奥行)mm、ティルト角度は-5/20°、スウィーベルは左右各45°、重量は約6.9kgで、価格はオープン。
URL:http://www.benq.co.jp/product/monitor/pd2700q/
URL:https://www.amazon.co.jp/dp/B06VVVVG2R
WQHD(2560×1440)の表示解像度に対応したクリエイター向け27型ディスプレイ。IPSパネルを採用し、sRGBとRec.709を100%カバーする色域が実現されている。アスペクト比は16:9、輝度は350cd/平方メートル、コントラスト比は1000:1(DCR機能時で最大2000万:1)、応答速度は4ms(GtoG)で、視野角は水平/垂直ともに178°。映像用の入出力端子はHDMI/DisplayPort/miniDisplayPortで、本体にはステレオスピーカー(1W×2)を搭載している。
本文中でも紹介した多彩な表示モードや「デュアルビュー」機能により、クリエイティブな制作を強力にサポート。デザイナーが満足して使用できる液晶ディスプレイとしては、比較的に手頃な価格で購入しやすいことも大きな魅力と言えるだろう。目に優しい機能として、フリッカーフリー技術やブルーライト軽減モードも搭載している。本体サイズは641(幅)×417.3~547.3(高さ)×239.6(奥行)mm、ティルト角度は-5/20°、スウィーベルは左右各45°、重量は約6.9kgで、価格はオープン。
URL:http://www.benq.co.jp/product/monitor/pd2700q/
URL:https://www.amazon.co.jp/dp/B06VVVVG2R