
| CREATIVE POINT B |
ひとつの背景画像から複数の画面を想定する |
| KEY WORD 1 |
画面ごとに色彩的な特徴を考える |
||
| KEY WORD 2 |
背景としてじゃまにならないようにする |
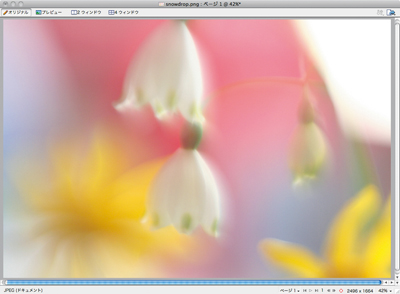
Fireworksで写真を開き、画面表示メニュー→“ドキュメント全体”で、写真全体を確認する【1】。開いた画像全体をひとつのページとして考え、この中に表示したい要素を配置していくことにする。また、デジタルカメラで撮影した写真は画像サイズが大きい。この写真画像は2,496×1,664ピクセル(以下、px)の大きさなので、画面表示メニュー→“表示倍率”→“100%”で原寸大の100%の表示にすると、写真の一部分だけが表示されることになる。この一部の表示画面をスクロールさせることで、滑らかな動きによるコンテンツ間の移動を実現したい。
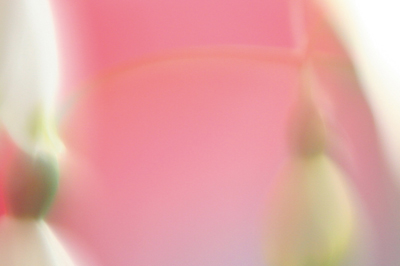
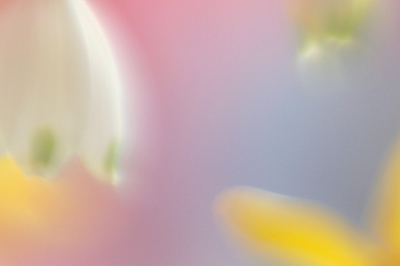
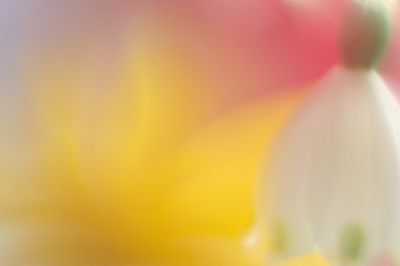
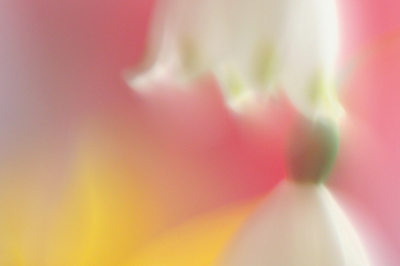
写真の中でどの部分をひとつの画面として利用できるかを、100%表示の状態でスクロールしてみて確認する。まず、赤を中心とした部分を候補として考える。背景としてじゃまにならないように花の部分を左右にして、中央に赤いグラデーションが来るようにする【2】。次に、ひとつ目と対比するように青を含んだ画面を考える。これも背景としてじゃまにならないように、花が中央を外れるようにする【3】。さらに、これらと違う感じになるように黄色い部分を中心とした画面【4】、花の形が比較的はっきり見え、黄色と赤のグラデーションのある画面【5】といったように、いくつかの画面を想定してみる。画面ごとに色彩的な特徴を考えることがポイントだ。この中からいくつかを選択して、デザインを作成していく。

【1】写真全体を確認する

【2】中央に赤いグラデーションがある画面

【3】青い部分が大きい画面

【4】黄色い部分が中心となった画面

【5】比較的花の形がはっきり見える画面




