
| CREATIVE POINT C |
トップ画面を作成する |
| KEY WORD 1 |
漢字と仮名の大きさのバランスを考える |
||
| KEY WORD 2 |
柔らかな曲線をもつスクリプト書体を使う |
まず、トップ画面となる部分を作成する。写真画像の中の赤を基調とした部分に、Webマガジンの今回号の特集タイトルとして、「春の夢」という文字を縦に配置する。漢字と仮名が交じっている場合、特に縦書きでは仮名が大きく感じられてしまうことが多い。そこで「の」を小さくしてバランスをとる【1】。「特集」という文字を「春の夢」の文字の左右中央にそろえて、文字間隔を広げて配置し、「春の夢」の「の」にそろえて「Vol.3」を配置する。「Vol.3」を特徴のある柔らかな曲線をもったスクリプト書体で表現することで、デザインの柔らかなイメージが強調される【2】。この段階で、デザインの基調が固まってきた。ツールボックスの矩形ツールで長方形を描き、プロパティで[角丸の半径:100]に設定する【3】。この角丸長方形を複製して、ずらして配置する【4】。この場所に「Webzine」という文字とタイトルである「風をあつめて」という文字を配置して、Webサイトのロゴとする【5】。メニュー項目として、「Vol.3」と同じ書体で「Music」と「Movie」を配置する。このような個性的な書体を用いる場合は、あまり種類を増やさないほうがよいので統一して使用する。ここにメニュー項目を配置してトップ画面は出来上がりだ【6】。

【1】「春の夢」という文字を縦に配置し、「の」を小さくしてバランスをとる

【2】「特集」と「Vol.3」を配置する。「Vol.3」を柔らかな曲線をもったスクリプト書体にすることで、デザインの柔らかなイメージが強調される


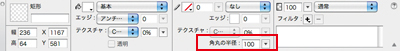
【3】矩形ツールで長方形を描き、プロパティで[角丸の半径:100]に設定する


【5】「Webzine」という文字とタイトルである「風をあつめて」という文字を配置して、Webサイトのロゴとする

【6】「Vol.3」と同じ書体で「Music」と「Movie」を配置。メニュー項目を配置してトップ画面は完成だ




