| 第1回 CSSフレームワークによる作業の効率化 | ||

 |
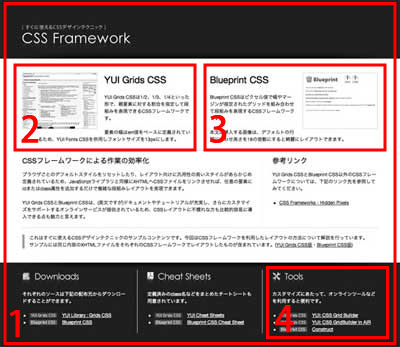
POINT1 | CSSフレームワークとは | ||
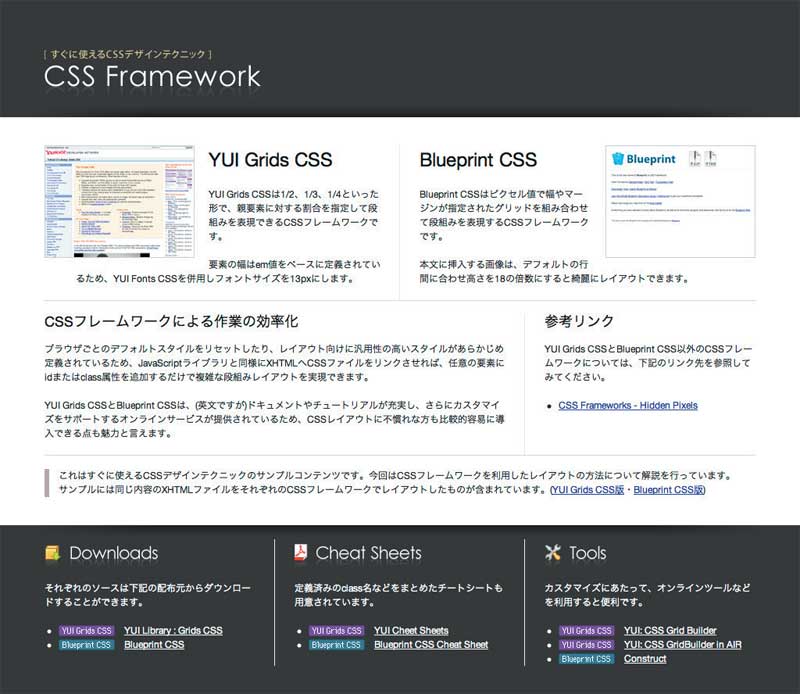
| POINT2 | YUI Grids CSSを利用する | |||
| POINT3 | Blueprint CSSを利用する | |||
| POINT4 | オンラインサービスによるカスタマイズ |
CSSレイアウトを始める際、あらかじめ用意してある独自のテンプレートを利用したり、過去に作成したコードをコピー&ペーストして流用しているユーザー は多いのではないだろうか。一般的なブログのようにページ構成が限定される場合は問題ないが、複雑なレイアウト向けのカスタマイズや各種ブラウザ向けの最適化は悩みの種だ。
そこで、今回はCSSフレームワークを利用し、段組みレイアウトを実践する方法について解説を行う。グループでコーディングする場合にもclass名など の命名則をある程度ルール化できることから、コードの可読性が高められる。コーディングのミスや表示上の不具合を軽減するだけでなく、作業を効率化して、 意図したデザインの実現に注力しよう。
| 制作・文=國分 亨(こくぶん・とおる) Webサイト構築にかかわるディレクションやデザイン、コーディング、Flash制作など、福島県郡山市を拠点にフリーランスのWebクリエイターとして 活動中。大学・専門学校などの講師として、後進の指導も行っている。読書、芸術、スポーツ、etc。秋という季節柄のせいか、やりたいことが増殖中。 URL www.d-s-b.jp/ |
本記事は『web creators』2008年12月号(vol.84)からの転載です。
この特集のすべての記事は誌面で読むことができます。