| POINT1 |
CSSフレームワークとは |
CSSフレームワークは、ブラウザごとのデフォルトスタイルをリセットできたり、レイアウト向けに汎用性の高いスタイルが定義されているライブラリだ。JavaScriptライブラリと同様にXHTMLへCSSファイルをリンクさせれば、idまたはclass属性を追加するだけで段組みレイアウトを簡単に実現できる【1】。Adobe Photoshopなどでスライス画像を用意する場合は、レイアウトの枠組みを作成後、画面をキャプチャしたものを下書きにするとよい【2】【3】。

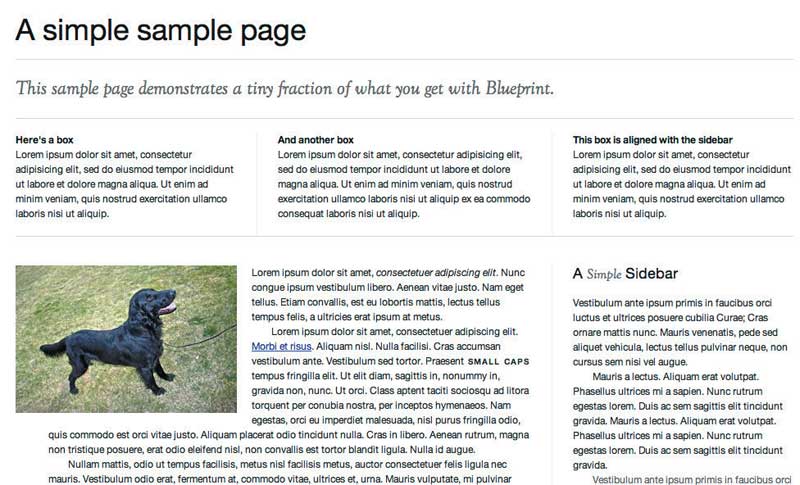
【1】Blueprint CSSのレイアウトサンプル(blueprintcss.org/sample.html)。グリッドに沿って要素が整然と並んでいるのがわかる

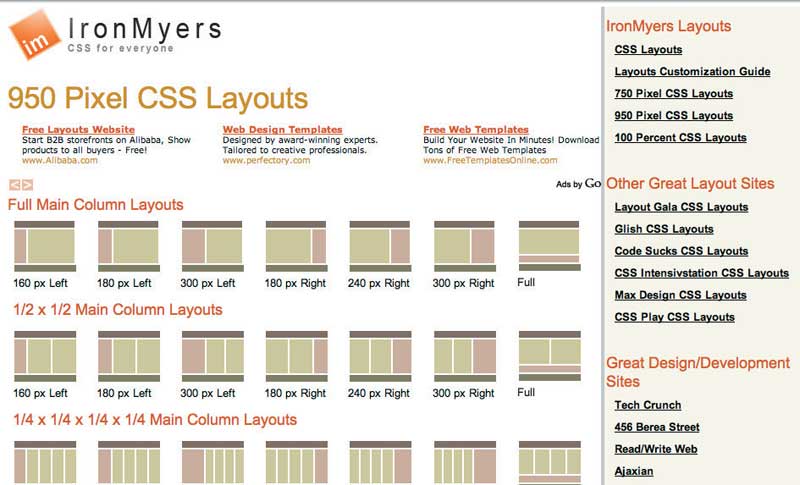
【2】YUI Grids CSSのテンプレートを配布している「IronMyers」(layouts.ironmyers.com/)のように、要素に高さや背景色を指定すればよい

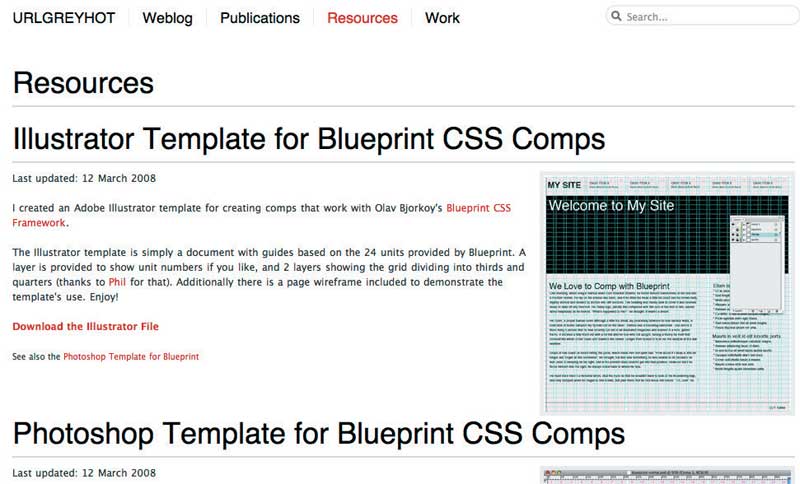
【3】Blueprint CSSの場合は、IllustratorとPhotoshop用のテンプレートを「URLGREYHOT」(urlgreyhot.com/personal/resources/illustrator_template_blueprint_css_comps)からダウンロードできる
今回のサンプルでは、YUI Grids CSSとBlueprint CSSを利用した。英文だがドキュメントやチュートリアルが充実しており、カスタマイズをサポートするオンラインサービスも提供されている。そのためCSSレイアウトに不慣れでも、容易にグリッドレイアウトを実践できる。参考までに、主要なCSSフレームワークをピックアップした「Hidden Pixels」のブログ記事【4】にも目を通してほしい。オリジナルのライブラリやテンプレートを用意している人も、コードのブラッシュアップに役立つだろう。

【4】「Hidden Pixels」(hiddenpixels.com/css-stuffs/css-frameworks/)では、同じ用途に使える15種類のCSSフレームワークが紹介されている
INDEX
POINT2 YUI Grids CSSを利用する
POINT3 Blueprint CSSを利用する
POINT4 オンラインサービスによるカスタマイズ