
>>> 第 1回 なぜITの知識がクリエイティブに必要なのか
>>> 第 2回 次世代Web体験の鍵になる「WebKit」
>>> 第 3回 Webサイトの観覧・制作におけるキースペック「GPU」
>>> 第 4回 Webに最適化された拡張性の高いベクター画像「SVG」
>>> 第 5回 シンブルログインを可能にする認証サービス「OpenID」
>>> 第 6回 ネットとの親和性が高い小型ノートPC「ネットブック」
>>> 第 7回 利用者にも開発者にもオープンなモバイル環境「Android」
>>> 第 8回 リアルとデジタルの境界をあやふやにする拡張現実の世界
>>> 第 9回 Web上の活動がリアルにつながるライフストリーム
>>> 第10回 プラグインなしで3Dを実現する新技術「WebGL」
>>> 第11回 WiFi Directがつくる新しいモバイル接続の可能性
>>> 第12回 すでに始まっているクラウドへのデータ移行
>>> 第13回 クラウドのシェア争いとオープン化への動き
>>> 第14回 WEBに通じる小さな窓「ウィジェット」

>>> 第15回 WEBサイト制作者だから知っておきたい「EPUB」の基礎
第1回 なぜITの知識がクリエイティブに必要なのか
Webサイトの良しあしは果たして見た目だけで評価できるだろうか。利用者によりよい体験を提供するためにインターネット技術への理解も不可欠だ。技術を知ることによってクリエティブの幅も広がるだけでなく、ソリューションとしてのデザインを提供するきっかけになるだろう。
(文=長谷川恭久)
見た目だけでは語れないWebデザインの価値
Webデザインの価値は、表層的なデザインで評価されている場合が多い。視覚的にいかにインパクトのあるグラフィックや効果を利用者に提供するかが評価の対象になる場合も少なくないだろう。人は見た目ですべてのものの良しあしを判断してしまうことがあるくらい、視覚は刺激の強い感覚だ。クライアントだけでなく利用者もWebサイトの価値をまずは見た目から判断することもある。それゆえ、いかに良い見た目をつくり上げるかにWebデザイナーたちは日々努力をしている。デザイン誌やデザインポータルと呼ばれるWebサイトでも「素晴らしいWebサイト」として紹介しているものは、視覚的に興味をそそるものが多い。内外からのWebデザインの評価の対象がまずは見た目から始まっているといっても過言ではないだろう。それゆえ、Webデザイナーが「知っておかなければならない知識」も良い見た目をつくり上げるためのテクニックに集中してしまう。
Webサイトを時に「Webページ」と呼ぶことがあるが、今でもWebデザインにおいて紙の概念は根強く残っている。紙に載せてもわかりやすいようなものが「良いWebサイト」として紹介されることも少なくない。また、Webデザインテクニックとして紹介されるものも、紙におけるデザインをいかにWebで再現するかといった部分に注目されることもある。さらにはWebオーサリングツールも紙上にレイアウトするかのような概念が取り入れられており、紙面デザインとの連想がしやすい。しかし、Webサイトという存在は紙と同一というにはほど遠い存在といえる。
技術と見た目の密接な関係
紙面デザインは、デザイナーもしくはアートディレクターによって示された意図や情報が一方通行に利用者に伝わるのに対し、Webサイトではそれに加え、利用者がWebサイトにインプットしたり、情報を自由にコントロールすることができる双方向の関係がある。自分の仕事やライフサイクルに合わせて使うといったツールやサービスのようなWebサイトも少なくない。発信者側の意図をそのまま伝えるだけでなく、利用者側のニーズをいかに反映させるのか、そして彼らにどれだけの自由を与えることができるのかがWebデザインにおいて重要な価値のひとつである。Webデザインは、紙面デザインというよりはプロダクトデザインや建築に近いのかもしれない。実際、それらに近いデザインプロセスを導入しているWeb制作会社も増えてきている。
プロダクトデザインや建築において、その価値を技術抜きで語ることは難しい。どんなに美しい見た目であったとしても、そのものがうまく機能しなかったり、置かれた環境では動作しなければ、プロダクトとしては失敗作だ。また、美しい見た目をつくり上げるために、高度な技術が採用されているという場合も少なくない。技術を知ってこそ最適化された良い見た目をつくり上げることができるといってもよいだろう。これはWebデザインにおいても同様のことがいえる。
Webサイトにおいて、見た目だけでなく感覚も価値を決める重要な要素だ。いかに早く欲しい情報へたどり着けるようにするのか、利用者がしたいと思ったアクションを的確にすばく提供するのは見た目がカッコ良いユーザーインターフェイスを提供するだけでは不十分だ。良い見た目にするためにグラフィックを多用したまでは良かったが、サーバに負荷がかかりページの表示が遅くなってしまう可能性が出てくる。アニメーションを必要以上に加えてもスペックの高いPCでしか快適に動かないというのであれば意味がない。重要な情報がブラウザの設定によっては非表示になってしまったり、コピー&ペーストがしたいのにできないようでは利用者に不快感を与えてしまう。こうした使い難さは見た目の良しあし以上にWebサイトの価値を大きく変えてしまう要素だ。ターゲットにしている利用者は誰だれなのか、そして彼らがどのようにWebサイトを利用するのかを想像し、利用者に最適化された見た目を提供することもデザイナーとしての腕の見せどころといえるだろう。
技術を知ることがデザインソリューションを可能にする
制約や制限を知るために技術を知るだけではなく、表現の幅を広げるための技術についての理解は不可欠だ。ターゲットにしている利用者がどのようにWebへアクセスするのかを想定することで、Webブラウザ以外でのコンテンツ提供のほうが適しているかもしれないし、マークアップではなくサーバ側で処理したほうが効率よく情報が表示できる場合もある。新しい技術を習得するのは簡単なことではない。また、すべてを覚えるのは途方もないことだ。習得をしなくてもWebサイトの裏側にある技術が何であるかを大まかに知るだけでつくり方は変わってくる。見た目だけでなく、ソリューションとしてのデザインについて考えるきっかけになるだけでなく、技術に携わる人たちと会話をするための糸口にもなる。これからこの連載では、制作に直接かかわらずとも、知っておくと役に立つ技術についてひとつずつ紹介していく予定だ。 
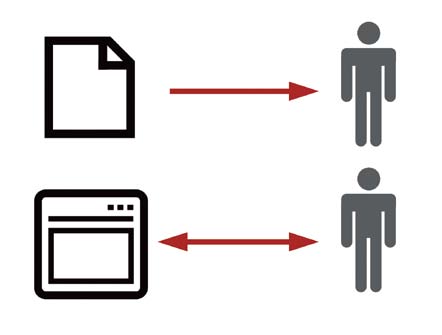
紙媒体は単一方向に対してWebは双方向、または多方向との関係にある 
MacBook Pro(www.apple.com/jp/macbookpro/)は、
その美しいフォルムの実現にPCの構造から考え抜かれていることを説明している 
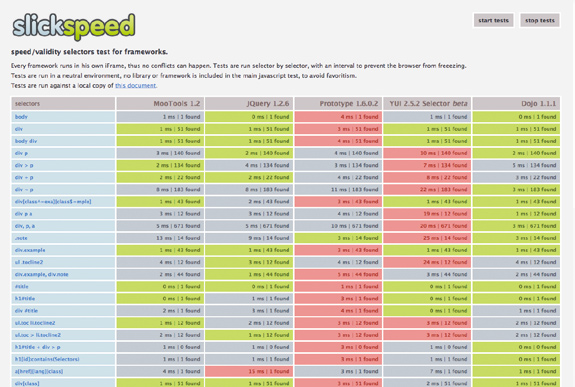
「SlickSpeed Selectors Test」(mootools.net/slickspeed/)。
複数あるJavaScriptライブラリも便利だから使うのではなく、用途に応じて最適なものを利用したい
Profile 長谷川恭久
デザインやコンサルティングを通じてWeb関連の仕事に携わる活動家。ブログやポッドキャスト、雑誌などを通じて情報配信中。
URL: www.yasuhisa.com/ 
本記事は『web creators』2009年3月号(vol.87)からの転載です。




