
第2回 次世代Web体験の鍵になる「WebKit」
(文=長谷川恭久)
オープンソースによって成長した「WebKit」
Webサイト構築において、どのWebブラウザをフルサポートするかは重要な課題のひとつだ。従来はInternet Explorer、FirefoxといったPC上で動作するWebブラウザ名がサポート対象として挙がったが、現在Webブラウザの数はこれまで以上に増えており、さらにiPhoneをはじめたとしたスマートフォンやAdobe Airのようなデスクトップに飛び出したWebアプリケーションも存在する。ここ数年でサポート対象が急激に増え続けているが、実は先ほど挙げたスマートフォンやAdobe AIRは「WebKit」と呼ばれるレンダリングエンジンが使用されている。
「Konqueror」と呼ばれる「K Desktop Environment」、通称「KDE」(www.kde.org/)用のWebブラウザに実装されている「KHTML」というレンダリングエンジンがある。軽量でWeb標準に準拠しているレンダリングエンジンとしてもともと定評があったが、2003年にApple社がKHTMLをSafariに実装したことにより多く知られるようになった。その後、Apple社とKHTMLは別々で開発が進んでいたが、2005年に「WebKit」としてオープンソース化されている。Firefoxのレンダリングエンジンである「Gecko」と同様、日々改善がなされている。また、CSS3やHTML5のメディアサポートといった技術をいち早く実装しているのもWebデザイナーにとってメリットといえるだろう。また、Web Standards Project(www.webstandards.org/)が公開しているテストページ「Acid 3」(acid3.acidtests.org/)も最新の WebKitはクリアしている。水準の高いWeb標準のサポートと最新技術を豊富に利用できるのがWebKitの特徴といえる。
さまざまなシーンで見かける「WebKit」
オープンソース化以来、Apple社をはじめ、Nokia社やGoogle社もWebKitの開発に参加している。ブラウザのコアとなるレンダリングの共同開発を行う代わりに、各社で独自ブランドのWebブラウザをリリースしている。Nokia社はS60シリーズの携帯電話のブラウザとして、そしてGoogle社はGoogle Chrome(www.google.com/chrome/)のレンダリングエンジンとしてWebKitを採用している。SafariとChromeに関してはiPhoneやAndroid携帯で同等のものが実装されているのも見逃せない点だ。
われわれが毎日使うブラウザだけでなく、ソフトウエアにもWebKitは広く利用し始められている。Mac OSX環境では、Mail.appやOffice 2008のスケジュール管理ソフト「Entourage」、またSony社が2008年発売したデバイス「mylo」のメールの表示部分にWebKitが採用されている。Dreamweaver CS4の新機能「LiveView」でもWebKitを使ってページを表示している。「Qt」(www.qtsoftware.com/)と呼ばれるクロスプラットフォームの開発フレームワークで使えるレンダリングエンジンもWebKitだ。Google EarthやSkypeといったデスクトップアプリケーションだけでなく、myloもQtで開発されている。つまりQtでつくられたソフトウエアでWebへアクセスできる窓口があるとすれば、それはWebKit 利用している場合が多い。携帯電話をはじめ、Webに触れるシーンは年々増え、対応しなければならないブラウザは増えている。名前も見た目もさまざまだが、その多くのレンダリングエンジンはWebKitという可能性は非常に高い。実際、他レンダリングエンジンで動作するブラウザのシェアの伸びは緩やか低下しているのに対し、WebKitはオープンソース化以来着実に伸びている。
特徴を生かしたサイトデザインを提案
さまざまな利用シーンでWebKitが採用されているものの、公式サイトからダウンロードしたWebKitでテストをすれば採用しているすべてのブラウザでまったく同じように動作するというわけではない。どのタイミングでWebKitを自社のソフトウエアに移植したかによって若干動作に違いが出る可能性がある。また、Google Chromeのようにページのレンダリング部分のみWebKitでJavaScriptは「V8」と呼ばれる別エンジンを採用するというケースもある。厳密なテスティングは従来と同様、個々で行う必要はあるが、WebKitの長所であるWeb標準技術への高いサポートを考慮して制作に取り組めば、ある程度の動作の保証はできるだろう。別のレンダリングエンジンと比較すればその誤差ははるかに少ないといえる。
WebKitはtext-shadowやRGBaを使った半透明の色といった視覚効果をCSSで行えるメリットがある。今後グラデーションやマスキングだけでなく反射効果もCSSで使えるので表現の幅は大幅に増えてくる。WebKitを採用しているソフトウエアに対応したサイトやアプリケーションを構築する際は、ぜひWebKitの強みを生かしたサイトデザインに挑戦してみてほしい。

「Webkit」公式サイトでは関連プロジェクトも含め、開発の最新情報を得られる。
もちろん WebKitブラウザをダウンロードすることも可能だ
(webkit.org/)

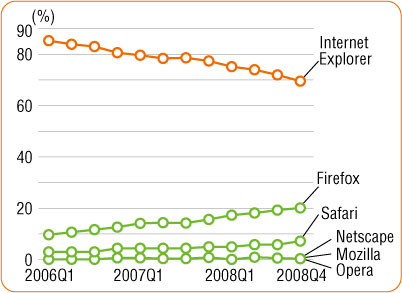
NetApplications社によるここ2年のブラウザシェアの動き
(tinyurl.com/aowv8f/)

Adobe AIRやDreamweaverにWebKitを実装しているAdobe社も、
今後WebKitの開発に積極的に協力していくと声明している
(www.adobe.com/jp/products/air/)
Profile 長谷川恭久
デザインやコンサルティングを通じてWeb関連の仕事に携わる活動家。ブログやポッドキャスト、雑誌などを通じて情報配信中。
URL: www.yasuhisa.com/

本記事は『web creators』2009年4月号(vol.88)からの転載です。




