第2回「Coming Soonページをデザインする」
2009年11月26日
翻訳元サイト:Smashing Magazine
http://www.smashingmagazine.com/
原文:Designing “Coming Soon” Pages
http://www.smashingmagazine.com/2009/11/10/designing-coming-soon-pages/
翻訳:中野恵美子
※本記事は「Smashing Magazine」様より許可を得て翻訳、掲載しています
ドメインを購入したが、まだWebサイトをローンチしていない時、何をすべきか決めるのは、いつでもちょっとした難問だ。ドメイン管理団体やWebホスティング会社のデフォルトページをそのまま表示させておくのは、プロらしいとは言えない。とはいえ、Webサイト制作に本格的に取り組むべき段階では、汎用的なページに時間をかけたくないだろう。
最適な方法は、最終的にそのWebページでどのようなコンテンツが登場するかを訪問者に通知する、シンプルな「Coming Soon」ページを作成することだ。良いComing Soonページには、基本的に2種類のバリエーションがある。ひとつ、ローンチ後、訪問者にどんなコンテンツが登場するかをを知らせる情報デザイン、もうひとつはアップデートのお知らせが受け取れるようにユーザー登録を促したり、ベータ(もしくはアルファ)版への招待状が受け取られるような仕掛けを施したページだ。以下にいくつか、それぞれのタイプのすばらしい例、そしてみなさん自身のComing Soonページを作成するためのベスト・プラクティスをご紹介する。なお、以前Web上でよく見かけた、いわゆる「工事中」ページは掲載していない。
1. 良いComing Soonページ・デザインのティップス
以下に最適なプラクティスをいくつかと、みなさん自身がComing Soonページをデザインする際、心に留めておくべきティップスを挙げる。
何が期待できるのかを知らせる
Coming Soonページにアクセスした時、Webサイトの概要や有用なポイントを訪問者に伝えなければならない。これは、訪問者にアップデートを知らせるためのユーザー登録や定期的な更新チェックを促したい場合は特に重要だ。そのWebサイトが何のためのものなのか伝えられなかったら、はたして訪問者は再訪問する気になるだろうか?
少なくとも、Webサイトの目的の一端は示すこと。これはWebサイトが提供するものすべてを詳細に語ることが必須、という意味ではない。むしろ、興味をひくかもしれないものだということを暗示すれば良いのだ。たとえば、Webデザイナーに特化した時間管理アプリケーションを提供する予定であれば、Webデザイナーのワークフローを合理化するのに役立つことを伝えてもよいだろう。そうすることで、多少の謎を残しつつWebサイトが何をするものかを垣間見せることができる。
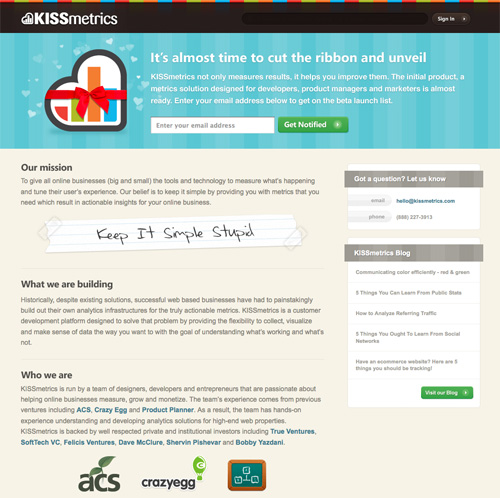
KISSmetrics
KISSmetricsは、アップデートのお知らせにサインアップするフォームや開発の最新情報を知らせるブログなど、Coming Soonページで膨大な情報を用意している。これは訪問者に情報を与え、未定なままのローンチに興味を持たせるすばらしい実例だ。

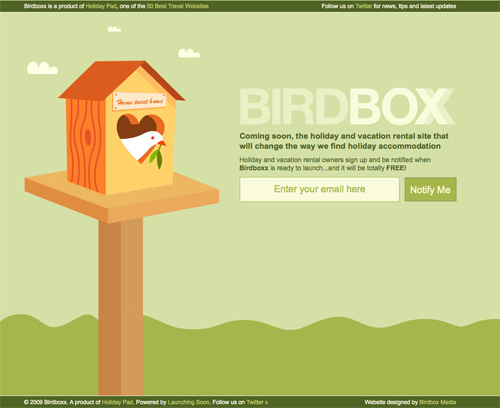
Birdboxx
Birdboxxは、Webサイトがローンチした時に提供するサービスについての基本的な説明を行っている。

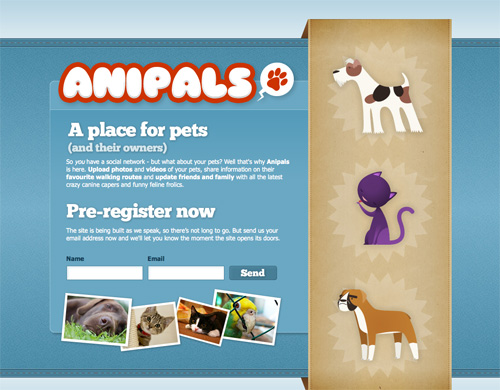
Anipals
Anipalsは、Webサイトの特徴について多くの情報を与えつつ、過度に語りすぎていない。

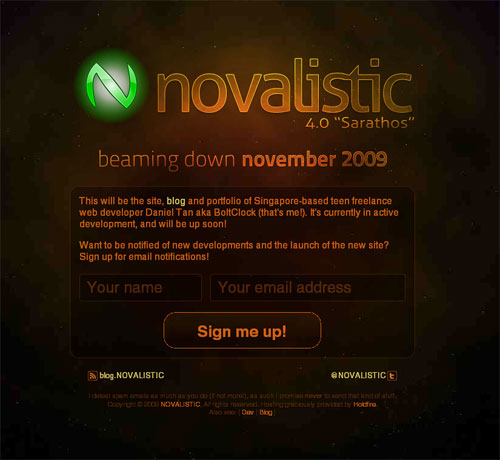
Novalistic
NovalisticのComing Soonページは、新しいページが何に関するものか、いつリリースされるのかを説明するとともに、訪問者がアップデート情報を受け取れるように登録できるようにしている。

アップデートのお知らせを提供すべきか?
Webサイトのローンチを知るためにメールアドレスを登録してもらう手法は、有用なマーケティングツールとなりえる。この機能を提供しなければ、訪問者はWebサイトをローンチするまでに忘れてしまうかもしれない。もちろん、どのくらいの頻度でアップデート情報を知らせるかは、みなさん次第だ。実際、Webサイトがローンチした時だけアナウンスを送るWebサイトもある。他方で、サイト開発の進捗について定期的にアップデートを送るWebサイトもある。
サイトのローンチに対して事前の期待感を演出したいと考えているなら、定期的にアップデート情報を送ることにより、Webサイトのクリエイティビティやサイト名の認知向上などを通じて実現できそうだ。アップデートを毎週もしくは隔週で送れば、おそらく、Webサイトが忘れられることはない。登録ページ上でアップデート情報を送信する頻度を示しておけば、スパマーというレッテルを貼られることも避けられるだろう。
基本的ななメールアドレス登録フォームには、そのほかの選択肢もいくつかある。そのひとつは、訪問者に進捗状況を知らせるブログを運営することだ。これはWebアプリケーションなどでは一般的に行われている手法で、ブログでは開発の定期的なアップデート情報が公開される。別の手法には、Twitterアカウントを使用して訪問者に最新情報を知らせるという方法がある。Twitterアカウントへのリンクは、目立つようにしておくことが大切だ。
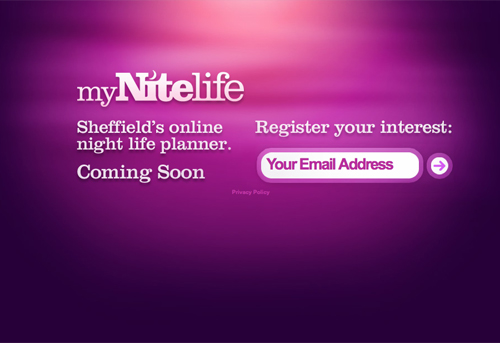
MyNiteLife
MyNiteLifeは、アップデート情報を受け取るためにメールアドレスの登録をすすめている。

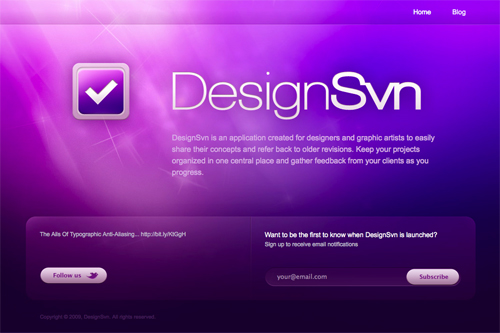
DesignSvn
DesignSvnは訪問者に、アップデート情報を受け取るためにメールアドレスを登録するか、Twitterでフォローするかという選択肢を用意している。

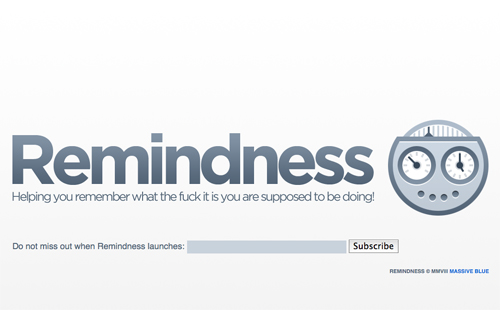
Remindness
Remindnessは訪問者に、アップデート情報を受け取るためのメールアドレス登録フォームを用意している。

Coming Soonページのブランディング
すでにロゴや基本的なデザイン、もしくは配色、フォントなどを決めているなら、訪問者にブランドイメージを定着させる手始めとして、ランディングページで使用するとよい。あらかじめブランディング戦略を施すことで競合サイトより際立たせることができるし、一般的に実装する以上のコストがかからず、時間もそれほどかからない。Webサイトの最終的なフォントや配色を使うという単純な要素であっても、訪問者に強く印象づけできるのだ。Webサイトが最終的にローンチした時、訪問者に親しみやすい雰囲気も与えられるだろう。
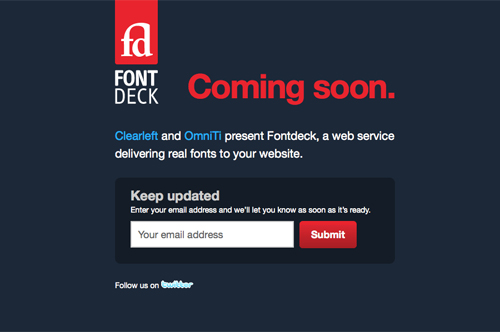
Fontdeck
Fontdeckは、Coming Soonページでロゴと(おそらくは)Webサイトの配色となる要素を含めている。

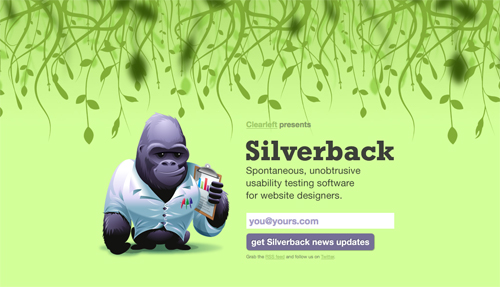
Silverback
Silverbackは、Coming Soonページでゴリラの漫画と基本的なデザインテーマを使っている。

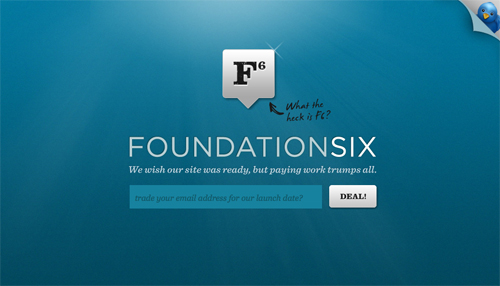
Foundation Six
Foundation Sixは、おそらく最終的にロゴと配色になると思われる要素を使用している。

謎を残して惹きつける
Coming Soonページのポイントは、人々の話題となり、再訪問してもらうことにある。Webサイトの詳細情報を与えたい場合でも、ローンチ前に謎めいた雰囲気を演出することは役に立つ。好奇心は再訪問へのすばらしい誘因となり、より多くの訪問者を登録させることができるだろう。また、人々の話題にもなりやすい。訪問者が友人に、ローンチについて新たな情報を尋ねるケースもあるからだ。ローンチ前に盛り上げることでローンチ時のトラフィックを増やすことができ、メディアの注意を引くこともできるだろう。
Better Blogger
Better Bloggerは、Webサイトがどのようなものなのかという基本的な情報を、語りすぎることなく提供している。

Good Morning
Good Morningは、Webアプリケーションについてほとんど何の情報も与えていないが、その名称が時間管理、もしくは生産性に関連するものであろうことを示唆している。

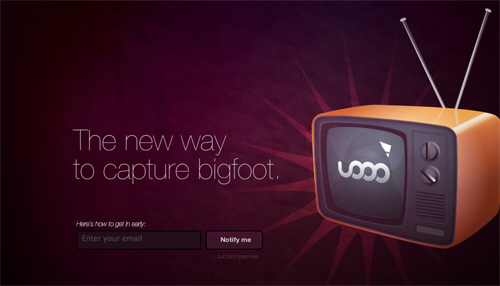
uoOo
uoOoはどうやらビデオに関連したWebサイトのようだが、それ以上の情報は与えていない。

SEOを考慮する
Coming Soonページは検索エンジンのランキングに大きな影響を与えないだろうが、最適化しない理由にはならない。キーワードと適切なメタタグを使用して、訪問者が適切なテキストリンクを使用するように促すこと。そしてなにより適切なSEOを施せば、検索エンジンからペナルティを課されることもないだろう(さらには検索エンジンから、信用が得られるかもしれない)。これはWebサイトをローンチした際、検索エンジン上のランキングがより早く上昇するということを意味している。
2. 情報デザイン
情報デザインとはもっとも予想しやすい施策、すなわち訪問者に対して、そのドメインの現在と将来のステータスを知らせることだ。単に名前と「Coming Soon」といったテキストを使用してシンプル表現してもよいし、徹底して紹介してもよい。通常は単一ページだが、追加の情報ページを用意する場合もある。時にはサイト管理者へのコンタクト情報を含める場合もある。
Boagworld
有名ポッドキャストの復帰に関する基本情報を掲載した、すばらしいデザイン。

FiveSecondProjects
このWebサイトはやや異なるアプローチを採用している。詳細情報を伝えるビデオへのリンクを用意しているのだ。

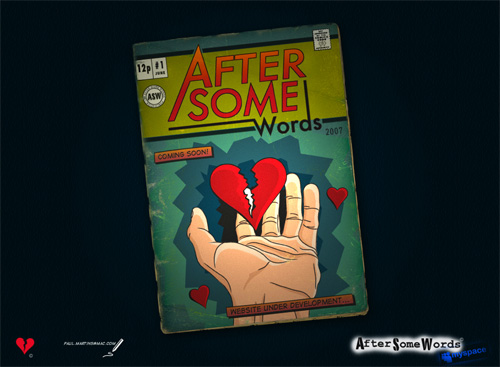
After Some Words
WebサイトのMySpaceページにリンクしているユニークなページ。

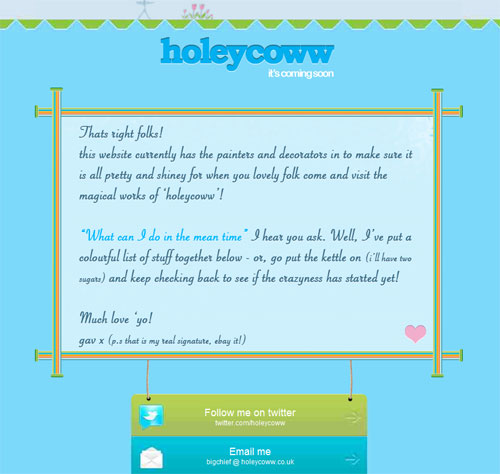
Holey Coww
Webサイトについてのかなり長いイントロダクションを用意しているほか、TwitterとFacebookへのリンクもある。

Zombie Corp
これもシンプルなComing Soonページで、サイト管理者へのコンタクト情報が掲載されている。

Moses Mehraban
サイト管理者の現在の事業活動に関する情報を掲載したシンプルなページ。

Leaf Ordinary
サイト管理者の現在の事業活動に関する情報を掲載したシンプルなページ。

I heart spaceships
サイト開発者のコンタクト情報を含んだ楽しいページ。

Smart Pixel
まさしくミニマムなページデザインだが、楽しいひねりが加えられている。
Human Binary
これも楽しいページデザインで、ローンチ時に提供するコンテンツに関する多くの情報を伝えている。

fcukstar
Webサイトのプレビューと価格情報へのリンクを含む、より進歩したページ。

Zenbou
これも非常にミニマムなデザインで、まもなく公開されるWebサイトにどのような内容が含まれるかについて多くのヒントを掲載しているほか、Twitterへのリンクも掲載されている。

Shabith Ishan
非常にうまくデザインされたページで、複数のソーシャルメディアへのリンクが掲載されている。

3. アップデート情報の受け取りや招待リクエスト用ページ
以下のページでは、訪問者がアップデート情報を得るべく登録したり、ベータ(もしくはアルファ)版への招待状を受け取ることができる。オンラインアプリケーションでよく見られる手法だが、通常のWebサイトでも使われる。フォームは通常、メールアドレス用のフィールドと場合によっては名前用のフィールドといった簡単なものだ。このページには、Webサイトに関する情報が掲載されていることも少なくないが、アップデート情報を得るべく登録を促すよう強調されている。
FavMovie
タイトルでWebサイトの特徴を十分に伝えており、サインアップフォームはシンプルだ。

Statnip
アップデート情報を受け取るための、一行だけのサインアップフォームを掲載したシンプルなページ。

ClockMeIn
招待をリクエストするための一行フォームを掲載した基本的なページ。

Bontq
シンプルでクリーンなComing Soonページで、ニュースレター用Webフォームが掲載されている。

investobiz
このページは、ニュースレターを受け取るための一行フォームのほか、基本的な情報も掲載している。

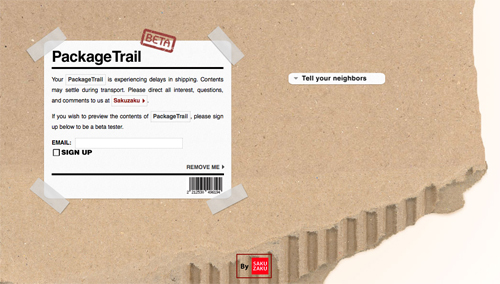
PackageTrail
ベータ版への招待をリクエストするための一行フォームを掲載した、ユニークなページデザイン。

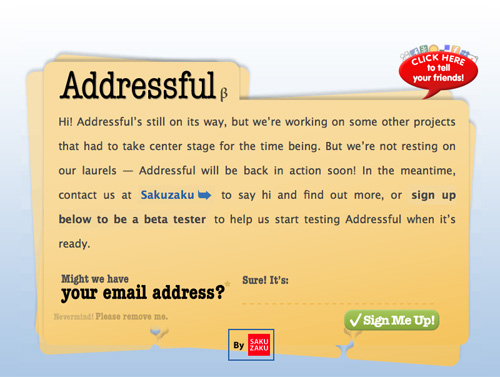
Addressful
情報提供とベータ版への招待リクエスト要素を含むComing Soonページ。

Hello Human Icons Icon Collection One
このWebサイトは、間もなく行われるローンチに関する情報を提供し、訪問者がメールアドレスのみでアップデート情報を入手できるようにしている。
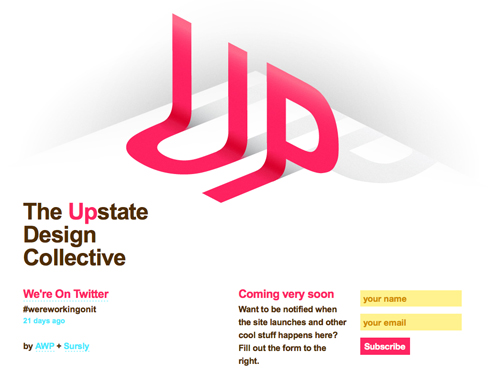
The Upstate Design Collective
情報提供と登録の要素をもつ事例のひとつで、Twitterへのリンクも掲載されている。

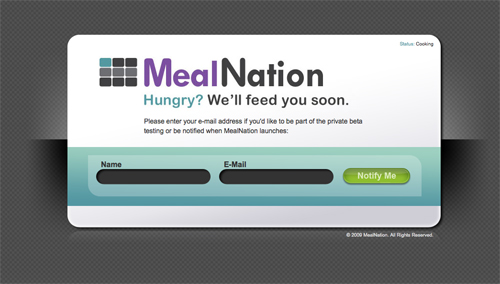
MealNation
若干長めのアップデートサインアップフォーム。

Hosteeo
基本的なサインアップフォームだが、興味を持たせるためのティザーが含まれている。

Gigdom
ベータテストへの登録リンクを含む情報ページ。

ClassOwl
アップデート情報を受け取るための、2行のサインアップフォーム。

ChkChkBoom
アップデート情報提供をRSS・メールのどちらで得るか訪問者が選べるComing Soonページ。

SCIPLEX
非常にシンプルなページで、Webサイトの概要を2行で説明し、一行のサインアップフォームを用意している。

Inhouse Grind
基本情報と一行のサインアップフォームを掲載しているシンプルなページ。

Zipliner
これも非常にシンプルなフォームで、訪問者はベータ版への招待状を受け取るための登録ができる。

Designatr
視覚的に大胆なページ。シンプルなサインアップフォームと、Webサイトの基本的な情報を掲載している。

その他のリソース
●27 Cool "Coming soon" Page Designs
2008年以前のComing Soonページが集められたすばらしいサイト。
●25 Best "Coming soon" Pages
Coming Soonページデザインを集めたすばらしいサイト。
●LaunchSoon Gallery
Coming Soonページに関する広範囲なギャラリー。
●Design a Successful "Coming soon" Page
良いComing Soonページの要点をカバーしている、すばらしい実例をいくつか紹介しているSitePointの記事。
●Tips for Designing an Awesome "Coming soon" Page
Line25のすばらしい記事。良いComing Soonページをデザインするためのティップスとデザイン例を紹介している。
[INDEX]
>>> 第1回 Twitterの効果的な背景画像:事例と現行のプラクティス
>>> 第2回 Coming Soonページをデザインする
>>> 第3回 Webの文章におけるWebフォントの実情
>>> 第4回 CSS3を使ったより強く、より良い、より手軽なデザイン
>>> 第5回 パワフルなCSS/JavaScriptテクニック45
>>> 第6回 Web制作が楽しくなるCSS3/JavaScriptのテクニック50
>>> 第7回 手軽にWebを彩るCSSコーディングテクニック50
>>> 第8回 最近注目を集めているJavaScript/jQueryのツール・テクニック45
>>> 第9回 2010年上半期Webデザインのトレンドまとめ




