第6回「Web制作が楽しくなるCSS3/JavaScriptのテクニック50」
2010年02月15日
ブラウザ対応が進み、本格普及が間近となったCSS3。海外ではすでに多くのCSS3を使ったデザインテクニックが公開されている。ここではSmashing Magazineに掲載された「50 Brilliant CSS3/JavaScript Coding Techniques」をもとに、CSS3に関する海外の最新テクニックを紹介しよう。
翻訳元サイト:Smashing Magazine
http://www.smashingmagazine.com/
原文:50 Brilliant CSS3/JavaScript Coding Techniques
http://www.smashingmagazine.com/2010/02/01/50-brilliant-css3-javascript-coding-techniques/
著者:Smashing Editorial
翻訳:中野恵美子
※本記事は「Smashing Magazine」様より許可を得て翻訳、掲載しています
CSS3の時代が、ついにやってくる。ブラウザ対応はまだ限定されているものの、世界中のデザイナーがCSS3の新機能を試して、その結果を公開している。将来的に普及が進むであろうCSS3を、まだ十分なサポート体制にないという理由だけで習得しないのは非常にもったいない。本記事では、まずCSS3でどういった表現が可能になるかを解説し、さらにCSS3を使ったデザインテクニックについて紹介していきたいと考えている。
ここでは50のCSS3テクニックを紹介するつもりだ。これらを活用すれば、Internet Explorer 6全盛期に使われていた古臭い技術を使うことなく、ユーザーペリエンスや作業フローを大幅に向上させることができるだろう。ただし、これらのテクニックはあくまで実験段階であることに注意してほしい。また、CSS3だけでなくjQueryやJavaScriptライブラリも使っている。
この投稿で我々は、ユーザー・エクスペリエンスやデザイナーのワークフローを大幅に改善し、そして我々がInternet Explorer 6などで使用してきた、見ばえの良く無い古い回避方法に取って代わることができる、50の有益でパワフルなCSS3/jQueryテクニックを紹介する。以下で紹介されているほとんどのテクニックは、試験的なものであることに注意して欲しい。そして多くは純粋なCSS3テクニックではなく、jQueryや他のJavaScriptライブラリを使用している。
※余談だが、Smashing Magazineにモバイル版があるのをご存じだろうか? PhoneやBlackberryなどでぜひご覧いただきたい
CSS3を使ったビジュアルエフェクトとレイアウト技
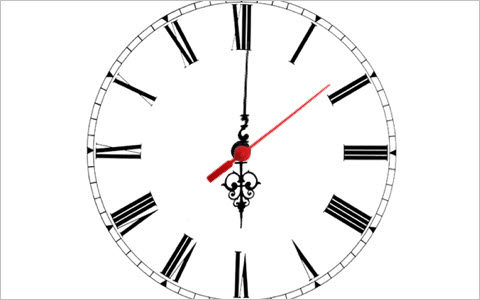
CSS3を使ったアナログ時計
WebkitとCSSを組み合わせてつくられたアナログ時計だ。現在時刻に合わせるためにJavaScriptも使われている。

インデックスカード型データ管理にCSS3を使う
CSS3の@font-face、box-shadowおよびborder-radiusとHTMLを使って、インデックスカード型のデータ管理を実現している。

PNG画像とドロップシャドウを使ったギミック
電球の位置や距離によって、ロゴにかけられたドロップシャドウの位置や透明度がリアルタイムに変化していく。ロゴや電球を動かしたりして試してほしい。

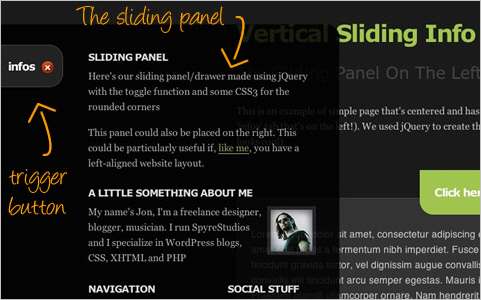
CSS3とjQueryを使った、垂直にスライドするユニークなパネル
クリックすると水平にスライドするパネルは、多くのコンテンツを下部に追いやってしまうため不親切だ。そこで、垂直にスライドするパネルを作成した。

最高品質なオーバーレイをCSSで実現
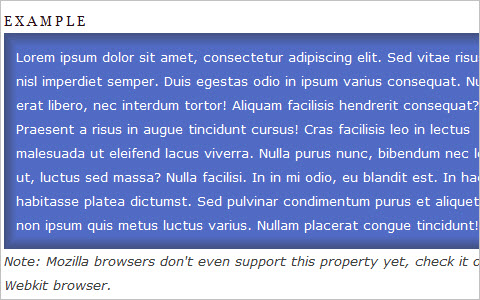
このオーバーレイのポイントは、上から下に流れるオレンジ色のグラデーションだ。この効果を実現するために、CSSのborder-imageプロパティを使っている。

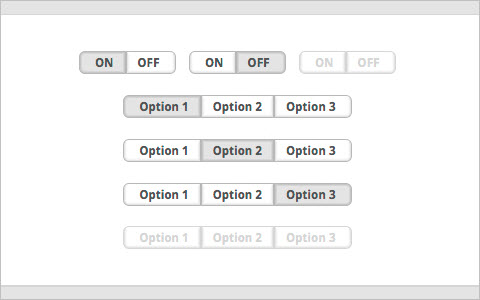
再編集せずにPC・モバイルで共用できるUI
グラフィカルなUI要素をCSSに置き換えることで、PC・モバイル両方で使えるようにしている。一見難しいように思えるが、試した結果問題なく実現できたようだ。

CSS3だけでつくった3Dリボン表現
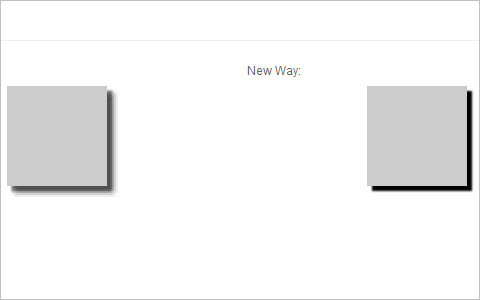
さまざまな背景との最適なコントラストを実現するRGBaでドロップシャドウを作成するため、box-shadowを使っている。RGBaはスタンダードなRGBモデル(0,0,0 - 255,255,255)で、オプションとしてopacityを追加している。他のプロパティを使うこともできるし、新しいブラウザでも動く。

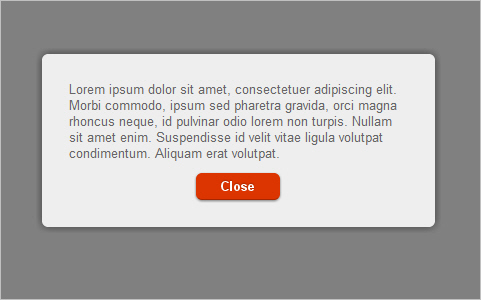
jQueryとCSS3で独創的なダイアログボックスをつくる
jQueryとCSS3だけで独創的な台やログボックスをつくってみよう。CSS3でつくられているので、対応さえしていればすべてのブラウザで同一の表現を実現できるのが大きなメリットだ。

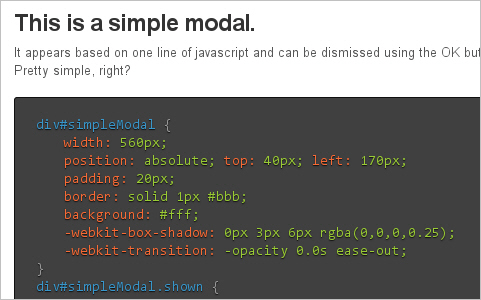
CSS3によるドロップイン・モーダル
SafariやGoogle ChromeといったWebkitベースのブラウザを使っている人向けに、CSS3による変形・アニメーション・デザインテクニックを用いて高速かつシンプルなモーダルをつくってみてはどうだろう。

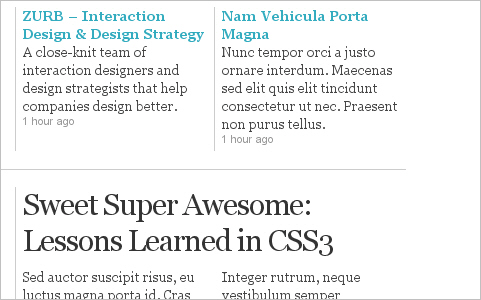
カラムとイメージマスクを実現した新聞レイアウト
ここで紹介する新聞レイアウトは、非常にクールなものだ。-webkit-mask-imageと-webkit-column-countなどを使って実現している。

CSS3を使ったナビゲーションメニュー
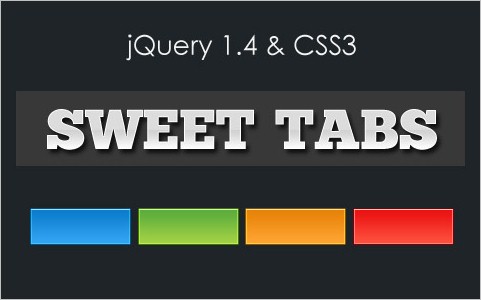
CSS3とjQueryを使ったユニークなAjaxタブ
CSS3のほか、新たにリリースされたjQuery 1.4を使ったAjaxによるタブページのチュートリアルだ。

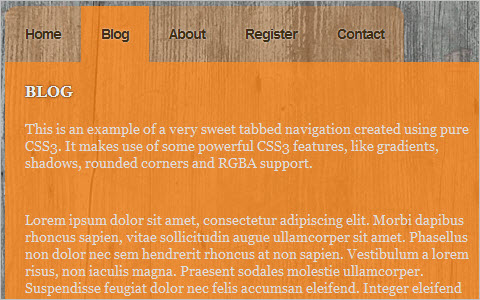
CSSによるナイスなタブ付きナビゲーションバー
ここでは、CSS3に実装された新機能を活用して、ナイスなタブ付きナビゲーションバーを作成する方法について紹介している。

CSS3とjQueryによるハーフトーンのナビゲーションメニュー
CSS3とjQueryを使えば、ハーフトーンのナビゲーションメニューが簡単に実現できる。ここではその方法を紹介しよう。

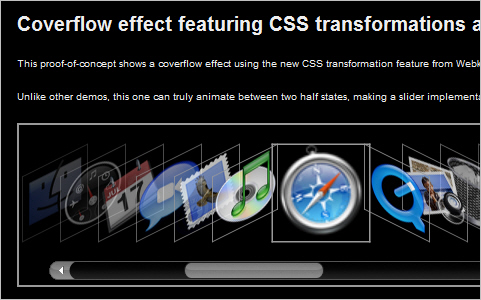
CSSを使ったCoverflow表現
CSSを使えば、事前にレンダリングしたグラフィックを利用することなく、iPodなどで使われているCoverflowエフェクトが作成できるのだ。

JavaScriptを使わずに実現するホバータブ
CSS3と各種アプリケーションをうまく使えば、JavaScriptと同等の表現ができる。ここではマウスカーソルを合わせると変化する基本的なホバータブについて紹介する。

CSS3を使った動きや変化のギミック
CSSを使った変化の表現
ここでは、CSS3とWebkitを使って、活気ある画像の表現手法について解説する。

CSS3でレコード盤をスライドさせる
アルバムカバーとHTML、そしてCSS3を使ってレコード盤をスライドさせるテクニックを紹介する。音楽サイトを運営している人にぜひ使ってほしい。

CSS3とMootoolsを使ったギミック
ここでは、Mootoolの拡張プロパティとCSS3を組み合わせてアニメーション表現を行う方法について紹介している。

CSSによるスターウォーズ的オープニングロール
現在、CSSによる動きのアイデアがたくさん公開されているが、このテクニックは必見だ。HTMLとCSSで「Star Wars Episode IV」のオープニングロールのような表現を行っている。

CSSで3Dビデオを楽しむ
HTMLとCSSで立方体のような3Dオブジェクトを用意し、さらに表面にビデオを流すという高度なテクニックだ。

CSS3とjQueryのアニメーションを比較
このチュートリアルでは、同じHTMLを使った場合のCSS3とjQueryを比較している。デモがチェックできることはもちろん、ソースコードもダウンロードもできる。

CSSアニメーション
ここでは、CSSを使ってスピナーを表現する方法について紹介している。

CSS3で雪を降らせる
CSS3を使って、ブラウザ上で雪を降らせるテクニックを紹介している。SafariとGoogle Chromeユーザーを驚かせることができるだろう。

CSSを使った動き表現で知っておくべきこと
CSSのプロパティについて一歩踏み込み、変化やアニメーションなどについて詳しく紹介している。コードはもちろんサポート範囲やサンプルなども用意し、どれだけユーザーエクスペリエンスに貢献するか書かれているのがユニークだ。

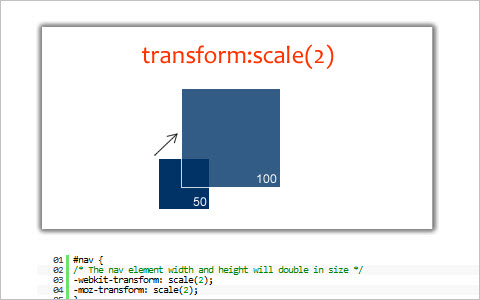
transformationsプロパティを使って3D立方体を実現
3D立方体はJavaScriptやimagery、canvas、SVGなどを使わずともCSS3で実現できる。transformationsプロパティを使えば、影付きや回転などさまざまな表現が可能になるのだ。

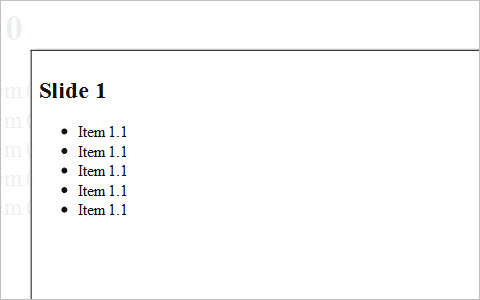
WebKitのアニメーション機能を使ってみる
ここでは、CSSおよびJavaScriptを使ってKeyNoteのようなアニメーションを実現するテクニックを紹介している。

CSSによる変化
CSS3を使ったさまざな変化させるテクニックを解説している。

CSS3によるグラデーション、RGBA、HSLなど
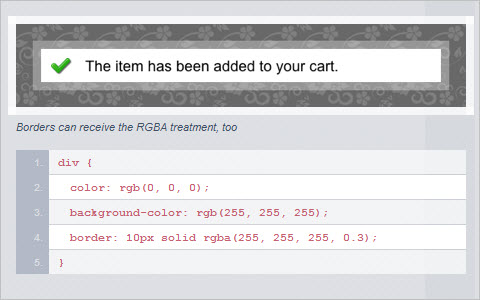
RGBAカラーとの連携
CSS3では、新しい色の指定方法についていくつか追加されたが、そのうちのひとつがRGBAだ。Aはアルファ、つまり不透明度を意味している。通常のRGB表現に不透明度も設定できるのだ。

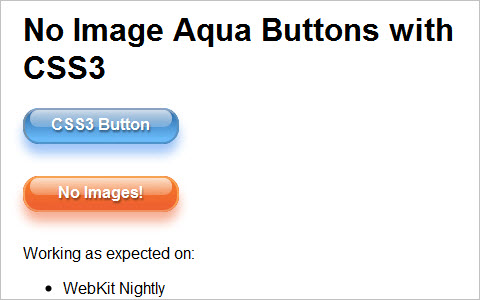
画像を使わないアクア調ボタン
Webkitを使って画像を使わずに表現するアクア調ボタンのつくりかたを紹介している。画像を使った作成法はよく見かけるが、CSSを使って表現しているのは非常に珍しい。

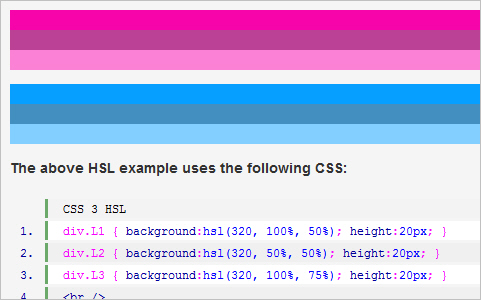
CSS3のHSLとHSLA
HSLとHSLAに関してブラウザの対応状況をガイドと共に紹介している。

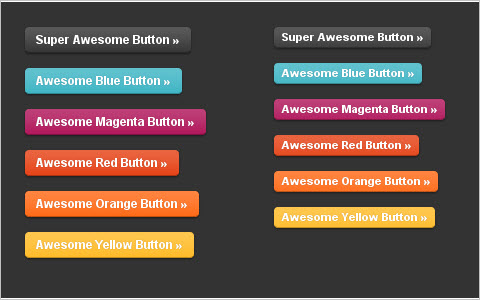
CSS3とRGBAを使ったステキなボタン表現
CSSプロパティにalpha-blendingを追加するカラー・モード、RGBAが追加されたことにより、素晴らしいボタンを手軽に作成できることが可能になった。ここでは、実際の作例とともに紹介していく。

CSS3でshadowプロパティを使ってみる
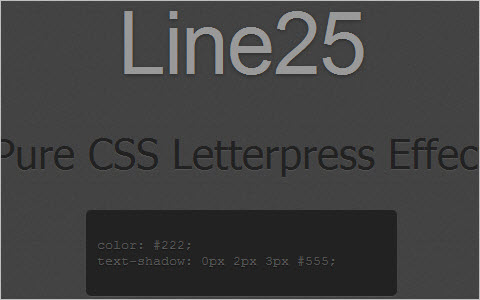
text-shadowプロパティを使用して活版印刷のようなエフェクトを実現
活版印刷のようなエフェクトはよく使われているが、CSS3からサポートされたtext-shadowプロパティを使えばすぐに作成できる。もちろんPhotoshopを使った画像加工は必要ない。

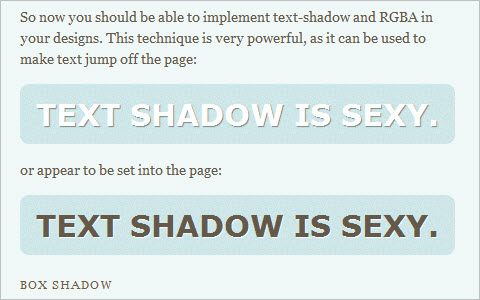
shadowプロパティとCSS3
ここでは、RGBA環境でtext-shadowおよびbox-shadowプロパティを使うためのチュートリアルが紹介されている。

CSS3の新しいセレクタを学ぶ
CSS3とプログッレッシブ・エンハンスメントでスマートなデザインを実現
プログレッシブ・エンハンスメントとCSS3を組み合わせれば、デザイナーはより良いWebサイトをすばやくつくることができる。ここではその紹介について解説している。

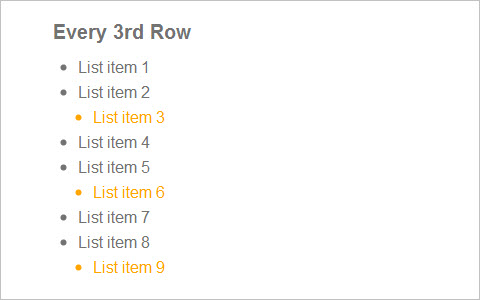
CSS3に用意された新セレクタをチェック
CSS3の新しいセレクタの概要を紹介している。対応ブラウザは未だに限られてはいるが、ぜひ覚えておきたい。

CSS3セレクタによるよりクリーンなコード
CSS3を使ってコードを単純化する方法について紹介されている。JavaScriptによるデモンストレーションも公開されているので、非常に役立つ。

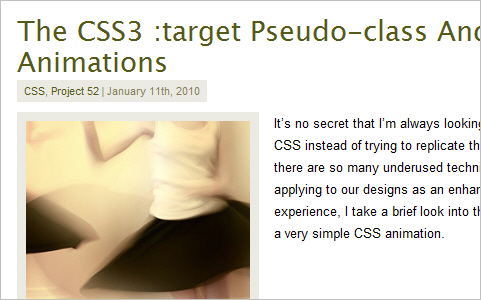
target疑似クラスとCSSアニメーション
ここではシンプルなコードで実現できるtarget擬似クラスと、基本的なCSSアニメーションについての紹介がされている。

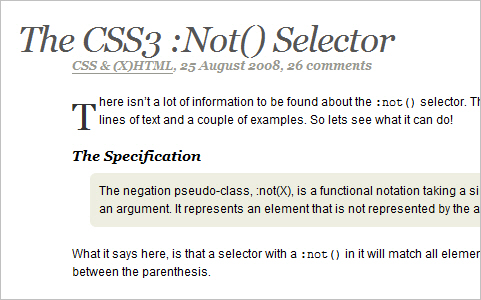
CSS3の:not()セレクタについて
CSS3で用意された:not()セレクタを解説しているWebサイトはまだまだ少ない。ここではたった3行のテキストと2~3の例できちんと紹介されており、興味深い。

IE上で動くCSS3疑似セレクタ
ie-css3.jsは、Internet ExplorerにCSS3疑似クラス・セレクタを特定させ、それで定義されたすべてのスタイル・ルールをレンダリングすることを可能にする驚くべきスクリプトだ。ぜひ一度試してほしい。

CSS3ギャラリー
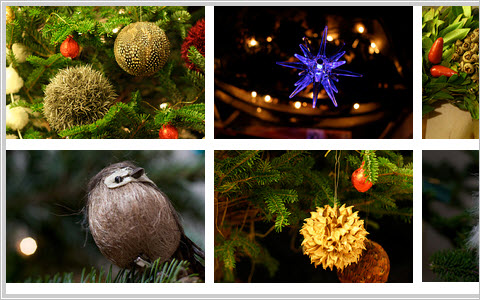
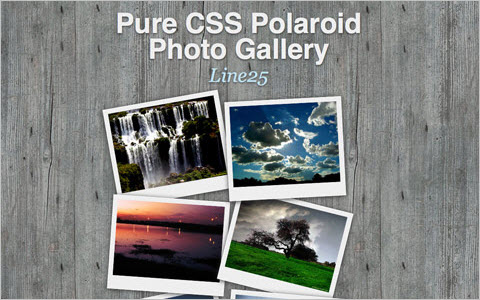
CSSでつくるポラロイド写真風ギャラリー
CSS3のプロパティを組み合わせれば、さまざまなことが実現可能になる。ここではCSSを使ったポラロイド写真風のギャラリー作成法を紹介しよう。

CSS3とjQueryを使ったライトボックス・ギャラリー
最新のCSS3とjQueryを使うことで、Webサーバ上の画像フォルダをもとに自動生成するドラッグ&ドロップにも対応したライトボックス・ギャラリーの作成法が掲載されている。

私の素晴らしいCSS3ギャラリーを見てもらえませんか?

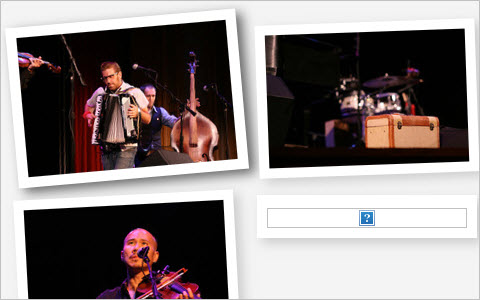
編集もできるCSS3画像ギャラリー
CSS3とjQuery、そしてCMS PageLimeを使って編集可能な画像ギャラリーだ。デモンストレーションはSafariあるいはGoogle Chromeにて確認してほしい。

CSSハックをCSS3で置き換える
すべてのブラウザで動くCSS3を使用した角丸四角形
CSSのborder-radiusプロパティを、すべてのブラウザで動作させるためのInternet Explorer用のbehavior htcファイルだ。現時点では、IE以外の全ての主要なブラウザは、4行のcssを追加することで角丸四角形が表現できる。

CSS3で角丸を表現
CSS3が普及すれば、画像を使った角丸表現も姿を消すことになるだろう。ここでは、CSS3を使った角丸の表現方法を解説している。

CSS3を使った画像のプリロード
CSS3を使って必要な画像をすべてプリロードさせるためのテクニックが紹介されている。

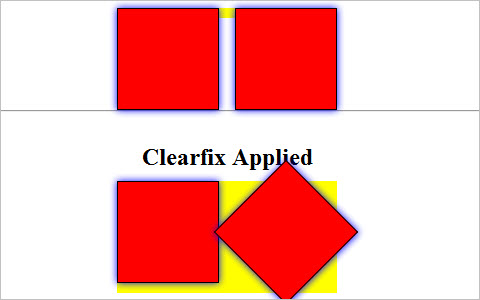
overflowとはさようなら――極秘のハック
CSS3による、overflowの必要性はなくなった。特にbox-shadowが大きなポイントだ。その秘密について紹介している。

その他CSS3に関する紹介
どうやってCSS3をデザインに取り入れるか?
FirefoxやSafariの最新版などで活用できるCSS3。ここでは、2~3行のCSSで実現できるデザインテクニックを紹介している。

実践、CSS3
CSS3をWebデザインの現場で活用するためのTipsが紹介されている。

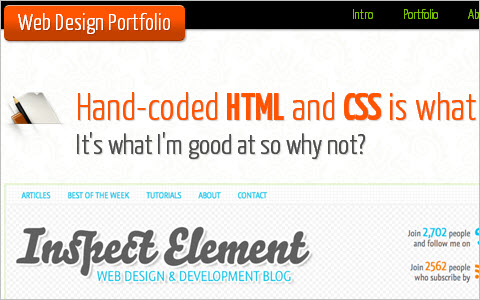
定番テクニックをCSS3で実現する11の方法
これまでdivタグやPNG画像を使って実現していた定番テクニックも、CSS3が出現したことで不要になるかも知れない。ここでは、Webデザインにおいて定番の11テクニックについて、CSS3で実現する方法を解説している。

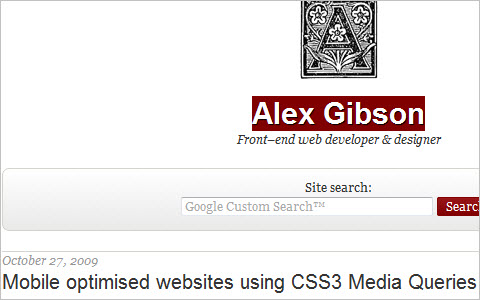
CSS3のmediaクエリを使ってモバイルに最適化したWebサイト
モバイル端末で閲覧しているユーザーに対して、CSS3のmediaクエリを使って最適化したWebサイトを閲覧してもらう方法を紹介している。

HTML5とCSS3のキホン
HTML5は敷居が高そうに思われているが、すぐにでも使い始めることができる。セマンティックであり、アクセシビリティにも配慮されているHTML5。ここでは、HTML5とCSS3の基本を紹介している。

CSS3を最大限に活用する
ここではOperaやSafari、Firefoxなどのブラウザで動作するCSS3のテクニックについて解説している。

実用性の高いCSS3テクニック
CSS3を使うにあたって、ブラウザ対応や各ブラウザでの見た目の相違など各種問題はあるが、決して使えないわけではない。ここでは実用性の高いCSS3テクニックについて紹介していく。

CSS3エフェクトに関する短期集中レッスン
Safari4やGoogle Chrome、そしてiPhone開発などに使えるエフェクトのチュートリアルが掲載されている。

読んでおきたい33のCSS3Tips
CSS3の各種テクニック、ツール、記事、リソースなどが閲覧できる。
[INDEX]
>>> 第1回 Twitterの効果的な背景画像:事例と現行のプラクティス
>>> 第2回 Coming Soonページをデザインする
>>> 第3回 Webの文章におけるWebフォントの実情
>>> 第4回 CSS3を使ったより強く、より良い、より手軽なデザイン
>>> 第5回 パワフルなCSS/JavaScriptテクニック45
>>> 第6回 Web制作が楽しくなるCSS3/JavaScriptのテクニック50
>>> 第7回 手軽にWebを彩るCSSコーディングテクニック50
>>> 第8回 最近注目を集めているJavaScript/jQueryのツール・テクニック45
>>> 第9回 2010年上半期Webデザインのトレンドまとめ




