第7回「手軽にWebを彩るCSSコーディングテクニック50」
2010年03月15日
基本的なCSSを使ったWeb制作はそれほど難しくないが、より高いレベルのデザインを実現しようとすると、難易度はグッと上昇する。そんなときは、世界中のデザイナーやデベロッパーが提供しているCSSテクニックを使ってみるとよいだろう。ここでは、世界各国のデザイナーやデベロッパーが紹介している、ビジュアル表現やレイアウトなどを中心としたCSSのコーディングテクニックを紹介していこう。
翻訳元サイト:Smashing Magazine
http://www.smashingmagazine.com/
原文:50 Useful Coding Techniques (CSS Layouts, Visual Effects and Forms)
http://www.smashingmagazine.com/2010/02/18/50-css-and-javascript-techniques-for-layouts-forms-and-visual-effects/
著者:Smashing Editorial
翻訳:中野恵美子
※本記事は「Smashing Magazine」様より許可を得て翻訳、掲載しています
CSSレイアウトテクニック
Facebookのようなフッターパネル
CSSとjQueryを使って、Facebookのようなフッターパネルをつくる方法を紹介しよう。パート2も併せてチェックしてほしい。

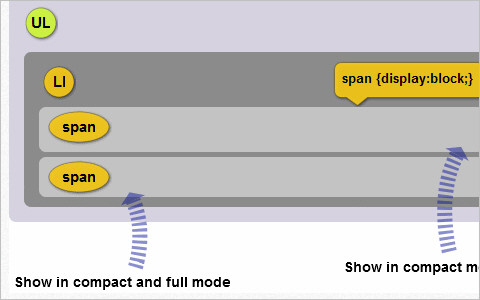
Adaptable Viewのつくりかた
手作業でメニューが折りたためる“Adaptable View”の作成方法を、2つのサンプルと共に紹介している。

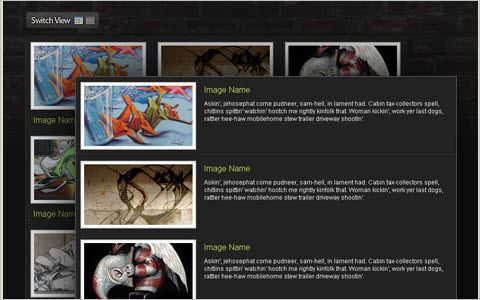
CSSとjQueryを使って簡単なイメージ切り替えスイッチをつくる
CSSとjQueryって、ユーザーが自由に表示イメージの切り替えができるスイッチをつくってみよう。とてもシンプルかつ簡単にできるのでぜひ試してほしい。

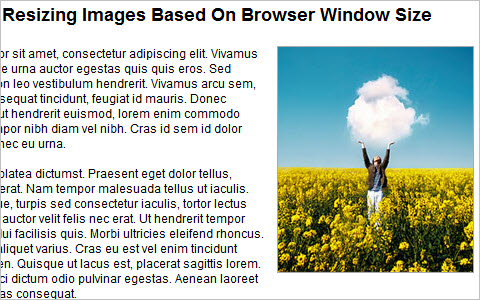
ブラウザサイズに合わせて画像を拡大・縮小させる
ブラウザサイズに合わせてテキストレイアウトを変えることはそれほど難しくないが、画像のリサイズはとても難しい。ここでは、2つの画像を用意してブラウザサイズに合わせて適切なものを表示させる方法について解説する。

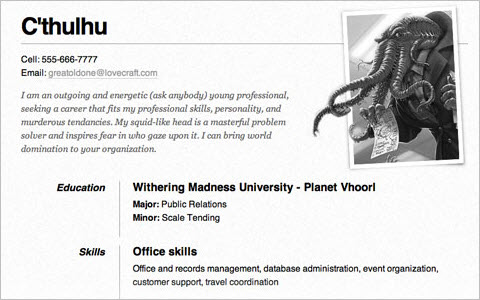
1ページで収まるレジュメサイト
リストタグやマイクロフォーマットを使ったシンプルなレジュメサイトの制作方法について紹介する。そのまま印刷することも可能だ。

ひとつのスクロールバーしか出さずに複数のスクロールエリアを操る
ふたつ以上のスクロールするエリアがあるのに、スクロールバーをひとつしか出さないテクニックだ。設定次第でさまざまな用途に使えるだろう。

div要素でheight:100%を実現する方法
CSSを記述する際、div要素でheight:100%が実現できないという問題に遭遇した経験はないだろうか。いくつかの解決策はあるが、ここではそのひとつをチュートリアルと共に紹介している。

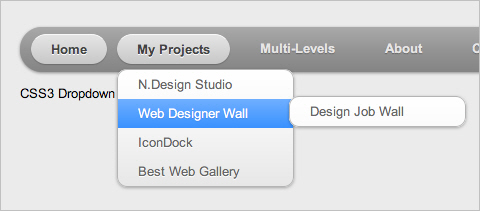
CSS3を使ったドロップダウンメニュー
Nick La氏がデザインした、クリーンかつシンプルなナビゲーションメニューだ。

透明画像を使ったユニークな背景画像
透明な画像とグラデーション画像をうまく組み合わせることで、ページをスクロールすると新たな画像が見えてくるユニークな仕掛けが演出できる。その方法を紹介しよう。

ウインドウサイズに合わせて画像を拡大・縮小させる
通常、画像はウインドウサイズに合わせて拡大・縮小させることはできない。しかしCSSをうまく使えば実現可能だ。ここではその方法を紹介する。

スクロールに合わせてサイドバーを移動させるふたつの技
CSSとJavaScript、jQqueryを使って、サイドバーをスクロールに合わせて移動させるテクニックをいくつか紹介する。

CSSを使ってオブジェクトを綺麗にセンタリングする
CSSを使ってオブジェクトを縦にセンタリングさせる方法はいくつかある。ここでは見栄え重視で綺麗にセンタリングさせる最良の方法を解説していく。

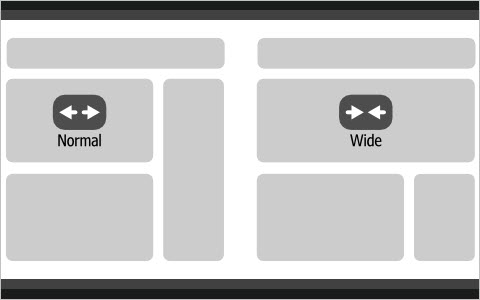
CSSとjQueryを使ったYouTube風のAdaptable View
YouTubeには“Adaptable View”という、通常画面・ワイド画面の切り替えができる便利な機能が用意されている。この機能をCSSで実現してみよう。作成方法は、とてもシンプルだ。

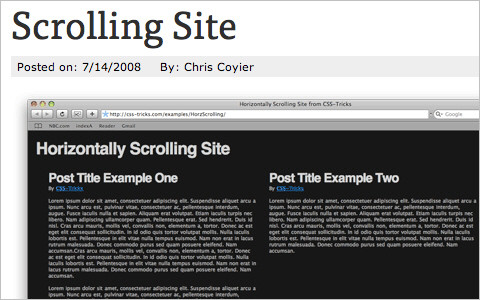
水平にスクロールするサイトのつくりかた
Webの世界において情報は、基本的に縦方向に読み進めていくものだ。しかし、せっかく横方向へのスクロールバーがあるのだから、水平にスクロールするサイトをつくってみよう。ユーザビリティは多少犠牲になるが、クールで独創的なサイトが実現できるはずだ。

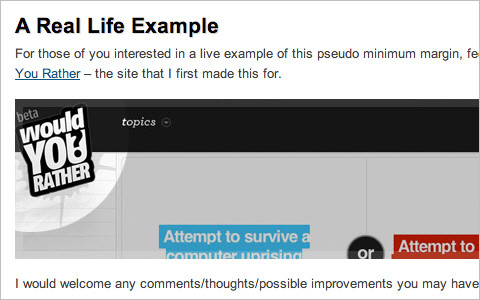
minimum marginっぽいものをつくってみる
CSSの世界にはmin-marginといったものは存在しない。しかし、似たようなことは実現可能だ。

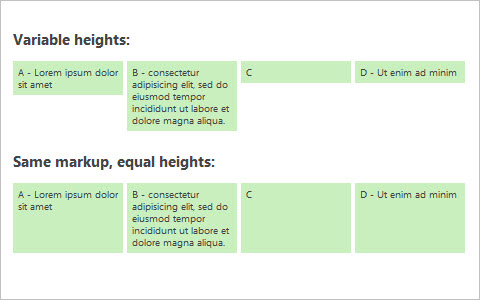
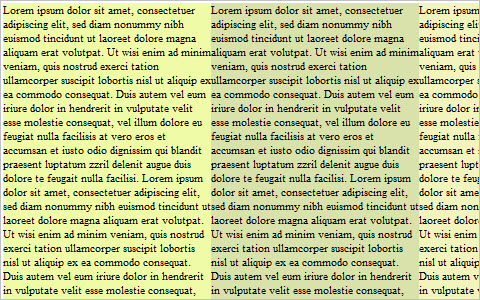
内容が異なる複数のカラムで同じ高さを実現
あるカラム内のコンテンツがほかのコンテンツより多い場合、同じ高さのカラムを用意するのは至難の業だ。ここでは、手軽に実現する方法を紹介していく。
jQueryで均一の高さを設定する
ここでは、jQueryを使ってボックスの高さを均一設定していくテクニックについて解説する。

floatの擬似センタリング
float: left;と設定された要素をセンタリングさせる方法はいくつかあるが、inline-blockの出現でその様相は大きく変わった。ここではfloatを使わずにセンタリングを実現する、ブラウザ互換を実現しているテクニックを紹介する。
Webページの管理を楽にする6つのjQueryプラグイン集
タイトルの通り、Webページが手軽に管理できるようになる6つのjQueryプラグインを紹介する。

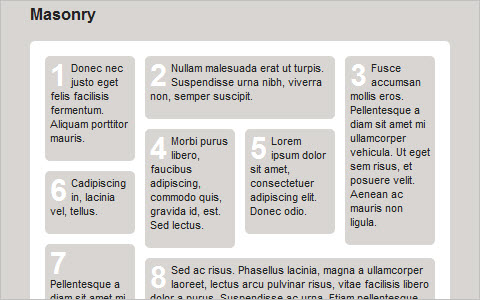
同じ高さのカラムを作成する4つの方法
ここでは、IE6を含むすべてのブラウザで同じ高さのカラム表現を実現するための方法を紹介している。すべての方法で3カラムレイアウトについても触れられている。

CSSで実現する大きな背景画像
1枚もしくは2枚の画像を使って、大きな背景画像を表示するためのチュートリアルが掲載されている。

CSSを使った素敵な配置テクニック
float: left;を使って、テキストが画像と重ならないリスト表示(ul)を実現する方法について触れられている。

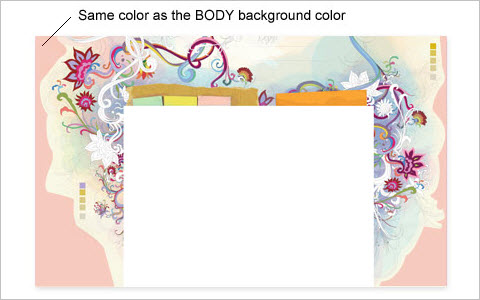
パーフェクトな背景画像の全画面表示
ホワイトスペースを出さずに背景画像を全画面表示させるテクニックだ。必要に応じて画像サイズを変更することにより、スクロールバーを非表示のままにしているのがポイント。

CSSとjQueryを使ったスマートなカラム表示
カラム表示は、主に固定されたものと可変的なものが存在する。ここでは、それぞれにおいて最適な表示方法を解説している。

CSSによるビジュアルエフェクト
CSSとjQueryを使った美しいApple風スライドショー
Apple社の製品紹介ページで使われているようなスライドショーをつくってみよう。PHPやデータベースなどは一切利用していない。

CSSを使ってコーラの缶を回転させてみる
background-attachment、background-positionのほか、いくつかの要素を使って回転するコーラの缶を実現している。CSS3を使っていないところがミソだ。

CSSとjQueryを使用したホバー&グレースケール効果
画像にマウスを重ねると、グレースケール画像になるテクニックだ。CSSとjQueryを使って実現している。大規模サイトではなく、ポートフォリオサイトのような小規模サイトで使うとよい。

CSSによるレインボー表現
CSSとJavaScriptを使って、2色のグラデーションをテキストに適用することでレインボーを表現している。影とハイライトを設定することも可能だ。

擬似的に画像のトリミングを実現する3つの簡単な技
CSSを使って、画像の一部をトリミングする方法を紹介している。たった2行のCSSしか用いないことが大きなポイントだ。実際に画像をトリミングしているわけではないので、さまざまな場面で活用できるだろう。

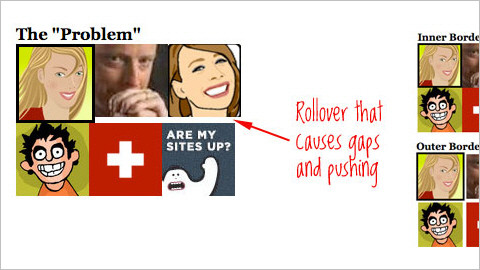
レイアウトを変えずにマウスを合わせるとボーダーを表示させる方法
CSSでは、hoverする要素にborderを追加するとレイアウトが崩れてしまう。しかしここでは、標準的なborderプロパティを使ってその問題を回避している。ぜひ参照してほしい。

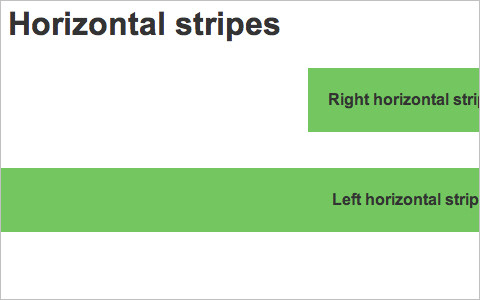
横方向の縞模様をCSSで表現する)
CSSを使って、横方向に向かう縞模様を表現するテクニックだ。
(編集部注:2010年3月12日時点でサイト消失のため表示されません)

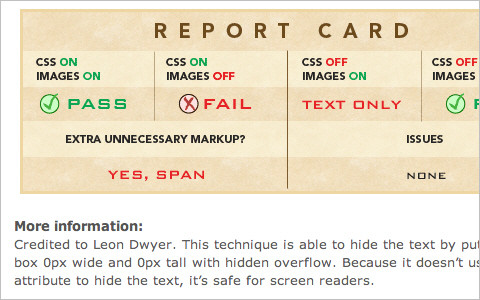
CSSを使った9の画像置き換えテクニック
比較的よく使われる、画像置き換えテクニックを9つ紹介していく。

CSS3とjQueryを使ったぼかし効果
ここでは、CSS3でぼかし効果を表現する方法について紹介している。エフェクトのカラー、サイズ、配置をランダムにすることも可能だ。

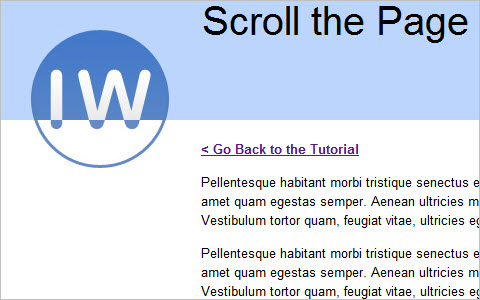
背景のスクロールと連動して変化するロゴ
CSSのbackground-attachmentプロパティを使った、ページのスクロールと連動してロゴが変化する興味深い効果を紹介する。

人物画像と影を使ったフェードイン効果
各人をハイライトさせた4つの画像と、全体が影となった画像をうまく組み合わせることで、ユニークなフェードイン効果を生み出している。

CSSを使って目を錯覚させる
馬が動いているように見える、錯視を使ったCSSテクニックだ。ぜひサンプルページで確認してほしい。

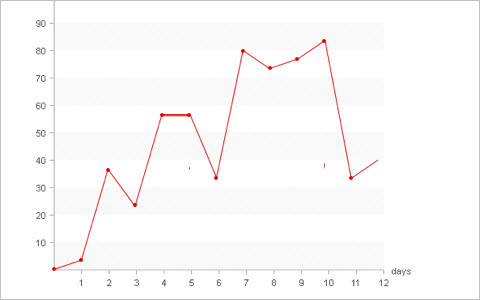
単純なCSS折れ線グラフ
CSSはサイトをデザインするだけのものではない。うまく使えば、このように折れ線グラフも表現できるのだ。ここでは、その方法について紹介する。

jQueryとCSSによるズーム効果
jQueryとCSSを使って文字をズームさせてみよう。スタイル変更に関する基本的なテクニックとなるので、ぜひ覚えてほしい。

overflowプロパティを使ってサムネールをリサイズする方法
CSSでサムネールの大きさを変更するテクニックだ。ユーザーがマウスカーソルを合わせたときに画像を大きくする、といったこともできる。

CSSを使ったクロスブラウザ対応のドロップシャドウ
通常のCSSを使ったドロップシャドウのテクニックは、ほとんどがPNG形式の画像を使ったものだ。しかしここでは、glowフィルタとshadowフィルタを組み合わせることでCSS3で指定されたようなドロップシャドウを実現する。

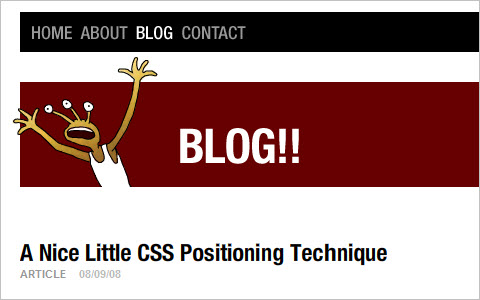
ブログなどで使える日付マークと吹き出し
ブログなどのように、狭い空間に多くの情報を詰め込みたいサイトに使えるテクニックだ。日付アイコンのほか、コメント数を吹き出し形式で表示できる。

CSSを使ったテーブルおよびWebフォーム
表形式でデータを表示
編集できる表形式のフォームに、読み込み可能なデータを表示させるテクニックだ。ユーザーエクスペリエンスの向上に役立ててほしい。

不快に思わないテーブル表示
テーブル表示を不快に思う人は少なくない。それはきっとテーブルが表組み以外の用途――つまりテーブルレイアウトに対して嫌悪感を感じているのだろう。ここでは、CSSを使って不快に思わないテーブルレイアウトを実現している。

jQueryを使用したTwitter風ドロップダウンログインボックス
ここでは、Twitterなどでよく見られるドロップダウン形式のログインボックスをCSSで作成してみる。ページ上のスペースが有効活用できるので、ぜひ試してほしい。

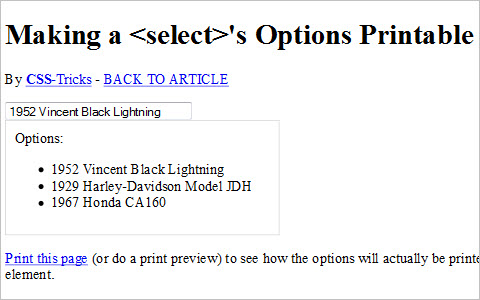
selectメニューを印刷可能にする
selectメニューがあるサイトを印刷すると、通常は印刷時に表示されている項目しか表示されない。しかし、CSSとjQueryを組み合わせることですべてのメニューが印刷できるようになるのだ。

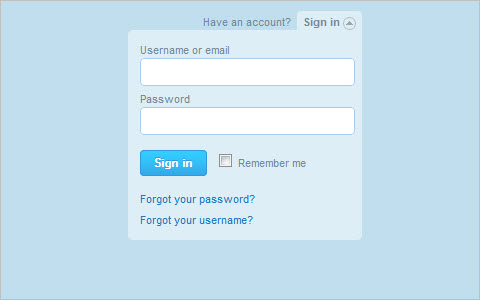
jQueryとCSSによるTwitter風ログイン画面
jQueryとCSSを使って、Twitterのログイン画面のようなhide&showエフェクトを実現する方法について説明する。hide()およびshow()イベント用のJavaScript5行と、ちょっとしたCSSのみでできる簡単なものだ。

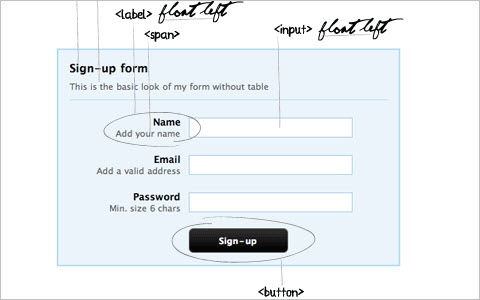
CSSでつくるシンプルなフォームデザイン
HTMLテーブルを使わずに、CSSだけでフォームをデザインする方法について解説する。

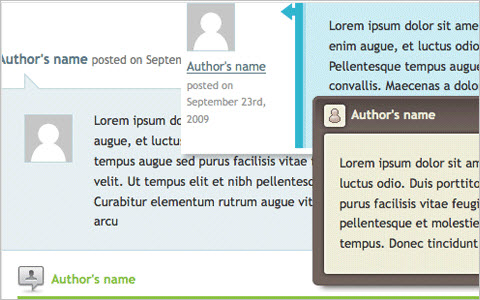
自由度の高いスタイル
ここでは、自由度の高いコメント表記ができるテクニックについて紹介している。

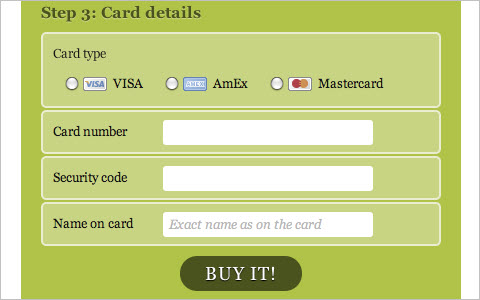
HTML5でフォームを楽しもう
CSSはもちろん最新のCSS3も使って、HTML5の美しいフォームを作成する方法について解説する。

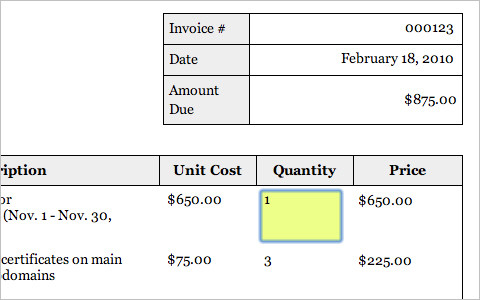
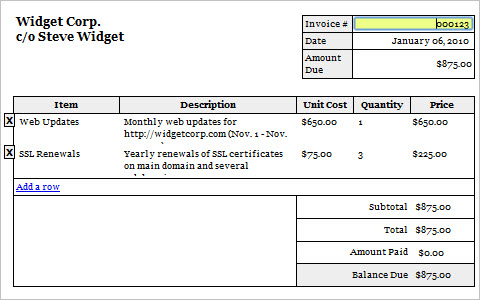
印刷・編集可能な請求書フォーム
CSSと少しのJavaScriptを使って、印刷・編集可能な請求書をつくってみよう。

iPhoneのようなパスワードのマスキングを行う方法
iPhoneをはじめとした各種スマートフォンは、パスワード用フィールドに文字を入力すると、最後の文字だけ数秒間見えるような仕掛けになっている。また、パスワード全体は見えない。この仕組みをCSSとJavaScriptを使って実現していく。

ラベル表現でWebフォームをより使いやすくする
使い慣れてしまっているが、Webフォームにはまだまだ改善の余地がある。その方法のひとつが、チェックボックスとラジオボタンにラベル表現を施すテクニックだ。

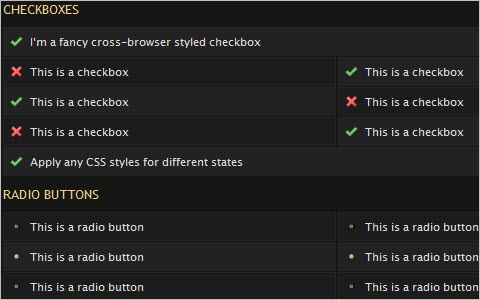
FancyFormでチェックボックスを彩る
FancyFormは、フォームの外観と機能が変更できるパワフルなスクリプトだ。ここでは、FancyFormの使い方を紹介している。

jQuery checkbox v.1.3.0 Beta 1
jQuery 1.2.xおよび1.3.xで使える、軽量なカスタムスタイルのチェックボックスだ。

使用禁止のラベルがひと目でわかるテクニック
フォーム中で選択できない項目をグレーアウト状態にするテクニックについて解説している。

変形可能な検索ボックス
要素がひとつだけの時に限るが、検索ボックスを可変させることが可能だ。ここでは、そのテクニックを紹介する。
最後のおまけテクニック
ブラウザでPongゲームを楽しむ
ボールとラケット用に3つのウインドウを使用する、まったく新しいPongゲーム。

関連記事
以下のような関連記事もあるので、併せて読んでほしい。
■45 Powerful CSS and JavaScript Techniques
■50 Brilliant CSS3/JavaScript Coding Techniques
■5 Useful Coding Solutions For Designers And Developers
【2010/06/28追記】紹介記事内の一部で不具合が発見されたため、削除いたしました。詳細が判明次第、追ってご連絡します。
[INDEX]
>>> 第1回 Twitterの効果的な背景画像:事例と現行のプラクティス
>>> 第2回 Coming Soonページをデザインする
>>> 第3回 Webの文章におけるWebフォントの実情
>>> 第4回 CSS3を使ったより強く、より良い、より手軽なデザイン
>>> 第5回 パワフルなCSS/JavaScriptテクニック45
>>> 第6回 Web制作が楽しくなるCSS3/JavaScriptのテクニック50
>>> 第7回 手軽にWebを彩るCSSコーディングテクニック50
>>> 第8回 最近注目を集めているJavaScript/jQueryのツール・テクニック45
>>> 第9回 2010年上半期Webデザインのトレンドまとめ




