第8回「最近注目を集めているJavaScript/jQueryのツール・テクニック45」
2010年04月09日
今回は、JavaScriptやjQueryを使ったテクニックやツールなどを紹介しよう。これまで同様の記事を何度か掲載してきたが、今回は海外で多くの注目を浴びたものを厳選している。フォームやボタン、カレンダー、ナビゲーション、デバッグ関連などさまざまな記事を紹介するので、ぜひチェックしてほしい。また、後半ではJavaScriptに関するリファレンスサイトなども紹介している。
余談だが、Smashing Magazineのページ上部にネットワークタブがあることをご存知だろうか。こちらでも記事を紹介しているので、ぜひご覧いただきたい。
翻訳元サイト:Smashing Magazine
http://www.smashingmagazine.com/
原文:45 Fresh Useful JavaScript and jQuery Techniques and Tools
http://www.smashingmagazine.com/2010/03/12/45-fresh-useful-javascript-and-jquery-techniques-and-tools/
著者:Smashing Editorial
翻訳:中野恵美子
※本記事は「Smashing Magazine」様より許可を得て翻訳、掲載しています
カレンダーとタイムライン
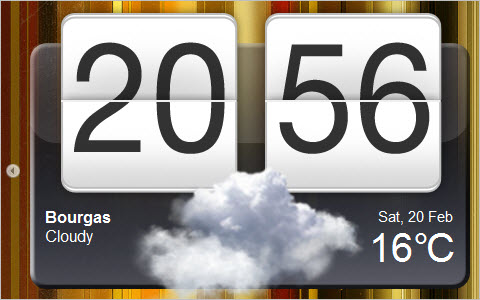
HTC Hero Clockにインスパイアされたデジタル時計
jDigiClockは、HTC Hero ClockウィジェットにインスパイアされたjQueryプラグインだ。

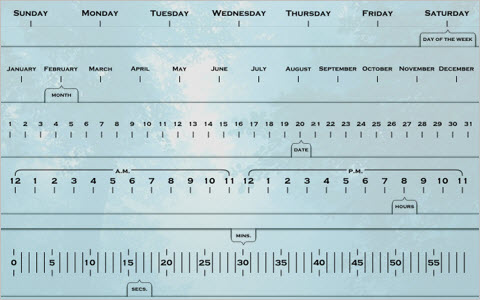
スライドする時計
CSS SpriteとjQueryで実現したスライド式の時計だ。

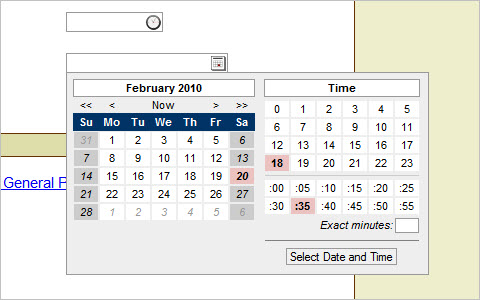
グラフィカルな日付・時間選択
導入時の注意点としては、IE 6では動かない可能性がある。ほとんどの場合大丈夫だが、Webサイトのスタイル設定によってデザインが崩れる可能性がある。

JavaScripのデバッグ・検証ツール
Venkman JavaScript Debuggerプロジェクトページ
Venkmanとは、Mozillaが運営するJavaScript Debuggerのコードネームだ。VenkmanはGeckoベースのブラウザ――すなわちFirefox 3.x、Netscape 7.x、Netscape 9.x、Mozilla Seamonkey 1.xおよびMozilla Seamonkey 2.xのデバッグ環境として使える。K-Meleon 1.x、Galeon 2.x、Netscape 8.xなどのGeckoベースのブラウザには対応していないので注意しよう。

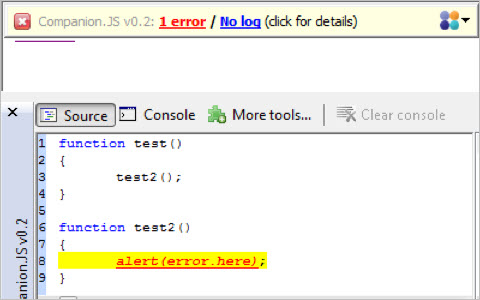
Companion.JS
これはIE用のJavaScriptデバッガだ。なお、読み方は「コンパニオン・ドット・JS」もしくは「CJS」とのこと。

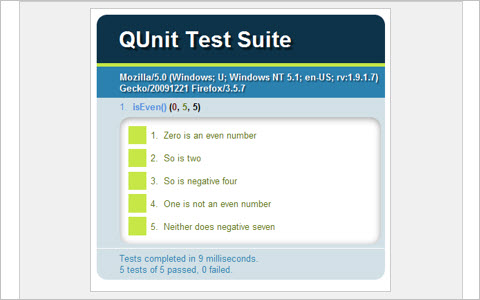
QUnitでJavaScriptコードをテストしてみる
QUnitは、JavaScriptコードで使える優秀なデバッグツールである。jQueryチームのメンバーによってつくられたというのも魅力だ。RhinoやV8のようなJavaScriptエンジンを介して、サーバサイドJavaScriptをテストすることもできる。

JS Bin
JS Binは、オープンソースのJavaScriptデバッギングツールだ。

フォーム、ボタンおよびナビゲーション
Google Wave風のヒストリースライダーをつくる
Google Wave風のヒストリースライダーを作成する方法について紹介しよう。これを使えば、ユーザーはスレッド上で起きる変化が目の当たりにできる。

jQueryによるファンシーなラジオボタン
ラジオボタンを見えなくするかわりに新たなボタンを用意し、連動させることで見た目もユーザビリティもよくなる仕掛けだ。

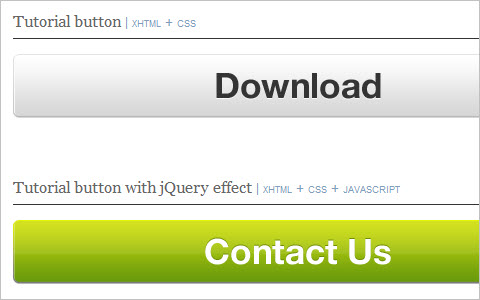
SpriteとjQueryでつくる高品質なボタンアニメーション
jQueryを使って滑らかなアニメーションを実現したボタンのつくり方が紹介されている。

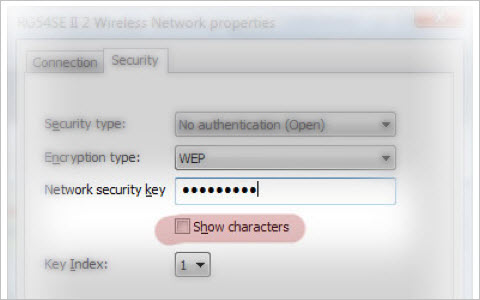
パスワードの表示・非表示を切り替えるテクニック
「●」で隠されたパスワード入力フィールドの表示・非表示を、jQueryを使って切り替え可能にしてみよう。

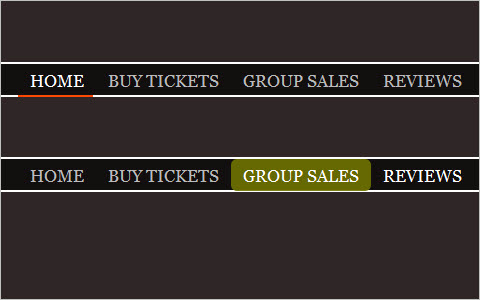
jQueryを使って実現するナビゲーションのユニークな動き
マウスカーソルの動きに合わせてスライドするナビゲーションの動きはよく見かけるだろう。ここでは、その動きをjQueryを使って実現した。とても手軽に導入できるので、ぜひ試してほしい。

マウスカーソルが離れると半透明になる固定型ナビゲーション
マウスカーソルを離すと半透明になり、スクロールしてもつねに上部に表示されるナビゲーションの表示テクニックが紹介されている。リンクボタンはもちろん、検索ボックスや上下に移動するスクロールボタンなども用意されたナビゲーションだ。

twitter風に入力文字をカウントするjQueryプラグイン
Twitterを使ったことのある人なら、文字を入力した際に「あと何文字」と表示されているのを見たことがあるだろう。ここではjQueryを使って同じように表現するためのテクニックを解説している。
ラベルがスライドする入力フォーム
入力フォーム内に表示されているラベルをクリックすると通常は消えるが、このテクニックを使えば左にスライドしていく。非常にユニークな動きだ。

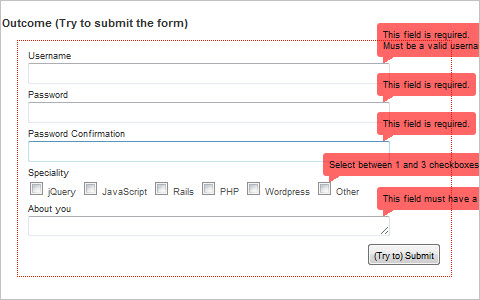
Ketchupプラグインを使ってみよう
Ketchupはフォームの入力内容を確認するjQueryプラグインである。一見シンプルでありながら、機能は非常に豊富だ。

レイアウトツール
グリッドを表示するjQueryプラグイン
CSSを使ってWebサイトを構築する際に有用なグリッドを表示するためのjQueryプラグインだ。

CSSレイアウトのテンプレート
CSSでレイアウトしたいときに使えるjQueryのプラグインだ。

jQueryで可変グリッドレイアウトを実現しよう
グリッドレイアウトは、見た目のよさや使いやすさなど、さまざまな理由から多くのWebサイトで使われるようになった。ここではさらに一歩踏み込み、ブラウザサイズに合わせて変化するグリッドレイアウトの作成方法について紹介しよう。非常にシンプルで簡単なので、ぜひ試してほしい。

HTML制作に役立つテンプレートシステム
Closure Templatesは、再利用可能なHTMLおよびUI要素が作成できるクライアントサイドのテンプレートシステムだ。はJavaScriptおよびJavaをサポートしており、カスタマイズもできる。

使いやすいjQueryプラグインいろいろ
ブラウザサイズに合わせてツールチップを表示させる
TipTipは、ブラウザサイズを検出してツールチップがウインドウ内に収まるように調整してくれるjQueryプラグインだ。とても軽快に動くので、まずは使ってみてほしい。

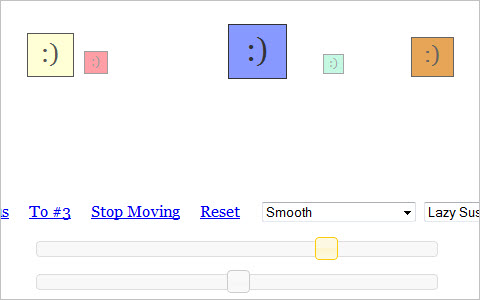
エレメントをターンテーブル風に動かしてみよう
Roundaboutは、エレメントの構造をカスタマイズ可能なターンテーブル風のインタラクティブエリアに変換するjQueryプラグインだ。

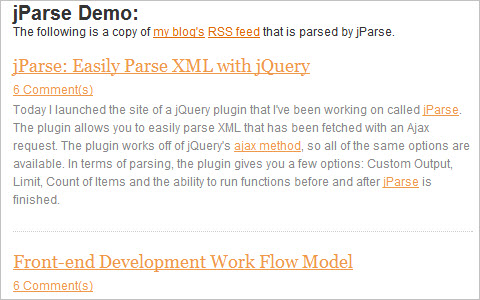
XMLをパースできるjQueryプラグイン
jParseは、jQuery.ajaxメソッドで読み込まれたXMLをパースできるようにするプラグインだ。

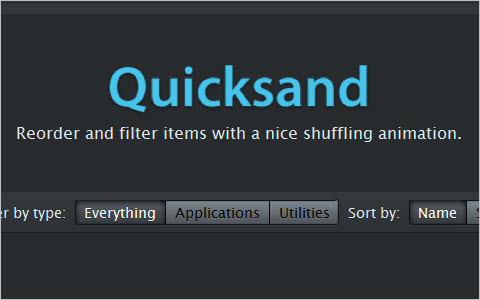
ユニークな動きでアイテムをフィルタリングさせる方法
Quicksandは、とてもユニークなアニメーションで各アイテムをフィルタリングするjQueryプラグインだ。

WebフォントをjQueryで変換してみよう
typeQueryを使うことで、フォントをclass、idあるいはタグで設定したものに変換することができる。

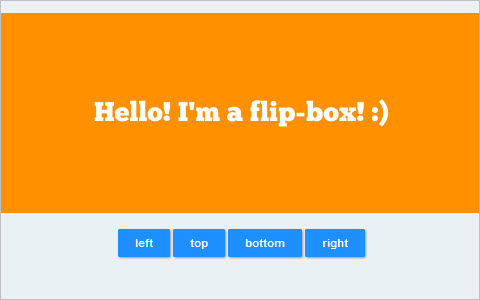
エレメントを自由自在に回転させてみる
Flipは、エレメントを4方向に回転させるためのjQueryプラグインだ。とてもすばらしい立体的な動きなので、ぜひ試してほしい。

JavaScriptでデータを暗号化してみよう
jCryptionは、フォームから送信されたデータを暗号化するためのjQueryプラグインだ。暗号化にはRSAの公開鍵アルゴリズムを使用し、データの解読処理用のPHPファイルも用意されている。

4KB以下のとても軽いjQueryプラグイン11選
jQueryはとても便利なものだが、容量によってはWebサイトを重くしてしまう危険性がある。そんなときも安心なプラグインを紹介しているのが、このWebサイトだ。容量4KB以下と非常に軽く、かつ使えるプラグインが11個紹介されている。

jQueryでアンドゥ・リドゥを実現
その名の通り、jQueryを使ってアンドゥ(取り消し)・リドゥ(やり直し)機能を追加するためのプラグインだ。

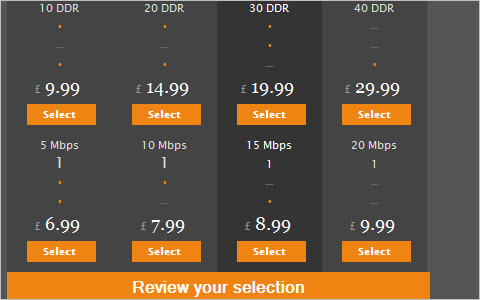
データベースを使わないCMS
jQueryを使って手軽にCMSを構築してみよう。データベースは必要ない。

ひとつのJavaScriptで複数の外部サービスに情報を送る方法
Google AnalyticsやSiteCatalyst、WebTrends、Mixpanelなどにデータを送りたい場合、個別に専用コードを埋め込んでいくのは非常にめんどうだ。jsHubを使えば、それらの問題を簡単に解決できる。

JavaScript関連のリファレンスやチュートリアルなど
JavaScriptのthisキーワードについて学ぶ
JavaScriptは非常にシンプルなプログラムだが、多くの人を悩ませているキーワードがある。それが“this”だ。ここでは、thisの機能や活用法などについて解説している。

JavaScriptのスコープについて知っておくべきこと
JavaScriptでスコープを取り扱う方法と、さまざまなJavaScriptライブラリがまとめられている。

最先端のJavaScriptを学習しよう!
JavaScriptを学ぶための非常にすばらしいチュートリアルが用意されている。John Resig氏の近刊書籍「Secrets of the JavaScript Ninja」のコードなどがあるので必見だ。

JavaScriptを使って検索語句を自動でハイライトする方法
spanではなくmark要素を使って検索語句を囲むスクリプトを紹介している。
本当に役立つjQueryの機能10
jQueryでHTML要素を操作するのはとても簡単だ。しかし、高度な仕組みを取り入れようと思った途端、ハードルが上がってしまう。そんなときに使える10の方法について紹介しよう。

JavaScriptでキーボードのショートカットを使ってみる
Webアプリケーション制作時などにぜひ試してほしいJQueryフレームワークだ。

JavaScriptプログラミングする際のルール
JavaScriptでプログラミングする際のルールなどが紹介されている。

jQueryのチートシート
テキストや選択したオプションの値を取得したいときに役立つチートシートが公開されている。

JavaScriptフレームワークを比較する
リッチかつ小気味良く反応するWebサイトやWebアプリケーションを制作したい場合、どのようにJavaScriptを使えば良いかといったポイントがまとめられている。

プロフェッショナル向けJavaScriptワークフロー Part1
JavaScriptを使ってプログラムする際のおすすめワークフローが紹介されている。

JavaScriptリファレンスのサンプル
オブジェクト、プロパティ、メソッドおよびコレクションなどが整理されたjavaScriptのリファレンスだ。

JavaScriptに関するベストな手法
JavaScriptに関するベストな手法やアドバイスなどがまとめられている。難しい内容が含まれているかも知れないが、そういったことを自分で調べる姿勢も、JavaScriptを学んでいくうえで必要だ。

JavaScriptの「おや?」という点をご紹介
JavaScriptはとても有用なプログラミング言語だが、時にはその挙動から嫌われることもある。ここでは、JavaScriptの特殊な部分などについて紹介している。

関連記事
以下のような関連記事もあるので、併せて読んでほしい。
■50 Fresh JavaScript Tools That Will Improve Your Workflow
■45 Powerful CSS/JavaScript-Techniques
■70 Useful AJAX And JavaScript Techniques
[INDEX]
>>> 第1回 Twitterの効果的な背景画像:事例と現行のプラクティス
>>> 第2回 Coming Soonページをデザインする
>>> 第3回 Webの文章におけるWebフォントの実情
>>> 第4回 CSS3を使ったより強く、より良い、より手軽なデザイン
>>> 第5回 パワフルなCSS/JavaScriptテクニック45
>>> 第6回 Web制作が楽しくなるCSS3/JavaScriptのテクニック50
>>> 第7回 手軽にWebを彩るCSSコーディングテクニック50
>>> 第8回 最近注目を集めているJavaScript/jQueryのツール・テクニック45
>>> 第9回 2010年上半期Webデザインのトレンドまとめ




