第9回「2010年上半期Webデザインのトレンドまとめ」
2010年05月25日
Webデザインは、驚くべき速度で進化してきた。特に最近はCSS3やHTML5、フォント埋め込み技術の台頭など久々の黄金期と言ってもよいだろう。このような中、私たちは多くの魅力的なWebサイトを見てきた。そこで2010年も半ばを迎えつつある現在、改めてWebデザインのトレンドを考えてみることにする。果たしてどのような新技術やコンセプト、アイデアが重視されているのだろうか?さらには数カ月後、数年後にWebデザインがどのように進化していくかも検討していきたい。また、Webデザイナーとして現在そして将来に向けて準備しておきたい事柄についても触れていく。
【注意】本記事はシリーズ記事の第1弾の内容となる。第2弾を見逃さないよう、RSSフィードの登録やTwitterフォローなどをするとよいだろう。
【MdN Design Interactive編集部より】第2弾以降の翻訳記事も掲載を行う予定です。つきましてはMdN Design InteractiveのRSSフィードの登録やTwitterフォローなどもお願いいたします。
翻訳元サイト:Smashing Magazine
http://www.smashingmagazine.com/
原文:The Current State of Web Design: Trends 2010
http://www.smashingmagazine.com/2010/05/04/web-design-trends-2010/
著者:Vitaly Friedman
翻訳:中野恵美子
※本記事は「Smashing Magazine」様より許可を得て翻訳、掲載しています
喜びのためのデザイン
デザイナーの業務は、メッセージを効果的に伝えることだ。特定のメッセージを最適な形で伝え、さらにユーザーが個々の目的を達成するように誘導し、ユーザーに高い満足を与えなければならない。方法はたくさんあるが、そのひとつとして視覚的な美しさや驚き、喜びを与えるといった方法がある。私たちはこれを「喜びのデザイン」と呼んでいる。強い印象が与えられ、注目度も高めるデザインだ。
魅力的なものはユーザーの注目を集める際にとても役立つ。また印象的なデザインは、製品やブランドに対しての興味を強めてくれる。それでは実際に見ていこう。

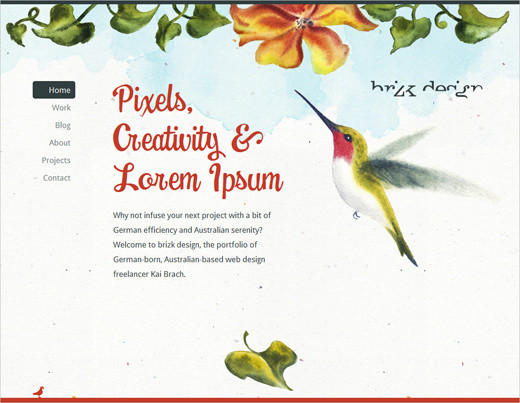
Brizk design studioは繊細なアニメーションや美しいタイポグラフィ、クリーンなレイアウトを使ってインパクトのあるデザインを実現している。フッターの赤い鳥にマウスを合わせるとTwitterのウインドウが現れるのもユニークだ。これぞ喜びのためのデザインといえよう。
静的かつ受動的な要素もまだまだ多いが、協力な美的要素やコンテンツ内のちょっとしたアニメーション、あるいはAboutページの遊び要素など注目すべき要素はたくさんある。デザインが優れていることはもちろんだが、重要なのは印象的だということ。それも「独特なデザインである」というシンプルな理由にで、だ。このように、デザインに独自のタッチを施すことで他サイトとの差別化はもちろん、バイラル効果も期待できる。
私たちはさまざまな工夫で、喜びを引き出すことができる。Coming Soonページや404ページ、ローディングページなど、素材となるWebページはたくさんある。うまく工夫して、ユーザーに新鮮な驚きを与えよう。
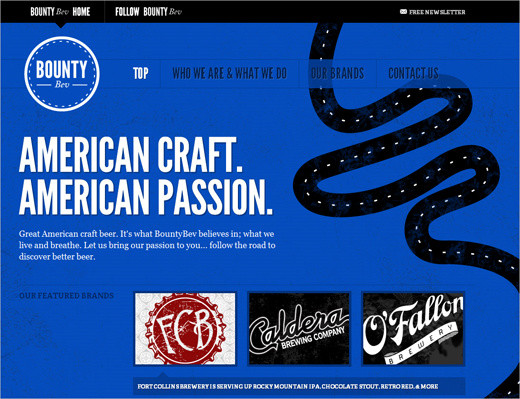
Bounty Bev
Bounty Bevは、飲料会社のWebサイトだ。特筆すべきは、1ページで構成されている点。hoverやアニメーション効果はもちろん、タイポグラフィも印象的で遊び心満載のWebサイトといえよう。シンプルで特徴的なWebサイトは、強く印象に残るという好例だ。

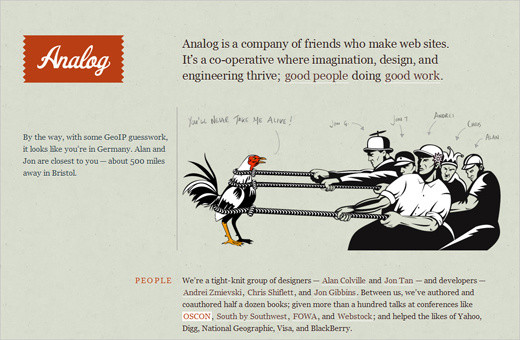
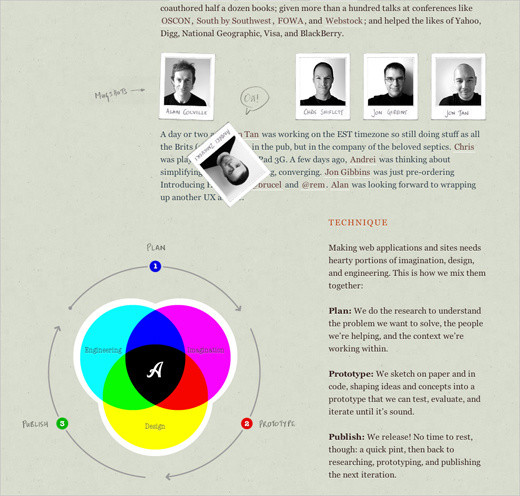
Analog.coop
Analogは、ユーザーにとても特徴的な体験を提供している。トップページには訪問者が見ている地域が表示され、そこから最も近いところに住むメンバーを紹介している。メンバーの写真やヘッダなどにイースターエッグが隠れているので、探してみるとよいだろう。


Forrst
魅力的なビジュアルと特徴的なナビゲーションを併せもつWebサイトだ。ブラウザの大きさを変更したときに、背景がどのように変化するかぜひ確かめてほしい。ログインページは、なぜかテーブルタグでつくられている。

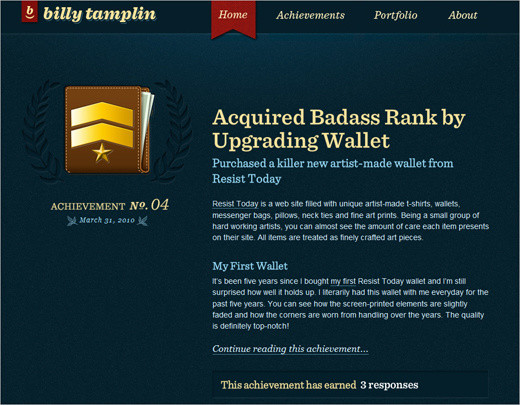
Billy Tamplin
Billy Tamplinは自身のブログ内で個人的な成功体験などを発表している。IE 6向け対応をはじめ、さまざまな面でユーザビリティが配慮されているWebサイトである。またポートフォリオページの色彩設計も秀逸だ。デザインはシンプルで美しく、ひねりも効いている。

MIX
MIXは、デザイナーやWeb開発者のためのコミュニティブログだ。特殊機能やアニメーションを備えているわけではないが、魅力的な視覚効果が一貫して使われているのが特徴だ。これによりコンテンツを強調するとともに、他サイトとの差別化も実現している。

Blue Sky Resumes
小規模なライティングチームが運営しているWebサイトだ。2~3の注目すべきデザイン要素が含まれている。ヘッダーに表示されている雲の流れるFlashアニメーションは、同社のブランディングに見事マッチしている。ほかにも多数のアニメーションはhover効果が使われているが、注目したいのはAboutページ。個性的かつ強く印象に残る方法で、各メンバーを紹介している。

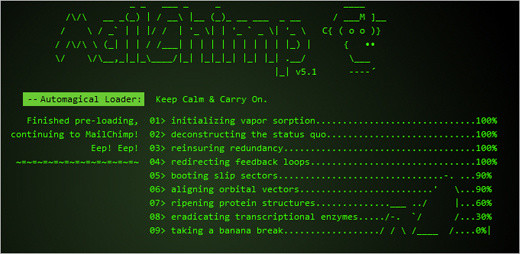
Mailchimp
Mailchimpは、Webサイトのあらゆる部分で猿の要素を使っている。しかし目立ちすぎもせず、絶妙なバランスとなっているのだ。また言葉遣いがフレンドリーで、時々はめを外した表現も見受けられるが、それも印象付けに一役買っている。


Large version
関連記事
■52 Weeks of UX: Design for Delight
喜びのためにデザインすることの大切さを説明しており、ユーザーを感覚的にひきつけようとする、いくつかのWebサイトを紹介している。
■In Defense of Eye Candy
魅力的なものほど、よりうまく機能することを実証しているWebサイトだ。インターフェイスには美しさは必ずしも必要でないことがよくわかる。
■Looks Matter Because We All Have Feelings
デザインにおける、感情と美学の重要性について議論している。
キーボードを使ったナビゲーション
直感的なWebサイトを実現しようとした場合、より気の利いたユーザーインターフェイスになっていることは比較的多い。Webアプリケーションはもちろん、通常のWebサイトもJavaScriptライブラリを使って実現している。
そんな中で、より気の利いたWebサイトにするには「キーボードを使ったナビゲーション」を取り入れると良い。これまであまり採用されなかったナビゲーションだが、近年増加傾向にある。
ぱっと思いつくのは、ブログへの投稿時のナビゲーションやスライドショーでの画面遷移といったところだろうか。キーボードを使ったナビゲーションは、最近ではFlashベースのデザインでよく見かける。Google Readerなどもキーボードを使ったナビゲーションの典型といえるだろう。ほかにも多くのサイトで導入されている。
They Make Apps
数カ月ほど前より、They Make Appsはスムーズで先進的なキーボードを使ったナビゲーションを提供しはじめた。ユーザーはドロップダウンメニューを使って2つのモードを選択できる。「keyboard navigation mode」を選べば、矢印キーを使ってコンテンツを選べるようになる。Enterキーで詳細表示、ESCキーでメインページに移動することも可能だ。ただし、理由は不明だが現在このナビゲーションは利用できない。

Image source
Mad-ar.ch
Marc Anton DahmenのWebサイトはFlashベースで作成されており、非常に革新的なナビゲーションが特徴だ。ユーザーはCキーを押すとコンタクトフォームに行けるほか、-キーや+キーを使って画像の縮尺を変更したり、上下の矢印キーでテキストをスクロールさせることもできる。

Image source
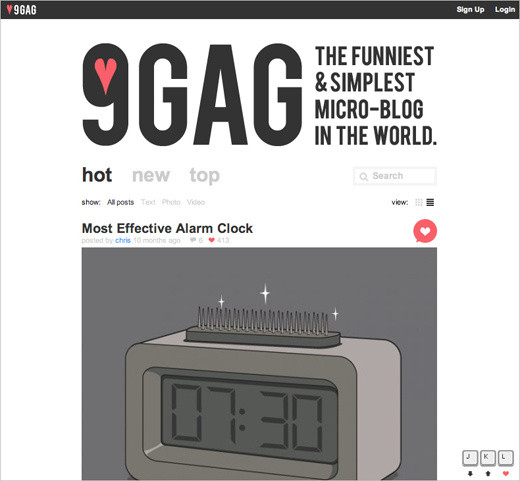
9GAG
9GAGは、ソーシャルイメージブックマークサイトだ。jキーおよびkキーを使って前の画像・次の画像へと移動することができる。lキーを押せば投票することも可能だ。マウスでのスクロールが必要ないナビゲーションを実現しているところに注目してほしい。

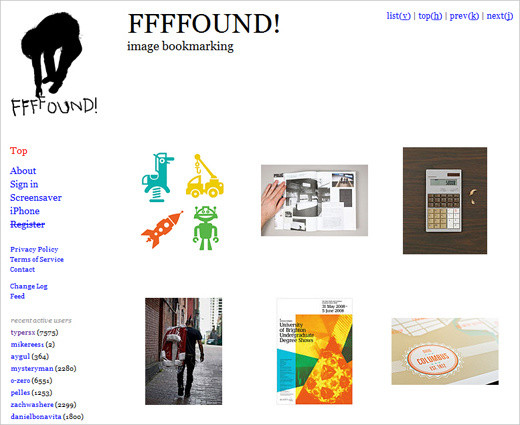
FFFFound!
ソーシャルイメージブックマークサイトのひとつであるFFFFoundは、hキーでトップページに移動できるほか、vキーで画面の表示変更、kキーおよびjキーで画像の移動、lキーでスキップなどが行える。

Feta
ここも矢印キーでセクション内のアイテムが閲覧できたり、Downキーで選択・Upキーでもとに戻ることができるFlashベースのWebサイトだ。

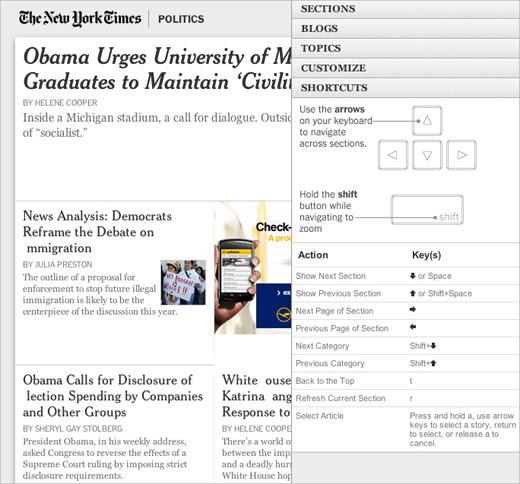
NY Times: Times Skimmer
New York Timesの概要一覧ページには、非常に先進的なキーボードを使ったナビゲーションが採用されている。矢印キーでページの遷移ができるほか、Shiftキーでズーム、tキーでトップページへの移動、rキーでリロード、aキーで記事選択ができる。キー操作を覚えるのに少々時間がかかるが、いちど覚えてしまえば使いやすさが格段に向上する。

Pictory
Pictoryマガジンは、フォト・ストーリーに特化した雑誌で、画像のブラウズにjキーとkキーが使える。

CrushLovely
ポートフォリオサイトであるCrushLovelyは、矢印キーでページ内を移動できる。

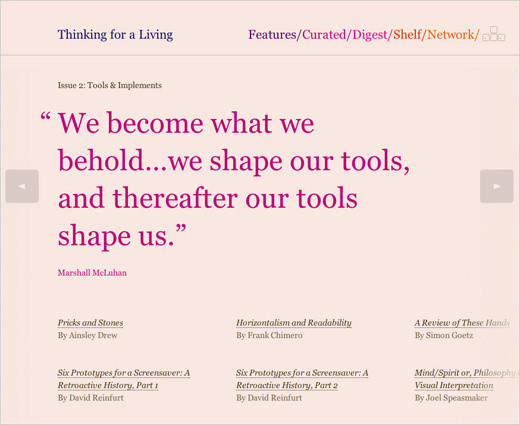
Thinking for a Living
左右の矢印キーを使って、引用句が選べるWebサイトだ。

Picnic Extraterrestre
Picnic Extraterrestreは、非常に先進的なキーボードによるナビゲーションを提供していると同時に、とても風変わりなデザインのWebサイトだ。Teletextを模倣したデザインは秀逸といえよう。すべてのナビゲーションに数字キーが割り振られている。これは興味深い。

コーディング・テクニックとチュートリアル
キーボードを使ったナビゲーションを実装する際、定義するショートカットキーがOSやブラウザ、スクリーンリーダーのショートカットなどと同様にならないよう注意しよう。実装前にテストを行うとよい。一般的に矢印キーやj・kキー、ESCキーは安全度が高い。逆にCtrlキーやAltキー、Shiftキーの使用は避けたほうが賢明だ。
また、キーボードを使ったナビゲーションはJavaScriptをオフにしているユーザーは利用できない。あくまで付加的な機能と考えたほうがよいだろう。以下にキーボードを使ったナビゲーションの実装時に役立つテクニックやチュートリアル、リファレンスを紹介していく。
■Adding Keyboard Navigation with jQuery
スライダーを前後に動かすための、キーボードによるナビゲーションを実装する方法について解説している。デモとコードも利用可能だ。
■How to Create Keypress Navigation Using jQuery
キーボードによるナビゲーションをjQueryを使って実装する方法についてまとめられている。
■Advanced Keypress Navigation with jQuery
ここで紹介されているスクリプトは、マウスとキーボードを併用する場合に使える。やや高度な内容だ。
■Using Keyboard Shortcuts in JavaScript
JQueryを使った場合と使わない場合のキーボードを使ったナビゲーションについて紹介している。
■How to Build a Site With Keyboard Navigation: PSD to HTML
WebサイトにJavaScriptを2~3行追加するだけで、キーボードを使ったナビゲーションが実装できる。ぜひ試してほしい。
プラグインおよび使えるリソース
■js-hotkeys: Cross-Browser Javascript jQuery Plug-In for Hooking Keyboard Events
jQuery.Hotkeysプラグインを使うと、コード内のどこにでもキーボード・イベント用のハンドラを追加・除去できる。ほぼすべてのキーの組み合わせをサポートしているのもポイントだ。
■jQuery Keyboard Navigation Plug-In
jQuery Keyboard Navigationプラグインを使うことにより、キーボードの矢印キーでページ要素をナビゲートをしたり、アクティブにするための機能が導入できる。
■HotKey: Programmable Keyboard Shortcuts with Prototype JS Library
HotKeyは、より細かいキーボード操作を実現できるプラグインだ。
■Detecting Key Strokes: Reference Table
ユーザーのキーストロークの検出についての問題点や、互換性などが記載されている。
印刷物の影響を受けたデザイン
前述の「喜びのためのデザイン」は予想外の驚きを演出していたが、印刷物の影響を受けたデザインはWeb上であえて印刷物のようなデザインを施すことで別の意味で驚きをもたらしている。Web上で印刷物のようなデザインを行う際、印刷物の知識は特に必要ない。アート性の高いブログサイトなどでよく見られるデザイン手法だ。
これらのWebサイトは、雑誌やポスターのレイアウトを模倣することが多い。おもに印象的な見出しや複数カラム構成、ハイライトされた引用部、インデントされたテキスト、補助的に配置された画像、注釈・傍注などが挙げられる。グリッドデザインを採用し、強力なタイポグラフィを使っているケースが多いようだ。

Design Informer: Grid-Based Web Design, Simplifiedは、テキストとイラストがはっきり分けられたシンプルな2カラムレイアウトのWebサイトだ。著者名の表記の仕方や引用方法など参考になるだろう。
アート性の高いWebデザインは、クリエイター主導でつくられたものが多い。フリーランスのクリエイターのWebサイトによく見られるが、ビジネスシーンではあまり見かけないことからも明らかだ。広まらない理由としては、コーディングの難易度や制作期間などが挙げられる。また広告要素が入れにくいことも一因だ。このようなことから、ひんぱんに更新されないWebサイトに適した表現といえよう。
もしアート性の高いWebデザインをしたいのであれば、記事のレイアウトは二次的なものと考えたほうがよい。また、過度にデザインすることも禁物だ。あるデザインコミュニティサイトでは、こうした「デザインのためにデザインされた、Photoshopを多用している記事」についての議論がなされている。
良いデザインとは効果的なコミュニケーションを生み出すものであり、視認性を犠牲にしてまで装飾したものではない。Francisco Inchauste氏はこの内容に関して「『すばらしいコンテンツ』、『高いアート性』、『通常スケジュールでの制作進行』という3つの選択肢からふたつを選ぶべき。すべてを選択すると、どれかひとつがうまくいかなくなる」と述べている。要するに印刷物の影響を受けたデザインが美しいのは、デザインとコンテンツとうまくマッチしているからなのだ。
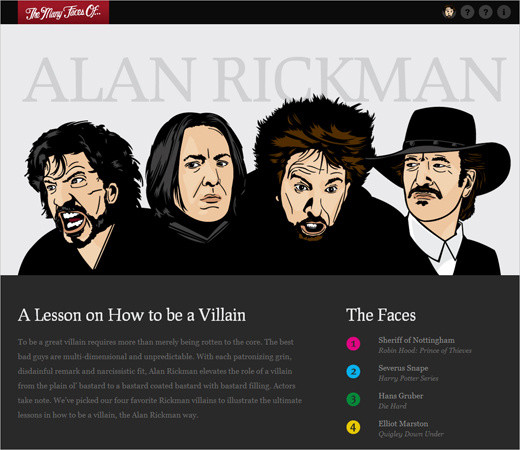
A Lesson on How to Be a Villain
ユニークなレイアウトでイラストをカラフルに描いているWebサイトだ。このWebサイトはテーブルレイアウトで構成されていることに気付いただろうか? アート性の高いWebサイトを作成したい場合、時にはテーブルレイアウトも必要となるのだ。

Evan Dinsmore: 21
まるでポスターのようなデザインだ。ブログ記事は、生き生きとした画像とテキストをうまく連携したつくりになっている。

The Bold Italic: Dr. Feel Good
複数カラムや画像、見出し、サイドバーなどをうまく活用し、雑誌のようなデザインを実現したWebサイト。画面キャプチャを見ただけでは、とてもWebサイトとは思えないつくりだ。

A Way Back: Revised Font Stack
とても縦長で、緻密なデザインが特徴のWebサイトだ。アート性の高いWebサイトは、このWebサイトのように大きな画像が使われるケースが比較的多い。

Chris Coyier: The Safari Challenge
大きな余白や複数カラム、脚注、インデントされた見出しなどを使っていおり、非常に繊細なデザインだ。

Kyle Fielder: Keeping Curious
ひと言でいうと「古典的」。大きな引用テキストやテキストの流れが、クエスチョンマークにうまくマッチした体裁は古い雑誌を思い起こす。シンプルかつ独創性の高いデザインだ。

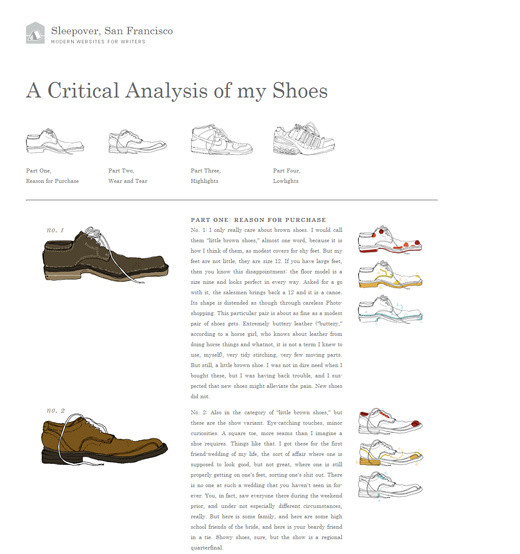
Sleepover: A Critical Analysis of my Shoes
両端揃えのセリフ体フォントを使ったテキストと靴のイラストをうまく活用した、シンプルなグリッドレイアウトデザインのWebサイトだ。残念なことに、両端揃えはWeb上では見栄えが悪いように思える。

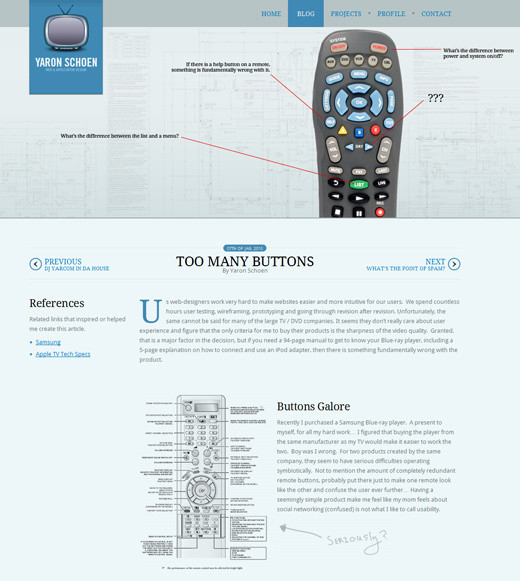
Yaron Schoen: Too Many Buttons
アート性の高いブログ記事には背景画像や背景色、ちょっとしたCSSスタイルなど、もうひと工夫ほしい場合がたまにある。このWebサイトを見てもらえば、それがわかるだろう。

Yaron Schoen: Too Many Buttons
複数カラムレイアウトを採用している注目サイトのひとつだ。

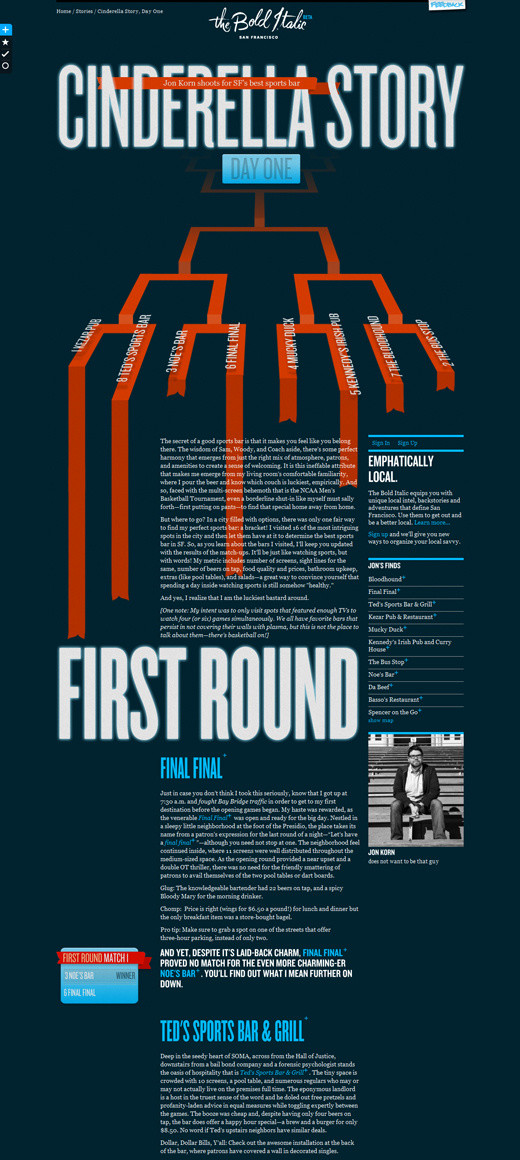
The Bold Italic: Cinderella Story
こちらも注目サイトのひとつ。印刷物の影響を受けたデザインとしてはかなり秀逸だ。

Travis Neilson: Default Switch
カスタマイズした見出しを使っている、シンプルで落ち着いた感じのWebデザインだ。

関連記事
■The Super Freaking Amazing Future Trend of Blogs
■The Death of the Boring Blog Post?
Smashing Magazineで取り上げた、アート性の高いデザインに関する記事。
■Jason Santa Maria Talks About His Rethinking
■WordPress Art Direction Plug-In
■WordPress Post Styling Plug-In
■WordPress Designate Plug-in
■Jason Santa Maria: The Influence of Print Design
■HeartDirected
アート性の高いデザインのギャラリー。
■Unique Article Designs
そのほかアート性の高いデザインのギャラリー。
Horizontalism(水平主義)
昨年より、テキストを中心としたWebサイトのデザインに変化が起きている。デザインが深みを増していることに加え、ナビゲーションも変化しているようだ。ここのように垂直方向にスクロールさせたり、水平方向にスクロールさせているWebサイトもある。水平スクロール中心のデザインは、Horizontalism(水平主義)と呼ばれている。
構造上、マウスは縦方向のスクロールは得意だが横方向は苦手だ。そのため水平にスクロールさせるWebサイトをユーザーに使ってもらうことは難しいという概念があった。しかし近年のマルチタッチデバイスの登場などにより、この考えを再考する必要が生じている。結論からいえば、垂直スクロール・水平スクロールにはそれほど違いは生じない。たとえばホイールの回転で水平スクロールさせても良いわけだ。実際にそのようなプラグインが公開されている(ScrollableやjScrollHorizontalPaneなど)。
水平スクロールの歴史は約10年におよぶが、最近特に注目を浴びているようだ。一部のデザイナーによって実験的に使われているのかも知れない。水平スクロールを使ったWebサイトはポートフォリオサイトや手のこんだECサイトなどで見受けられる。HorizontalismがWebデザイン業界の中でどのように広がっていくか、今後じっくり観察していきたい。
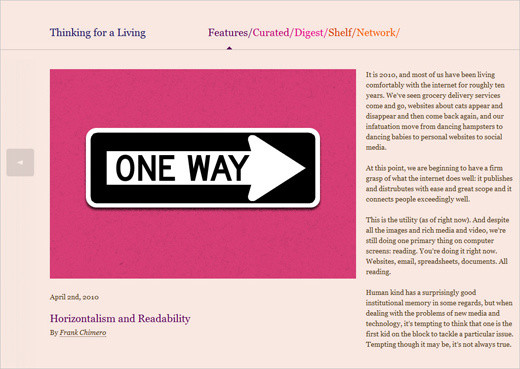
Thinking for a Living
Horizontalismについて真面目に議論しているWebサイトだが、このサイト自身も複数カラムと水平スクロールを使ったデザインとなっている。実際に使ってみるとわかるが、非常に快適に使える。

OurType
ベルギーにあるフォントメーカーのWebサイトだ。水平スクロールを使ったつくりになっている。

Jung v. Matt
このWebサイトでは、ナビゲーションとして水平方向のタイムラインを設置している。横スクロールバーがないことに注目してほしい。マウスホイールを転がせば、水平方向にスクロールする仕掛けだ。

Your Auxillary
いわゆる「シングルページレイアウト」の一例。こういったWebサイトの場合、キーボードやマウス、あるいはメニューを使ってコンテンツ間を移動していくのが通常だ。このWebサイトでは垂直および水平方向のナビゲーションのすばらしさを堪能してほしい。

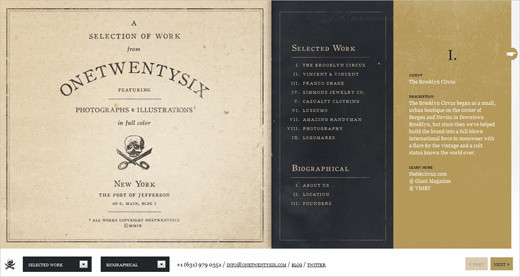
One Twenty Six
複数の水平ナビゲーションを使っているポートフォリオサイトだ。[<<PREV][NEXT>>]ボタンのほか、プルダウンメニューを使った水平スクロールもできる。

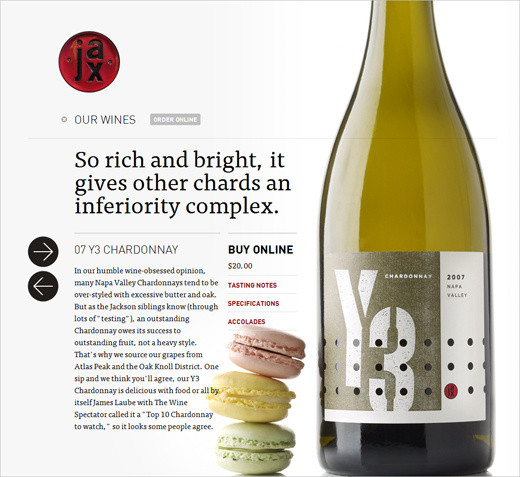
Jax Vineyards
このワインショップのWebサイトは、とてもユニークな水平スクロールを採用している。CSSとJavaScriptをうまく活用して、背景画像とワインの説明が水平方向にスライドするのだ。美しく印象的なデザインといえよう。

C. L. Holloway
水平スクロールを採用した、非常に参考になるWebサイトだ。美術館をぶらぶら歩くようなイメージで画像が閲覧できる。矢印のアイコンにマウスを置くだけでスクロールする点も興味深い。

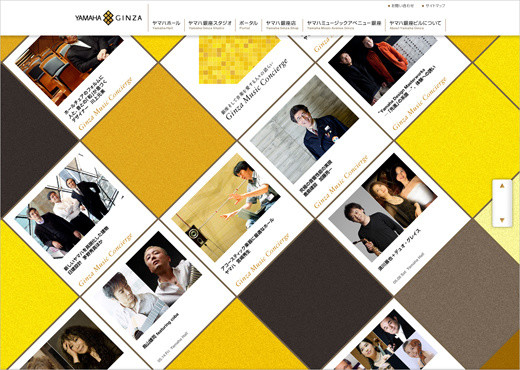
Yamaha Ginza
デザイナーが遠近法をデザインに取り入れる実験を行ったと思われるWebサイトだ。水平ではなく斜めにスクロールする個所もある。

Edpeixoto
このWebサイトでは、レイアウトが宙に浮いている。

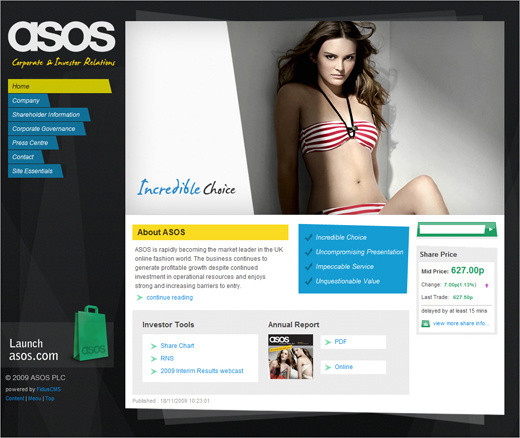
ASOS
傾斜しているWebサイトもある。

関連記事
■Horizontalism and Readability
■Friday Focus: Slanted Web Design
片方に傾いており、かつ垂直な線を使っていないデザインのショーケース
■Horizontally Scrolling Websites: Showcase and Tutorials
■jQuery ScrollTo Plug-In
このプラグインを使えば、オーバーフローした要素とスクリーン自身をスクロールすることができるようになる。スクロール方向の指定などオプションも用意されている。
リッチで力強いタイポグラフィ
Webデザインにおいて、重要な役割を担ってきたタイポグラフィ。近年ではより強いメッセージが送れるということで、太字を使った力強いタイポグラフィの見出しがECサイトやポートフォリオサイトで使われているようだ。さらにTypeKitのようなサービスが、フォント利用をさらに加速させる要因にもなっている。
Webデザインにおいてタイポグラフィは今後ますます使われていくことになるだろう。見出しだけでなく、本文で使われる日もそう遠くはない。そのためWebデザイナーはCSS3のtext-shadow属性についていろいろ学んでおくべきだ。特にserif fontsやslab fontsに力を入れるとよいだろう。
さらに調べていくと、最近のWebデザイナーはFont stackについてもきちんと考えているようだ。CSSのFont stackについてはRuss Weakley'sのプレゼンテーションも参考にしてほしい。
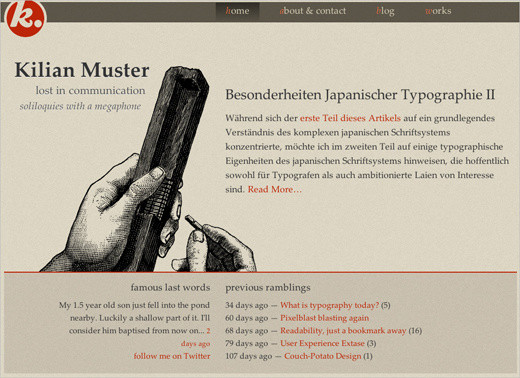
Kilian Muster
Kilian Musterは、非常に多くのFont stackを扱っている。具体的にはこうだ。
font-family: Palatino, "Palatino Linotype", "Book Antiqua", Constantia, Times, "Times New Roman", serif;
傍注なども用意されている。

extrapolish
ポーランドにあるWeb制作会社のWebサイトだ。ナビゲーションや本文にすべて大文字が使われているのが特徴だ。洗練された落ち着きのあるデザインである。

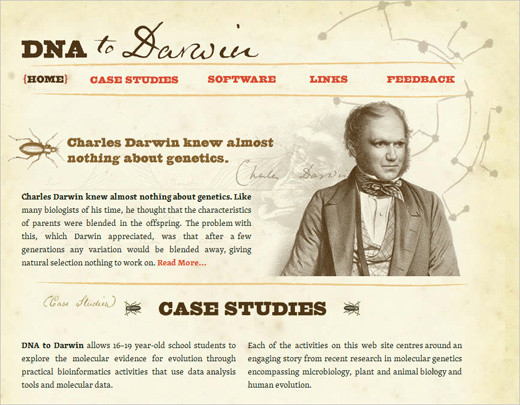
DNA to Darwin
セリフ体フォントのみを使ったWebサイトだ。具体的にはこのようになっている。
font-family: "skolar-1","skolar-2", Georgia, Times, serif;
テキストをカラム分けするのも最近よく見られるようになったトレンドのひとつだ。

COG’AOKE
太い書体を使ってユーザーに強いインパクトを与えるタイポグラフィを使ったWebサイトの典型的なものだ。

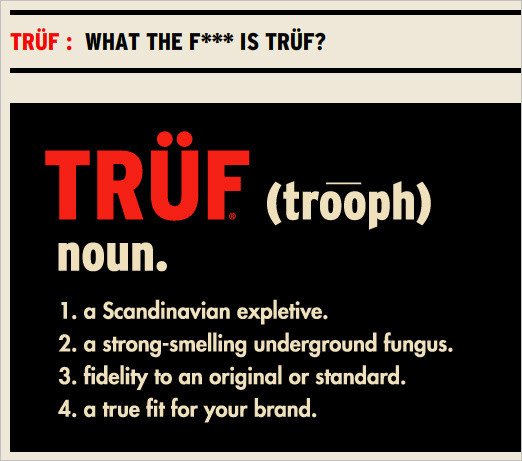
TRUF
デザイン会社のWebサイトだ。大胆な配色と太字のセリフ体フォントをうまく組み合わせている。

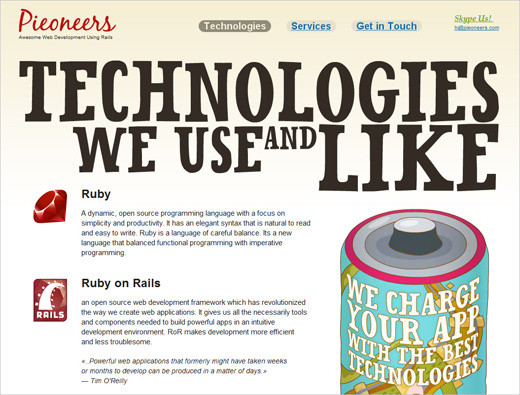
Pioneers
生き生きしたイメージと、茶目っけのあるタイポグラフィを組み合わせてつくられたWebサイトだ。パンフレットやポスターみたいなデザインも印象的。

Colly
タイポグラフィの使い方が秀逸なWebサイトだ。太文字や派手な色使いを排除しているため、文字が読みやすく心地よいデザインとなっている。

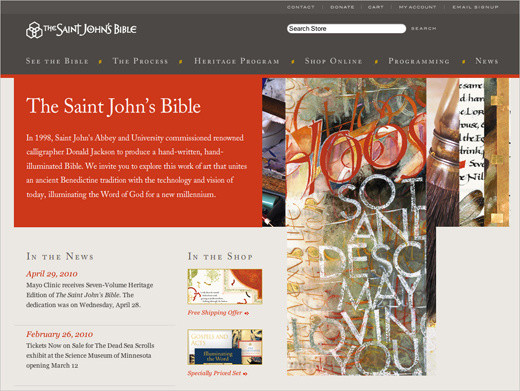
The Saint John’s Bible
セリフ体フォントをうまく使っているWebサイト。美しいビジュアルとクラシックなタイポグラフィが見事に調和している。

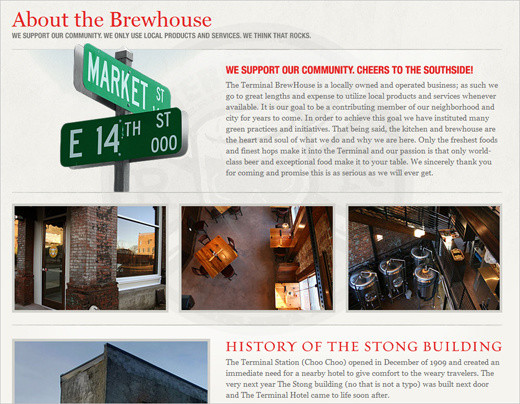
Brewhouse
フォントとビジュアルの組み合わせで、すばらしいデザイン表現を実現している。ただ、見出しに3種類のフォントが使われているが、2種類でも良かったのではないか。

Tick Talk
太いフォントをWebサイト全体で使うことで高いデザイン性を実現したWebサイトだ。ページをスクロールした際の仕掛けも秀逸。

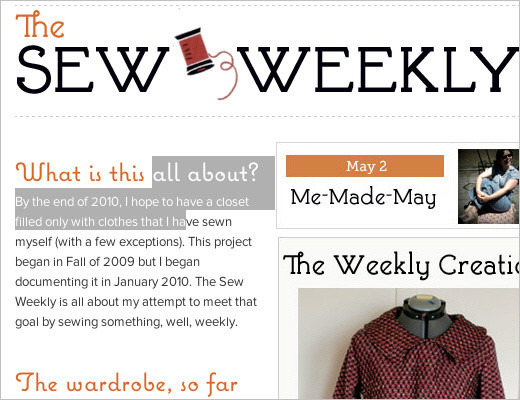
The Sew Weekly
茶目っけがある、魅力的なタイポグラフィを使ったWebサイトだ。以下のフォントが使われている。
font-family: "skolar-1","skolar-2", Georgia, Times, serif;
本文がカラムで分けられていることにも注目したい。

Neiman Group
ブランドカラーを見出しとナビゲーションに取り入れたWebサイト。タイポグラフィは軽く古典的なものを使うことで、雰囲気を出している。

結論
最近のWebデザインはよりリッチで、よりユーザーフレンドリーで、より良いものとなっている。特にここで紹介した印刷物で使われていたレイアウトやタイポグラフィのテクニックは、Webでもますます取り入れられていくことだろう。またHorizontalismも、Webに斬新な展望をもたらすもののひとつだ。
これらのテクニックはきたるべきWebデザインの未来形であり、近い将来Webデザイナーも容易にデザインへ取り入れることができるようになるだろう。刺激的で明るい未来を楽しみに待つとしよう。
[INDEX]
>>> 第1回 Twitterの効果的な背景画像:事例と現行のプラクティス
>>> 第2回 Coming Soonページをデザインする
>>> 第3回 Webの文章におけるWebフォントの実情
>>> 第4回 CSS3を使ったより強く、より良い、より手軽なデザイン
>>> 第5回 パワフルなCSS/JavaScriptテクニック45
>>> 第6回 Web制作が楽しくなるCSS3/JavaScriptのテクニック50
>>> 第7回 手軽にWebを彩るCSSコーディングテクニック50
>>> 第8回 最近注目を集めているJavaScript/jQueryのツール・テクニック45
>>> 第9回 2010年上半期Webデザインのトレンドまとめ




