
| Chapter 3 Webのタイポグラフィ実践テクニックとアイデア |
TECHNIQUE 14
タイポグラフィを大文字/小文字で構成する
文=境 祐司

欧文には大文字と小文字があり、使い分けられるが、意図的に制御すればビジュアル性の高いタイポグラフィを表現できる。画像を使わず、CSSだけでタイトルや見出しを飾ることが可能だ。たとえば、リード文を大文字で表現したい場合は、font-variantプロパティで「 small-caps」を指定すればよい。また、タイトルは字間を少し空けるだけでも見た目の印象が変わるので、組み合わせて使うと効果がある。

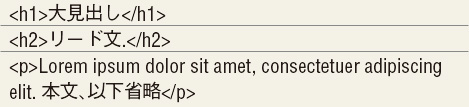
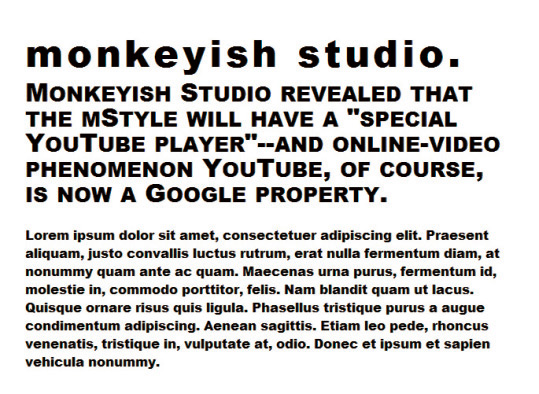
タイトル、リード文、本文に対して、h1要素、h2要素、p要素をマークアップする
XHTML

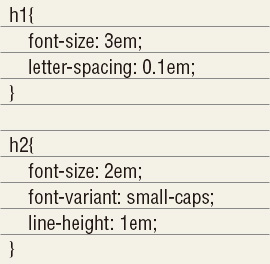
CSS

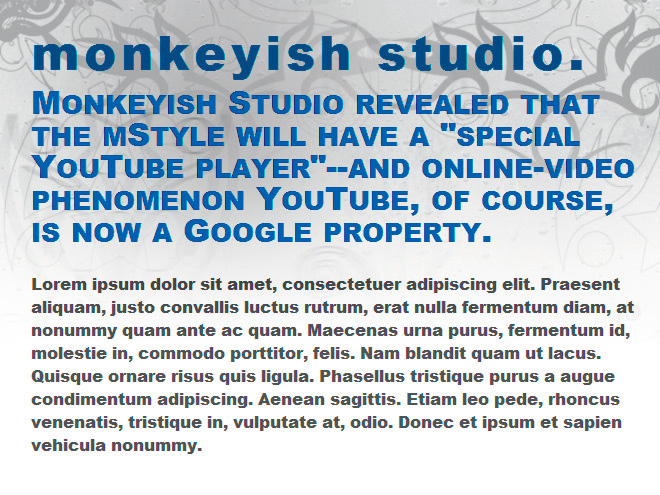
タイトルは字間を空けて、リード文はすべて大文字で表現する(font-variantプロパティで指定)

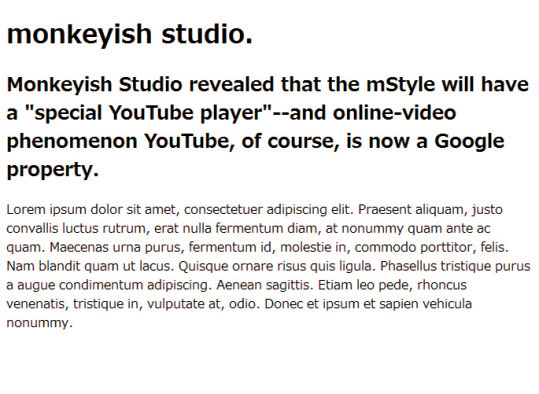
タイトルとリード文の間隔を上下のマージンで調整して全体の見栄えを整える
[INDEX]
●Chapter 2 最低限知っておきたいWebタイポグラフィの基礎知識
2-3 異なるフォント同士を組み合わせる
●Chapter 3 Webタイポグラフィ実践テクニックとアイデア
>>> 03 異なる文字サイズや書体を混在させ、メリハリをつける
>>> 04 思い切って文字間を広げ洗練された雰囲気を出す
>>> 13 迫力のある立体文字を並べる
>>> 14 タイポグラフィを大文字/小文字で構成する




