XHTML&CSSの膨大なノウハウを定番テクニックとして大集成!
XHTML&CSS 定番テクニック大全
| Technique:161 スクロールバーを独自の色で表示したい |

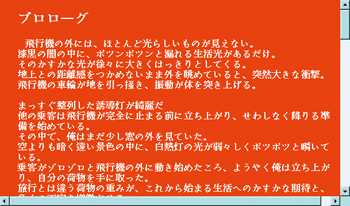
scrollbar-face-colorやscrollbar-arrow-colorプロパティを利用すると、スクロールバーのスライダーやスクロールアロー(矢印)など、各部分の色を詳細に指定することができます。ページの色に合わせて色を指定して、スクロールバーもデザインの一部にしてみましょう。ページのスクロールバーの色を指定するには、body要素にscrollbarプロパティを適用します。
なお、scrollbarプロパティはWindows版Internet Explorerの独自拡張機能です。
| CSS | XHTML | ||
| body{ background-color:red; scrollbar-face-color:black; scrollbar-arrow-color:white; scrollbar-track-color:yellow; } h2{ color: #FFFFFF; (以降省略) |
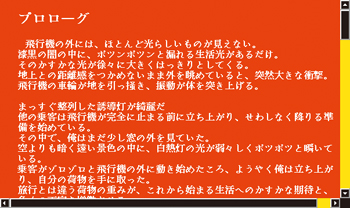
<body> <h2>プロローグ</h2> <p> 飛行機の外には、ほとんど光らしいものが見えない。<br />(中略)色が目に焼きついた。 </p> </body> |
||
| 構文 | 1 { background-color:2; scrollbar-face-color:3; scrollbar-arrow-color:4; scrollbar-track-color:5; } |
4:scrollbar-arrow-colorの値 5:scrollbar-track-colorの値

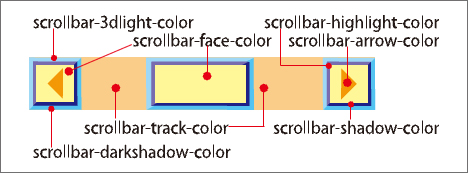
スクロールバーの部位の色の指定
| プロパティ | 値 | 効果 |
| scrollbar-base-color | カラーコード | スクロールの色をまとめて指定する |
| カラーネーム | ||
| scrollbar-track-color | カラーコード | スクロールトラックの色を指定する |
| カラーネーム | ||
| scrollbar-face-color | カラーコード | スクロールスライダーとスクロールアローの背景色を指定する |
| カラーネーム | ||
| scrollbar-arrow-color | カラーコード | スクロールアローの色を指定する |
| カラーネーム | ||
| scrollbar-3dlight-color | カラーコード | スクロールスライダーとスクロールアローの外枠の左と上の色を指定する |
| カラーネーム | ||
| scrollbar-darkshadow-color | カラーコード | スクロールスライダーとスクロールアローの外枠の右と下の色を指定する |
| カラーネーム | ||
| scrollbar-highlight-color | カラーコード | スクロールスライダーとスクロールアローの内枠の左と上の色を指定する |
| カラーネーム | ||
| scrollbar-shadow-color | カラーコード | スクロールスライダーとスクロールアローの内枠の右と下の色を指定する |
| カラーネーム |
スクロールバーの色をまとめて変更する

スクロールバーの色をまとめて変更したい場合は、scrollbar-baseプロパティを利用すると便利です。scrollbarプロパティの値に、目的の色を1つ指定するだけで、その色をメインにした濃淡で他の部分の色が自動的に指定されます。
| Source | |
| body{ backgroundcolor: red; scrollbar-basecolor: powderblue; } h2{ color: #FFFFFF; (以降省略) |
| 抜粋元書籍 - XHTML&CSS 定番テクニック大全 |