XHTML&CSSの膨大なノウハウを定番テクニックとして大集成!
XHTML&CSS 定番テクニック大全
| Technique:115 スクロールしても背景画像が動かないようにしたい |
 |
 |
background-attachmentプロパティを利用すると、背景の画像を固定させることができます。背景の画像を固定すると、ページのテキストやオブジェクトだけがスクロールされるようになります。
| CSS | XHTML | ||
| body{ background-image:url(nanohana.jpg); background-repeat:no-repeat; background-attachment:fixed } h2{ color: #009999; font-family:serif; margin: 20px } img{ float: left } p { color: #0033CC; (以降省略) |
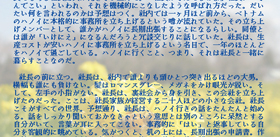
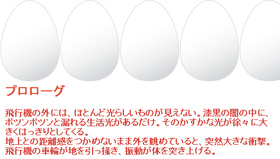
<body> <h2>プロローグ</h2> <p> 飛行機の外には、ほとんど光らしいも(中略) きな衝撃。飛行機の車輪が地を引っ掻き、 振動が体を突き上げる。 </p> <img src="17.jpg"> <p> まっすぐ整列した誘導灯が綺麗だ。 他の乗客は(中略) 白熱灯の色が目に焼きついた。 </p> </body> |
||
background-attachmentプロパティを指定しない場合は、初期値の「scroll」が適用され、背景の画像もテキストなどと同時にスクロールされます。
1:body 2:値
●背景画像の不透明度を下げておこう
ページの背景に写真を表示する場合は、あらかじめ写真の不透明度を下げたものを指定したほうがよいでしょう。写真をそのまま背景の画像として使用すると、写真の色が強く、テキストやオブジェクトなどが見づらくなる場合があります。また、部分的にテキストの色と写真の色が被ってしまい、読みづらくなってしまうこともあります。この場合は、Photoshop などの画像処理ソフトで、写真の不透明度を下げておきましょう。
横方向に敷き詰めた画像を固定する
background-repeatプロパティの値を「repeat-x」に指定し、background-attachmentプロパティの値を「fixed」に指定すると、横方向に敷き詰められた画像を固定することができます。
| 構文 | 1 { background-attachment: 2 } |
| プロパティ | 値 | 効果 |
| background-attachment | fixed | 画像を固定する |
| scroll | 画像を固定しない |
ページの背景に写真を表示する場合は、あらかじめ写真の不透明度を下げたものを指定したほうがよいでしょう。写真をそのまま背景の画像として使用すると、写真の色が強く、テキストやオブジェクトなどが見づらくなる場合があります。また、部分的にテキストの色と写真の色が被ってしまい、読みづらくなってしまうこともあります。この場合は、Photoshop などの画像処理ソフトで、写真の不透明度を下げておきましょう。
横方向に敷き詰めた画像を固定する
 |
 |
| Source | |
| body{ background-image:url(back01.gif); background-repeat:repeat-x; background-attachment: fixed } h2{ color: #FF3333; margin-top: 160px } p { color: #CC3333; font-weight: bold; } |
| 抜粋元書籍 - XHTML&CSS 定番テクニック大全 |