
| Tips 2 | フォームの入力内容を自動で保存しておきたい | JavaScript |
| >> | point フォームの入力値を即時表示 | ||
| >> | point 表示するHTMLの編集も可能 |
入力フォームで入力した値を記憶してそれを任意の場所に表示したい場合には「jQuery Autosave」(raymond.raw.no/jquery-autosave/)を使ってみよう。入力値を記憶して別の場所へ表示することが可能だ。
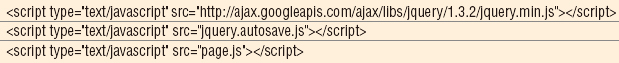
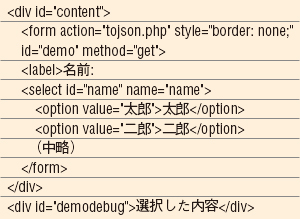
まず必要になるjQueryと「jquery.autosave.js」と「page.js」を読み込む【1】。「jquery.autosave.js」で関数を作成しておき、「page.js」でHTML部分を作成して表示する仕組みになっている。次にHTML側に入力フォームを用意する。このサンプルでは<form>タグのactionは「action="tojson.php"」としている。また、入力された値を表示するエリアとして「id="demodebug"」とした<div>タグを用意しておこう【2】。

【1】jQueryを読み込む

【2】フォーム部分
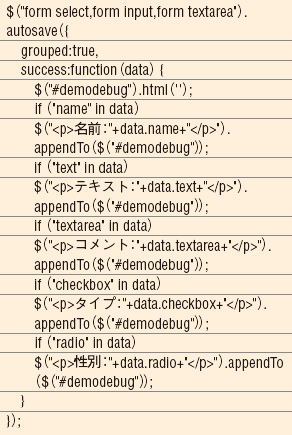
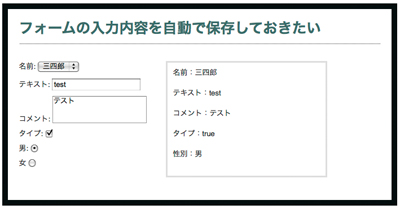
続いて「page.js」で入力された値を表示するHTML部分を作成する。「page.js」内のautosave関数で入力フォームそれぞれに対応した表示用のコードを作成する。「+data.name+」のようになっている個所がフォームに入力された値が表示される変数の部分だ【3】。前後に<HTML>タグで必要な文字列を記入しておこう。HTML側で作成したフォームの種類の分だけ用意する。PHPを使用しているので、あとはこれらのファイルをPHPが動作する環境に設置すればフォームの完成だ【4】。

【3】「page.js」内でHTML部分を作成する

【4】入力と同時に入力値を確認できる
[INDEX]
>>> Tips1 CSSだけでリボンのようなデザインをつくりたい
>>> Tips2 フォームの入力内容を自動で保存しておきたい
>>> Tips3 jQueryでtableの並べ替えをしたい
>>> Tips4 自由な形状の中にテキストを流し込みたい
>>> Tips5 jQueryでグラフを描きたい
>>> Tips6 Twitterのような通知バーを表示させたい
>>> Tips7 Canvas要素を使ってブラウザ内で描画したい




