| POINT1 | CSS 3とは? |
CSS 3では、「モジュール」と呼ばれる設計思想で策定が進められている【1】。これはCSS 2.1がいまだに勧告候補であり正式な勧告にこぎ着けていない問題を解決するためだ。「セレクタ」や「フォント」、「テキスト」、「カラー」など30以上のモジュールで構成されており、それぞれが個別に勧告へのプロセスをたどる。たとえばセレクタに関しては、すでに勧告候補の次の段階である勧告案にいたっている【2】。各モジュールが勧告に近づくことでブラウザベンダーに実装され少しずつ利用できるようになる。CSS 3ではセレクタやプロパティ以外にも「メディアクエリ」などの新しい機能も追加されている。CSS 2.1では「スクリーン」や「印刷」、「TV」など大まかにしかメディア指定を行えなかったが、CSS 3ではディスプレイサイズなどをデバイスの特性に合わせてCSSの対象範囲に指定できる【3】【4】。このメディアクエリは、すでにiPhone向けのサイトなどで利用されている。このようにCSS 3はWeb制作の現場において必須の知識になりつつある。

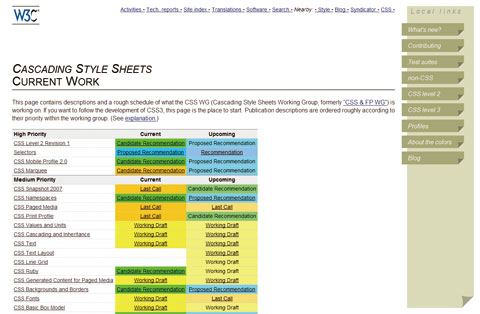
【1】 W3Cの「Current Work」(www.w3.org/Style/CSS/current-work)では、CSS 3の進歩状況を確認できる

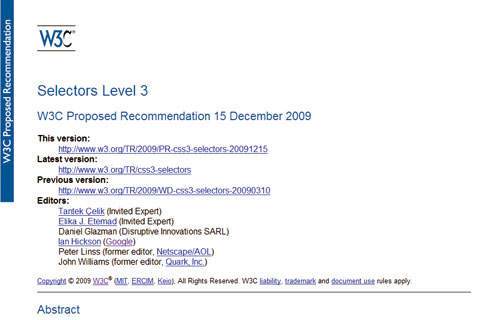
【2】 セレクタモジュールの勧告案は、W3Cのサイト(www.w3.org/TR/2009/PR-css3-selectors-20091215)に公開されている

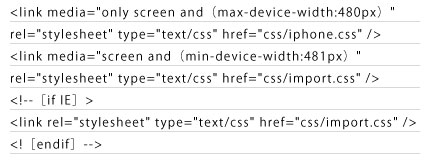
【3】 メディアクエリを利用してiPhoneにiphone.cssを、それ以外のデバイスにimport.cssを適応させる

【4】 W3Cでは、メディアクエリの仕様も公開されている(www.w3.org/TR/css3-mediaqueries/)
- ■Index
- >> 第47回 CSS 3を利用して効率的にサイトを制作する-目次
- >> POINT2 CSS 3で利用できるセレクタ
- >> POINT3 CSS 3で追加されたプロパティ
- >> POINT4 プログレッシブエンハンスメントとは?

本記事は『web creators』2010年5月号(vol.101)からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>