| POINT3 | CSS 3で追加されたプロパティ |
CSS 3では、セレクタだけでなく複数のプロパティも追加されている。POINT 1で述べたようにCSS 3ではモジュールベースで策定が進められており勧告への状況はモジュールごとに異なるが「CSS 3 Backgrounds & Borders Module Level 3」や「CSS Multi-column Layout Module」など一部のモジュールはCSS 2.1と同じ勧告候補にいたっている。
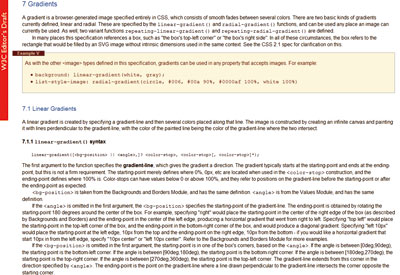
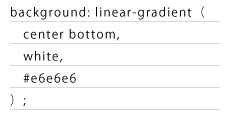
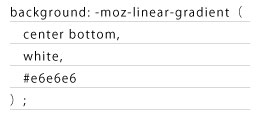
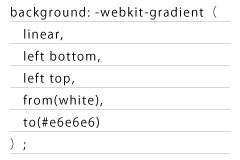
たとえば、CSS 3を利用すると画像を使わずにグラデーションを簡単に表現できる【1】。CSS 3のGradientsは、現在Editor's Draft(草案)の状態で仕様が固まっていない【2】が、backgroundプロパティでlinear-gradientを指定すればグラデーションを指定できる【3】。ただし、このGradientsは前述したとおりEditor's Draftのため各ブラウザはプリフィクスを利用して先行実装を行っている(2010年2月時点)。プリフィクスは各ブラウザの独自実装を定義するCSSだ。IEならプロパティや値の冒頭に「-ms-」と定義する。SafariやGoogle Chromeなどのwebkit系のブラウザなら「-webkit-」、Firefoxなら「-moz-」を冒頭につけることで独自のCSSを利用できる。Firefoxならlinear-gradientの冒頭に「-moz-」をつければグラデーションの利用が可能になる【4】。webkit系のブラウザでもプリフィクスを利用してグラデーションを表現することができるが、W3Cの文法と異なる点に注意が必要だ【5】。これはもともとwebkit系のブラウザで利用される文法が途中で変更された経緯があるからだ。CSS 3が「最終草案」もしくは「勧告候補」にいたった段階で統一されるはずだが、現時点では文法が異なっているので注意してほしい。

【1】 CSS 3では、簡単にグラデーションを取り入れられる

【2】 「CSS Image Values Module」(dev.w3.org/csswg/css3-images/#gradients-)では、CSS 3のGradientsがEditor's Draft(草案)の状態になっていることがわかる

【3】 backgroundに対してlinear-gradientを指定することでグラデーションを表現できる

【4】 Firefoxではプリフィックス「-moz-」を利用してグラデーションを指定しよう

【5】 webkit系のブラウザでは文法がCSS 3とは異なる
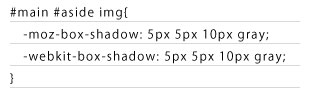
CSS 3ではドロップシャドウも簡単に利用できる【6】。box-shadowプロパティにプリフィクスをつけるだけで各ブラウザでドロップシャドウを表現でき、box-shadowプロパティでは「横幅」、「縦幅」、「ぼかし具合」、「色」の順で指定すればドロップシャドウの形状を指定できる【7】。しかし、box-shadowはCSS Backgrounds and Borders Module内で策定が進められたが、勧告にいたるにあたり同モジュールからの削除が予定されている。ほかのモジュールもしくは次のバージョンのCSSで策定が進められる予定になっているので注意しよう。

【6】 CSS 3では、簡単に上図のようなドロップシャドウを表示できる

【7】 box-shadowプロパティにプリフィクスをつけるだけで、各ブラウザでドロップシャドウの表現が可能になる
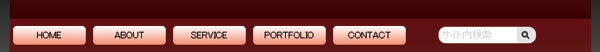
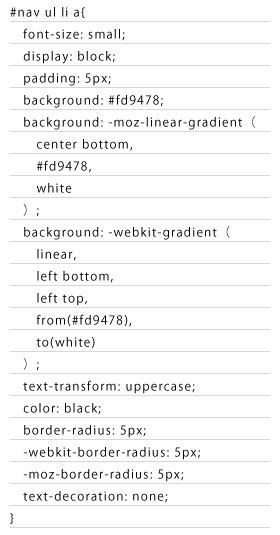
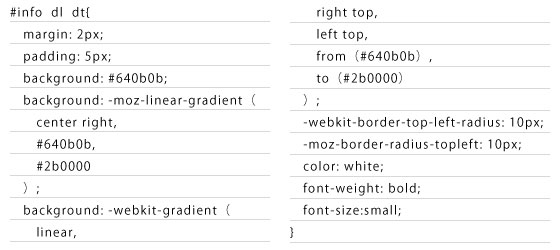
また、角丸を表現するborder-radiusも追加されている【8】。グラデーションと組み合わせることで画像を使わずにクオリティの高いボタンを作成できる【9】。どの角を角丸にするかなど、細かく指定できるのでサイトのイメージに合わせて微調整を行える【10】【11】。border-radiusが定義されているCSS Backgrounds and Borders Moduleもすでに勧告候補にいたっているため、これから仕様が大きく変わることはないだろう。

【8】 border-radiusプロパティを利用すれば角丸ボタンを表現できる

【9】 CSS 3を利用すれば画像を使わずにクオリティの高いボタンを簡単に作成できる

【10】 角丸に簡単な装飾を付け加えることもできる

【11】 上図のソースコードのようにCSSのみで手軽に装飾を行える
- ■Index
- >> 第47回 CSS 3を利用して効率的にサイトを制作する-目次
- >> POINT1 CSS 3とは?
- >> POINT2 CSS 3で利用できるセレクタ
- >> POINT4 プログレッシブエンハンスメントとは?

本記事は『web creators』2010年5月号(vol.101)からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>