
| Phase 3 | 事例から学ぶナビゲーションの効果 |
リンクボタンのすべてが
有効なナビゲーション
Webサイトにおけるナビゲーションというのは、何もグローバルナビゲーションだけを指す訳ではない。Webサイト全体に散りばめられたコンテンツを相互につないでいるリンクボタンのすべてが、有効なナビゲーションだといえる。「こちらを見る」ボタン、「詳しく見る」ボタン、「次へ」ボタン、「お問い合わせ」ボタン、「ショッピングカートに入れる」ボタンなど、設計上の都合で制作者によって次々に配置されていくリンクやボタンも立派なナビゲーションなのだ。
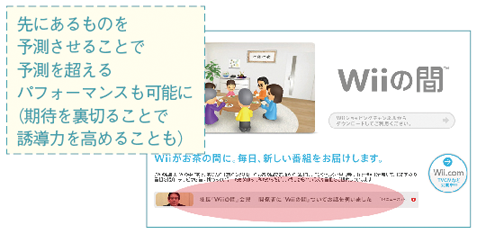
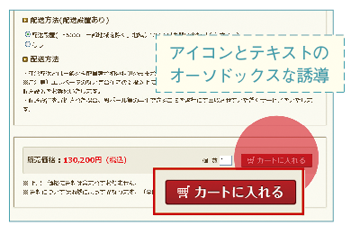
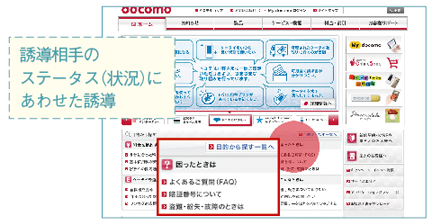
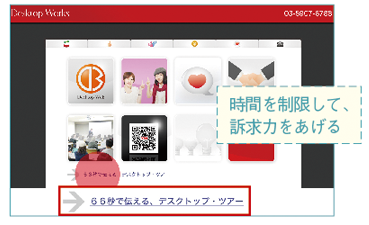
ナビゲーションというのは、そのときまさにボタンをクリックしようとしているユーザーにとって、もっとも適した言葉や形状、デザインを選んでいく工夫をすることが必要なのである【1】。
コンバージョンを高めた
リニューアル事例
ここで、過去に筆者がディレクションを手掛けた案件で、Webサイトにおけるマーケティングとは何かを学ぶきっかけとなった事例を紹介しよう。
そのWebサイトはターゲットユーザーは明確なものの、商品そのものの概要が一見しただけではわかりづらいものであった。さらにグローバルで幅広いターゲッティングをしていたため、商品を購入してもらう前段階の対応が鍵となっていた。リニューアル以前のWebサイトでは、ユーザーが訪れるとみな同じような動きをするのだが、なかなか思い通りの反応にはなってくれなかった。広告やSEOなどで集客を伸ばそうとするとアクセス数やPVは増えるのだが、肝心のコンバージョンにまで結びつかなかった。加えて、サイト上にどれだけコンテンツを詰め込んでも、結果的に機械化されていない人間の対応(メールや電話での応対など)が軽減されることはなかったのである。
この事例における問題は、集客されたユーザーをスムーズにコンバージョンへと誘導できないことだけに限らない。コンバージョンとは直接関係のない、クライアントにとって余計なアクションが発生していることも弊害だったのである。これらはすべてWebサイトのナビゲーションに起因していた。
実際に施した処置としては、大幅なデザインリニューアルやコンテンツ変更を行わずに、ターゲットの動きを改善するナビゲーションを見直しを図った。そして、想定外の分岐ポイントに対して、ターゲットユーザーが反応しないようにした。具体的には、ボタンの名称を変えたり、デザインを変えたりしただけのリニューアルではあったが、それでも効果は絶大だった。今まで有効利用されていなかったQAページや、各種の説明ページが生かされるようになったのである。Webサイトとは、むやみにコンテンツを増やしていくのではなく、ナビゲーションを少し見直すだけでも有効に機能しはじめていくもの。そこからコンバージョンアップへとつながっていく【2】。
ここで事例としてとり上げたWebサイトは、上記のような改善をしたことにより、最終的に全体の問い合わせ件数は減り、コンバージョン率は3倍以上に増える結果となった。ナビゲーションを改善したことで、コンテンツが有効に活用され、オペレーター作業の負担が軽減され、業務フロー効率化に結びつくきっかけともなったのだ。






【1】ナビゲーションというのは、Webサイトを訪問中のユーザーに対して、さまざまな心情や状況下を想定して、
あらゆる工夫を凝らして導いていくことではじめて、その役割を果たすことになる

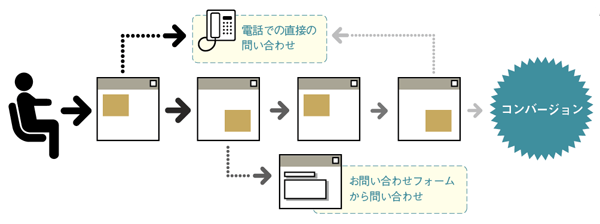
【2】ナビゲーションが整理されていなため、コンバージョン率が低下しているばかりか、
起こって欲しくないアクション(電話問い合わせ、メール問い合わせ)が発生している
[INDEX]
>>> Phase1 コンバージョンを高めるWebサイト構成
>>> Phase2 ふたつのナビゲーションタイプを使い分ける
>>> Phase3 事例から学ぶナビゲーションの効果
>>> Phase4 実在をヒントにWebのセンスを磨く方法
>>> Phase1 コンバージョンを高めるWebサイト構成
>>> Phase2 ふたつのナビゲーションタイプを使い分ける
>>> Phase3 事例から学ぶナビゲーションの効果
>>> Phase4 実在をヒントにWebのセンスを磨く方法




