WEBの作業が楽になるテクニック総まとめ 第4回
 |
PSDファイルの全レイヤー すべてをビットマップに して読み込む 文=沖 良矢(世路庵) |
だが、全レイヤーを別々のビットマップにして読み込みたい場合などは、いちいちチェックボックスを入れてから[OK]ボタンを押す必要がありめんどうだ。
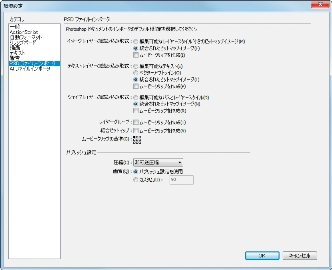
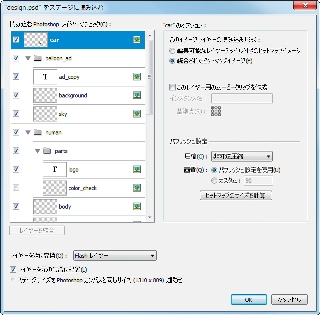
そこで、ファイルインポータのデフォルト設定を変更しよう。編集メニュー→“環境設定”を開き、[PSDファイルインポータ]から挙動を細かく設定できる【1】【2】。

【1】PSD内のファイルをすべてビットマップで読み込むように設定しているPSD内のファイルをすべてビットマップで読み込むように設定している

【2】【1】の設定後、実際にPSDファイルを読み込んだところ
| POINT AIファイルも同じように設定できる |
[INDEX]
>>> 24 不要スタイルや未定義のクラスを削除する
>>> 25 PSDファイルの全レイヤーすべてをビットマップにして読み込む
>>> 26 コンテキストメニューで作業中のファイルをまとめて操作する
>>> 30 レイヤーの開閉とウインドウの2枚使いで効率よく作業する
>>> 31 ドロップシャドウのスライス調整を正確に行う
>>> 32 Web Widget機能でjQueryの設定を手軽に行う
>>> 33 検索オプションで正規表現を反映する
>>> 34 Photoshop不要でPSDファイルの内容確認と加工・編集を行う
>>> 35 使用頻度の高いパーツはパターン定義する




