
| Tips 6 | パンくず的なデザインを表現したい | JavaScript |
| >> | point 透過画像を載せることでアイコンっぽく | ||
| >> | point jQueryを使うことでHTMLもシンプルに |
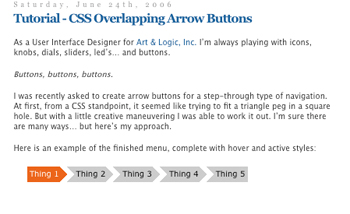
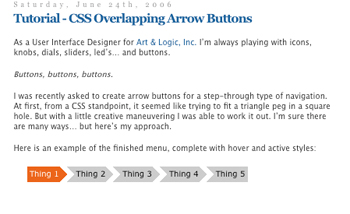
ナビゲーションのひとつとしてパンくずリストを取り入れたり、手順を踏んでユーザーに操作してもらう場合はステップ全体がわかるようにデザインすることは多いはずだ。「pixels and digital bits」の「Tutorial - CSS Overlapping Arrow Buttons」(www.firefly-multimedia.com/chatterbox/?p=26)で取り上げられている例を参考に考えてみよう【1】。

【1】パンくずナビゲーションやステップを示すデザイン
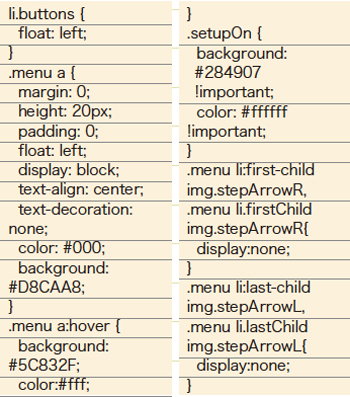
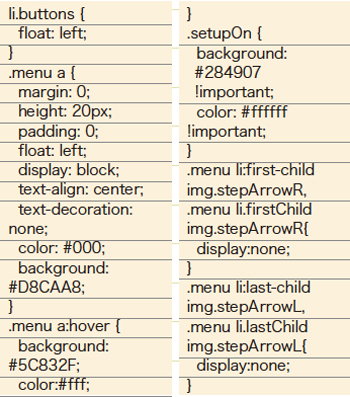
【2】アイコンの背景色をCSSで指定まずはHTML【2】とCSS【3】を用意しよう。参考サイトで取り上げてある方法では左右の画像との余白がとりにくいのでspan要素を追加する。見た目が調整しやすくなるはずだ。li要素の背景色にアイコンとしての色を指定しておき、そこにアイコンの形で透過している左右画像【4】を載せることで、アイコンのような画像を表現している。

【2】アイコンの背景色をCSSで指定

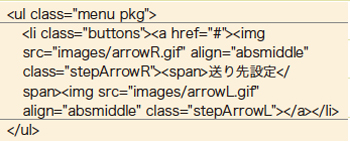
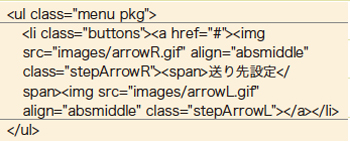
【3】span要素を追加したHTML

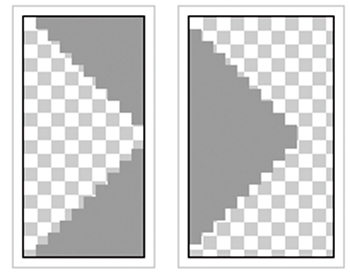
【4】前後の透過GIF画像
基本的にはこれで問題ないが、左右の画像をHTMLに書くのが気が引ける場合は、jQueryを使ってspan要素の前後に画像を追加すればよい【5】。基本的にすべてのli要素に追加されるので、最初のli要素と最後のli要素で片方を非表示になるように、CSSであらかじめ「:first-child」や「:last-child」に指定しておけばよい。「:first-child」等が使えないブラウザ用にJavaScript側でclassをふる指定をしておくとよいだろう。

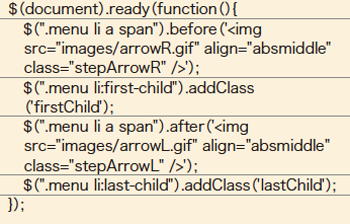
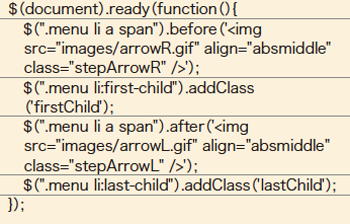
【5】jQueryで前後画像とクラスを追加

【1】パンくずナビゲーションやステップを示すデザイン
【2】アイコンの背景色をCSSで指定まずはHTML【2】とCSS【3】を用意しよう。参考サイトで取り上げてある方法では左右の画像との余白がとりにくいのでspan要素を追加する。見た目が調整しやすくなるはずだ。li要素の背景色にアイコンとしての色を指定しておき、そこにアイコンの形で透過している左右画像【4】を載せることで、アイコンのような画像を表現している。

【2】アイコンの背景色をCSSで指定

【3】span要素を追加したHTML

【4】前後の透過GIF画像
基本的にはこれで問題ないが、左右の画像をHTMLに書くのが気が引ける場合は、jQueryを使ってspan要素の前後に画像を追加すればよい【5】。基本的にすべてのli要素に追加されるので、最初のli要素と最後のli要素で片方を非表示になるように、CSSであらかじめ「:first-child」や「:last-child」に指定しておけばよい。「:first-child」等が使えないブラウザ用にJavaScript側でclassをふる指定をしておくとよいだろう。

【5】jQueryで前後画像とクラスを追加




