ケータイサイト制作・運用からマーケティング活用まであらゆる情報を網羅!
今“ 知っておくべき”ケータイサイト制作事情
第5回
ケータイサイトにおけるFlash Liteの概況と制作上の留意点 |
ケータイ向けFlashはどの程度普及しているのか?
携帯端末向けFlash PlayerであるFlash Lite搭載機種が発売されてから、約7年が経過した。現在、Webにアクセスできる携帯端末の99.4%がFlash対応機となり((株)ビートレンド2009年10月調べ)、ケータイサイト市場はFlash普及期に入っている。
ケータイ向けFlashはHTMLで構築されたものより表現の自由度が高いこと、単一ファイルでキャリア横断のコンテンツ制作が可能であることなど、その注目度は高い。しかし、Flashを実際に活用したケータイサイトは思いのほか普及していない。原因のひとつとして、ケータイ向けFlashコンテンツ制作での表現の制約や互換性確保が難しいことが挙げられる。そこで、今回はキャリアや端末の種類にとらわれない、汎用的なFlashコンテンツを作成するうえでの注意点をまとめた。
主要キャリアによる規格制限への対応法
Flash Liteはゲームやアプリケーションの構築なども含め、リッチなWebページの構築に十分な機能を備えている。日本のケータイキャリアは各社で仕様が異なるので、HTMLベースのサイト制作をするなら、キャリアごとまたは携帯端末のバージョンごとにファイルをつくり分けるか、ワンソースで最大公約数的なシンプル表現にするしかない。あるレベル以上のリッチ表現を目指すのであれば、HTMLベースよりもFlashのほうがサイト制作に適しているといえる。ただし、Flashでも単一ファイルでの制作をするには、さまざまな対応が必要となる。
データサイズは100KB以下にバージョンは1.1でも十分
キャリアが規定するものにファイル容量の上限が存在する。一般的にdocomoとauは100KB、SoftBankは150KBがFlashのファイルサイズの限界となる。このため、3キャリア共通ファイルとして制作する場合には、コンテンツのサイズを100KBに統一する必要がある。また、ケータイ端末のFlash Playerの規格は、携帯端末の新旧やキャリアによってそれぞれバージョンが異なる。基本的には上位バーションの端末で下位バージョンのFlash Liteコンテンツがほぼ動作するので、Flash Lite 1.1での制作が基本となる。もっともFlash Lite 2/3と比較しても、1.1にはリッチコンテンツ構築に十分なスペックがそろっているといえる【1】。
(▼クリックすると拡大します)
【1】リッチ表現が可能なFlashであっても制作をするには、
キャリアによってさまざまな対応が必要となる。この一覧を参照してほしい。
(出典:ADOBE DEVELOPER CONNECCTION「Flash Lite入門講座(岡田昇三著)」
(www.adobe.com/jp/devnet/devices/)
ケータイ端末別Flash制作ポイントのまとめ
キャリアの規格対応の次に、ケータイ端末別の規格対応も必要となる。ケータイ端末はそれぞれ画面サイズやキー操作、メモリサイズが異なり、これらを同一のファイルで操作、閲覧できるようにするためにはコンテンツ設計段階での工夫が必要になる。
上・下・決定・数字キーで操作するコンテンツにする
端末によってはFlashコンテンツで左右キーの操作に対応しているものもあるが、一部端末に限定されたものと考えたほうがよい(一般的に左キーは「前ページに戻る」、右キーは「次ページに進む」となっている)。こうした理由からケータイ向けFlashは、上・下・決定キーのみでブラウジングさせるのが基本的な形だと知っておきたい。
端末によってはFlashコンテンツで左右キーの操作に対応しているものもあるが、一部端末に限定されたものと考えたほうがよい(一般的に左キーは「前ページに戻る」、右キーは「次ページに進む」となっている)。こうした理由からケータイ向けFlashは、上・下・決定キーのみでブラウジングさせるのが基本的な形だと知っておきたい。
スクロールコンテンツで表示を240×240ピクセルに収める
ケータイ端末の画面サイズも端末によってそれぞれ異なる。特に、Flash搭載初期の端末は画面サイズが小さい。そのため、全端末対応をさせるには240×240ピクセル(以下、px)というサイズを意識してコンテンツ制作しなければならない。すべての端末で表示の品質を保たなければならないキャラクター画像やコピーライト表記などがある場合は、それらの情報を240×240pxの中にきちんと収めるよう注意したい。
ケータイ端末の画面サイズも端末によってそれぞれ異なる。特に、Flash搭載初期の端末は画面サイズが小さい。そのため、全端末対応をさせるには240×240ピクセル(以下、px)というサイズを意識してコンテンツ制作しなければならない。すべての端末で表示の品質を保たなければならないキャラクター画像やコピーライト表記などがある場合は、それらの情報を240×240pxの中にきちんと収めるよう注意したい。
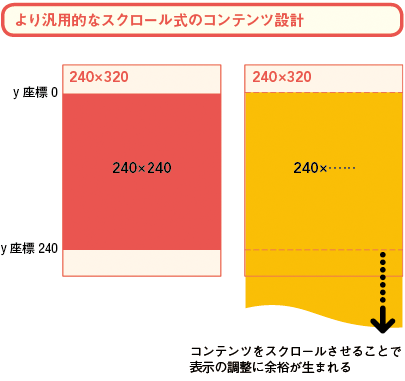
一方、このコンテンツを240×320pxなどのワイドモニタで表示した場合、240×240 pxの端末では表示されないエリアのコンテンツが表示される。240×320pxの画面で見たときに、コンテンツの空白域が生じるのはユーザビリティ上よくない。また、コピーライトの表示条件などに縛られるのはめんどうでもある。そこで、コンテンツのレイアウト設計そのものをより汎用的なものにすることをお勧めする。従来のケータイサイトとの親和性も高いスクロール式のFlashコンテンツだ。スクロール式のコンテンツであれば、上下キーと決定ボタンだけで操作するUIをつくりやすく、またクレジット表記などクライアントの要望も受け止めやすい【2】【3】。
メモリサイズを節約する画像表示
Flashはコンテンツ再生時に自分自身が利用する分のメモリを確保するが、携帯電話のOSの利用状況によっては、メモリが十分に確保できない場合もある。メモリを確保できずに画像表示に失敗し、赤い矩形が表示されることはよくある。このような現象を防ぐため、コンテンツ制作の際には同時表示される画像サイズを節約する工夫が必要になる。
Flashはコンテンツ再生時に自分自身が利用する分のメモリを確保するが、携帯電話のOSの利用状況によっては、メモリが十分に確保できない場合もある。メモリを確保できずに画像表示に失敗し、赤い矩形が表示されることはよくある。このような現象を防ぐため、コンテンツ制作の際には同時表示される画像サイズを節約する工夫が必要になる。
フォントはできるだけ埋め込む
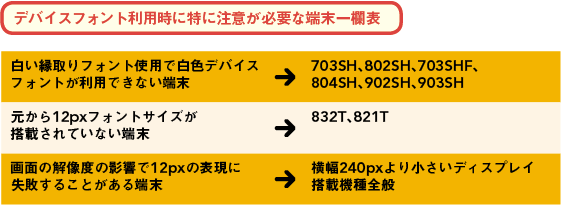
ケータイ端末搭載のデバイスフォントを利用すれば、Flashコンテンツ内に大量のテキストを表示できるのだが、端末仕様の問題が生じることもある。デバイスフォントサイズを利用するときには12pxを指定するとよいといわれる。しかし、必ずしもすべての機種で表示されるというわけではない。
ケータイ端末搭載のデバイスフォントを利用すれば、Flashコンテンツ内に大量のテキストを表示できるのだが、端末仕様の問題が生じることもある。デバイスフォントサイズを利用するときには12pxを指定するとよいといわれる。しかし、必ずしもすべての機種で表示されるというわけではない。
また、ディスプレイサイズは端末ごとに異なるため、Flashコンテンツがリサイズされて表示された場合、正しく表示されるとは限らない。正確を期するのであれば、一部機種を非対応にするという判断もあるだろう。文字を利用する際には可能な限り、埋め込みフォントを利用するように心がけたほうがよい【4】。
会員サイトやECサイトなどへのFlash組み込みの必要性
Flashコンテンツがケータイサイトにおいて、より普及していくためには、ケータイ向け会員サイトやECサイトなどに組み込むことが必要になるだろう。しかし、Flash Liteには「get」や「post」でページ間情報をつなぐ仕組みが実装されていない。そこでサーバサイドに、既存システムと連動する形でFlashファイルを動的に生成し、データをやりとりする仕組みが必要になる。現在、まさにこういったASPやソリューションが普及している。今回、執筆協力をいただいた(株)TRIART社を含む、複数の企業がケータイ向けの動的Flash生成サービスを提供している。今後、ケータイ向けFlashは、単なる“リッチな表現のできるコンテンツ”から“リッチで使いやすいコンテンツ”のプラットフォームとなる。

【2】(株)ロッテ「Fit's mobile」のFlashケータイサイト。
トップページのFlashは縦スクロールを前提に設計され、
上下キーと決定ボタンだけで目的のコンテンツページに移動できる

【3】240×240pxや240×320pxなど画面サイズにも弊害が出やすいが、
スクロール式のコンテンツ設計にすれば解決できる

【4】デバイスフォントサイズを利用するときには12pxを指定するとよいといわれるが、
対応していない端末機種もある。(出典:(有)TRIART)
[INDEX]
>>> ケータイサイトにおけるFlash Liteの概況と制作上の留意点
>>> ケータイサイトにおけるFlash Liteの概況と制作上の留意点




