WEBの作業が楽になるテクニック総まとめ 第9回
 |
|
オブジェクトの属性を コピー&ペーストして 効率アップする 文=高原幸男((株)ポートエイティ/(有)mode-Duo) |
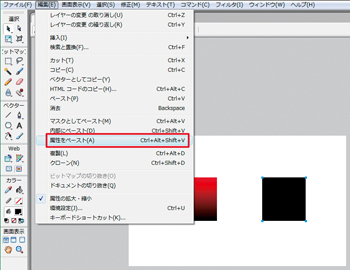
意識しないとなかなか使われない機能だが、あるオブジェクトの色やグラデーションといった属性を、ほかのオブジェクトにコピーして適用させることができる。手順は次になる。コピーしたい属性のもとのオブジェクトをコピーし、属性を適用させたいコピー先のオブジェクトを選択する。編集メニュー→“属性をペースト”を選択することで適用される。また、command+alt+shift+Vキー(WindowsではCtrl+Alt+Shift+Vキー)というショートカットでも属性をペーストできる【1】。

【1】ショートカットキーでも属性をペーストすることは可能だ
| POINT サイズや形が違っても適用が可能 |
[INDEX]
>>> 59 レイヤーを残したまま表示レイヤーを統合し作業を効率化する
>>> 60 オブジェクトの属性をコピー&ペーストして効率アップする
>>> 61 ツールの使い分けでWebサイトのリンクを確実にチェックする
>>> 62 コードビュー、デザインビューで<br />を挿入する
>>> 63 複数のファイルでシンボルを共有する際参照を使って更新する
>>> 64 Office文書を素材としてそのまま活用する
【バックナンバー】WEBの作業が楽になるテクニック総まとめ
[第1回を見る][第2回を見る][第3回を見る][第4回を見る][第5回を見る][第6回を見る]
[第7回を見る][第8回を見る]




