WEBの作業が楽になるテクニック総まとめ 第9回
 |
|
コードビュー、 デザインビューで <br />を挿入する 文=高橋義博 |
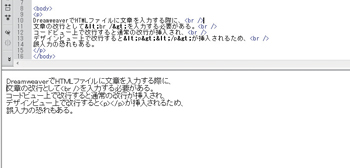
DreamweaverでXHTMLファイルに文章を入力する際に、文章の改行として<br />を入力する必要がある。コードビュー上で改行すると通常の改行が挿入され、デザインビュー上で改行すると<p></p>が挿入されるため、誤入力するおそれもある。そこで、文章を入力する際に気軽に<br />を挿入する方法としてshift+enterキーというショートカットを利用する【1】。このショートカットは、コードビュー、デザインビューでも同じ操作で<br />が挿入されるので便利である。

【1】文章中の改行を挿入したいポイントで「shift+enterキー」を実行すると<br />が挿入される
| POINT WinでもMacでも利用できる |
[INDEX]
>>> 59 レイヤーを残したまま表示レイヤーを統合し作業を効率化する
>>> 60 オブジェクトの属性をコピー&ペーストして効率アップする
>>> 61 ツールの使い分けでWebサイトのリンクを確実にチェックする
>>> 62 コードビュー、デザインビューで<br />を挿入する
>>> 63 複数のファイルでシンボルを共有する際参照を使って更新する
>>> 64 Office文書を素材としてそのまま活用する
【バックナンバー】WEBの作業が楽になるテクニック総まとめ
[第1回を見る][第2回を見る][第3回を見る][第4回を見る][第5回を見る][第6回を見る]
[第7回を見る][第8回を見る]




