作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──サイトチェックに使えるツール(1)
[technique 06]
ブラウザ表示のズレをより詳細に比較・確認する
文=松本龍之((株)オルトスタック)
Tool Adobe BrowserLab
URL browserlab.adobe.com/
ブラウザでのWebサイト表示確認は地味ながら重要な作業だ。各ブラウザの旧バージョンも含めると、相応の手間と設備が必要になる。「Adobe BrowserLab」は、これらWeb制作者の手間を軽減し、複数のブラウザで表示確認ができるブラウザ比較サービスだ。現在、プレビュー版公開中でIE 8/7/6、firefox3.5/3/2、Safari 4/3、Chrome 3など実にさまざまなブラウザ表示ができる。「Oni on Skin」モードでふたつのブラウザを重ねて表示すれば差異は一目瞭然。MSゴシック、メイリオ、ヒラギノなどシステムフォントによる見え方の違いも確認でき、どこまでも詳細なチェックと比較が可能だ。右クリックでキャプチャ画像を保存できる点も便利だ。ほかにもShiftキーでGhostカーソルを出現させたり、Command(Ctrl)キーを押すと画面のドラッグ操作ができ、ルーラー/ガイド表示できたりするなど、使い勝手もかなりよい。反面、リンクの推移やJavaScripitの動作確認はできない点は注意したい。

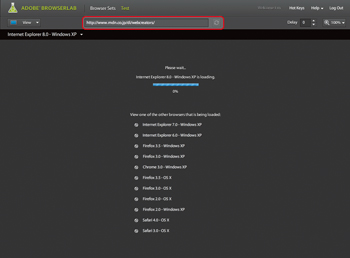
ログイン後の画面でURLを入力し対象ページを読み込ませる
![[View]ボタンで「2-up」、「OnionSkin」(重ね)ルーラー表示を設定](attach/images/201010/webcre/FreeService/10-04/5-06-2.jpg)
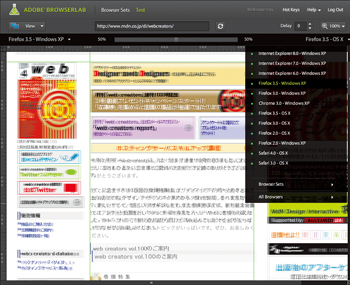
[View]ボタンで「2-up」、「OnionSkin」(重ね)ルーラー表示を設定

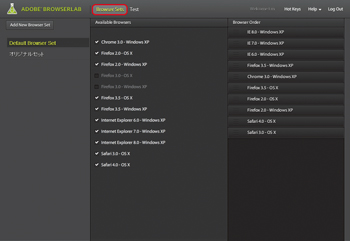
「Browser Sets」ボタンで読み込むブラウザを取捨選択できる

OnionSkin表示とガイドを利用すれば細かい表示の違いを確認できる

使用に際してはあらかじめAdobe IDの取得が必要だ
[INDEX]
>>> [technique 01]Webサイト上の指摘内容を図でわかりやすく共有する
>>> [technique 02]HTML/CSSなど様々な構文をエラーチェックする
>>> [technique 03]Webサイトの背景情報を調べて提案書に活用する
>>> [technique 04]キーワードの含有率を自動でチェックし適正に調整する
>>> [technique 05]内部SEO基礎対策に簡単に応用する
>>> [technique 06]ブラウザ表示のズレをより詳細に比較・確認する
本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 06]ブラウザ表示のズレをより詳細に比較・確認する](https://www.mdn.co.jp/di/images/common/np_article.gif)
