サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第18回
| theme 18 | コントラストと彩度で 独特の存在感を演出する |
| 制作・文 | こもりまさあき | |||
| > | category | ホテル・飲食・映画サイトに使える! | ||
| > | theme | 独特の存在感を与えるサイト |
>> AFTER >> BEFORE  |
バーやホテルのような独特の雰囲気を醸し出したいサイトの場合は、実際と大きく異なる明るい雰囲気ではなく、大きくかけ離れず「そこに行ってみたい」と思わせることも必要だ。そこでここでは、ブリーチバイパスと呼ばれる手法で現像した映画の1シーンのような「高コントラスト・低彩度」の写真に補正してみよう。 >> point << 撮影ポイント ■暗所は高ISOで手ぶれ防止をする ■高感度ノイズが出ない限界で撮影する ■動きの表現はシャッタースピードを遅くする |
【1】アルコールを扱う飲食系やホテル系などのサイトの場合、情報誌に掲載するような明るいイメージよりも実際の雰囲気に近いイメージのほうがよいことも考えられる。そこで、今回のサンプルは暗い店内を撮影した写真を用いた。ここでは、ちょっとローキー気味のコントラストの低い写真を基にしてCamera RAWで微調整してファイルを開いた【1-1】。
【1-1】
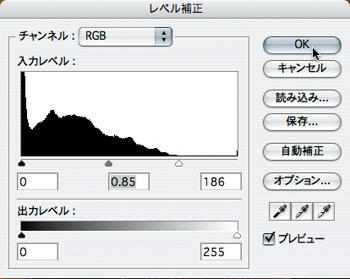
【2】RAW画像であればファイルを現像する際に最適な状態にすることも可能だが、ここではそのままPhotoshopで開き、「レベル補正」を使って画像全体のレベルを調整する【2-1】。レベル補正はRGB各色をそれぞれ補正するのがよいが、ここではRGBの3色をまとめてスライダを調整し、ヒストグラムが全体に行き渡るように補正した【2-2】。
【2-1】
【2-2】
【3】「明るさ・コントラスト」を使って、全体のコントラストをやりすぎかと思われるぐらいまで引き上げる【3-1】。ここでは[コントラスト:70]にしているが、使用する写真によって数値は変わるので微調整してほしい【3-2】。コントラストは極端に上げるのがポイントだ。
【3-1】
【3-2】
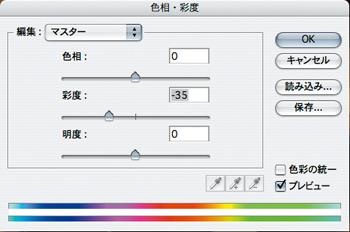
【4】コントラストを引き上げたら、次に「色相・彩度」か「彩度を下げる」を使って、写真全体の彩度を下げてみよう【4-1】。彩度を下げすぎるとモノクロになるだけなので、写真の状態をプレビューで確認しながら調整しよう。この彩度の調整は写真や使用するサイトの雰囲気によって変わってくる【4-2】。
【4-1】
【4-2】
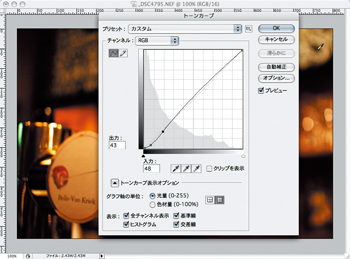
【5】コントラストと彩度の調整が終われば基本的な加工は終わりだ。あとは「トーンカーブ」などを使ってコントラストを微調整しよう【5-1】。ライトの色がかぶってしまっている場合は、「カラーバランス」を使ってハイライト・中間調・シャドウそれぞれのカラーバランスを調整する【5-2】。色かぶりはかぶっている色と逆方向に補正すれば除去できる。
【5-1】
【5-2】
【6】許されるのであればフィルタの「ノイズを加える」を使って、写真全体にノイズを加えてさらに雰囲気を出すこともできる【6-1】。Photoshopのノイズはあまり細かい設定はできないので、微量のノイズを写真に適用しよう【6-2】。アルファチャンネルなどを使いながら適用する場所を調整しながらでもよい。
【6-1】
【6-2】
【7】さらに独特の雰囲気を出すのであれば、写真の上下左右をケラレたような状態にしてみてもおもしろい。写真全体をレイヤーで複製し、レイヤーマスクで円形のグラデーションでマスクを作成して重ね合わせてみよう。中央部分が明るく、周辺が暗くなるように設定するのがポイントだ【7-1】。
【7-1】




