日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第1回
| [TROUBLE 03] |
配列やJSON形式を使用したとき IEだけ正しく動かない |
文=古籏一浩
| A. |
配列/JSON形式の最後にある「,」(カンマ)を削除する |
配列の要素を作成する際、最後の要素の末尾に「,」があるとIEとほかのブラウザでは異なる解釈を行ってしまう。すべてのブラウザで同じように動作をさせるには、配列要素やJSON形式などを使う際、末尾に「,」を付けないようにする必要がある。


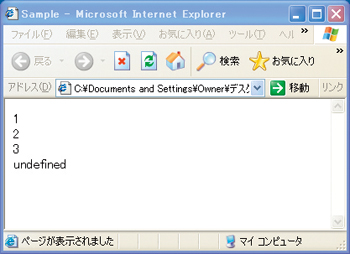
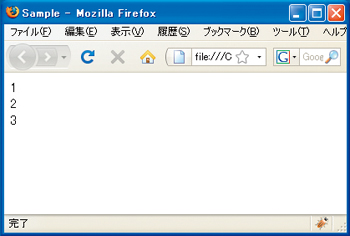
「,」があることでInternet ExplorerとFirefoxでは結果が違ってしまう。ほかのブラウザではFirefoxと同様の結果になる
![「data=[1,2,3,]」の末尾にある「,」を削除すればIEでも同じ結果になる。JSON形式に見られる「{ items: 'panel' },」のように「}」のあとについた「,」も同様に削除しておかないとエラーや不具合が発生する](attach/images/201009/webcre/web_trouble/03-2a.jpg)
「data=[1,2,3,]」の末尾にある「,」を削除すればIEでも同じ結果になる。JSON形式に見られる「{ items: 'panel' },」のように「}」のあとについた「,」も同様に削除しておかないとエラーや不具合が発生する
[INDEX]
>>> [TROUBLE 01]文字拡大で入力フィールドのテキストだけ大きくならない
>>> [TROUBLE 02]MacでつくったデザインをWindowsで見ると色味が異なる
>>> [TROUBLE 03]配列やJSON形式を使用したときIEだけ正しく動かない
>>> [TROUBLE 04]外部SWFファイルを読み込むとき、きちんと変数が参照されない
>>> [TROUBLE 05]PHPのコンテンツに余計なバックスラッシュ(\)が挿入される
>>> [TROUBLE 06]Webサイト制作を進める途中でナビゲーション構造が破たんした
『web creators』の情報はこちら!>>>




